Flutter实战
路由管理
路由(Route)在移动开发中通常指页面(Page),这跟web开发中单页应用的Route概念意义是相同的,Route在Android中通常指一个Activity,在iOS中指一个ViewController。所谓路由管理,就是管理页面之间如何跳转,通常也可被称为导航管理。这和原生开发类似,无论是Android还是iOS,导航管理都会维护一个路由栈,路由入栈(push)操作对应打开一个新页面,路由出栈(pop)操作对应页面关闭操作,而路由管理主要是指如何来管理路由栈。
示例
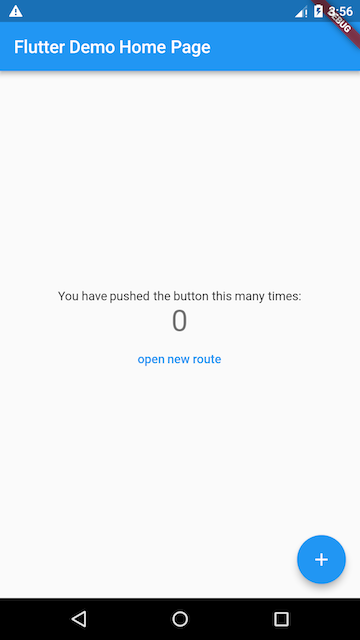
我们在上一节“计数器”示例的基础上,做如下修改:
-
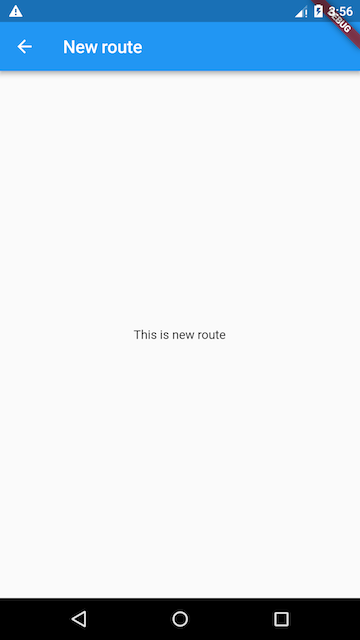
创建一个新路由,命名“NewRoute”
class NewRoute extends StatelessWidget { @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title: Text("New route"), ), body: Center( child: Text("This is new route"), ), ); } }新路由继承自
StatelessWidget,界面很简单,在页面中间显示一句"This is new route"。 -
在
_MyHomePageState.build方法中的Column的子widget中添加一个按钮(FlatButton) :Column( mainAxisAlignment: MainAxisAlignment.center, children: <Widget>[ ... //省略无关代码 FlatButton( child: Text("open new route"), textColor: Colors.blue, onPressed: () { //导航到新路由 Navigator.push( context, new MaterialPageRoute(builder: (context) { return new NewRoute(); })); }, ), ], )我们添加了一个打开新路由的按钮,并将按钮文字颜色设置为蓝色,点击该按钮后就会打开新的路由页面。


MaterialPageRoute
MaterialPageRoute继承自PageRoute类,PageRoute类是一个抽象类,表示占有整个屏幕空间的一个模态路由页面,它还定义了路由构建及切换时过渡动画的相关接口及属性。MaterialPageRoute 是Material组件库的一个Widget,它可以针对不同平台,实现与平台页面切换动画风格一致的路由切换动画:
- 对于Android,当打开新页面时,新的页面会从屏幕底部滑动到屏幕顶部;当关闭页面时,当前页面会从屏幕顶部滑动到屏幕底部后消失,同时上一个页面会显示到屏幕上。
- 对于iOS,当打开页面时,新的页面会从屏幕右侧边缘一致滑动到屏幕左边,直到新页面全部显示到屏幕上,而上一个页面则会从当前屏幕滑动到屏幕左侧而消失;当关闭页面时,正好相反,当前页面会从屏幕右侧滑出,同时上一个页面会从屏幕左侧滑入。
下面我们介绍一下MaterialPageRoute 构造函数的各个参数的意义:
MaterialPageRoute({
WidgetBuilder builder,
RouteSettings settings,
bool maintainState = true,
bool fullscreenDialog = false,
})builder是一个WidgetBuilder类型的回调函数,它的作用是构建路由页面的具体内容,返回值是一个widget。我们通常要实现此回调,返回新路由的实例。settings包含路由的配置信息,如路由名称、是否初始路由(首页)。maintainState:默认情况下,当入栈一个新路由时,原来的路由仍然会被保存在内存中,如果想在路由没用的时候释放其所占用的所有资源,可以设置maintainState为false。fullscreenDialog表示新的路由页面是否是一个全屏的模态对话框,在iOS中,如果fullscreenDialog为true,新页面将会从屏幕底部滑入(而不是水平方向)。
如果想自定义路由切换动画,可以自己继承PageRoute来实现,我们将在后面介绍动画时,实现一个自定义的路由Widget。
Navigator
Navigator是一个路由管理的widget,它通过一个栈来管理一个路由widget集合。通常当前屏幕显示的页面就是栈顶的路由。Navigator提供了一系列方法来管理路由栈,在此我们只介绍其最常用的两个方法:
Future push(BuildContext context, Route route)
将给定的路由入栈(即打开新的页面),返回值是一个Future对象,用以接收新路由出栈(及关闭)时的返回数据。
bool pop(BuildContext context, [ result ])
将栈顶路由出栈,result为页面关闭时返回给上一个页面的数据。
Navigator 还有很多其它方法,如Navigator.replace、Navigator.popUntil等,详情请参考API文档或SDK源码注释,在此不再赘述。下面我们还需要介绍一下路由相关的另一个概念“命名路由”。
命名路由
所谓命名路由(Named Route)即给路由起一个名字,然后可以通过路由名字直接打开新的路由。这为路由管理带来了一种直观、简单的方式。
路由表
要想使用命名路由,我们必须先提供并注册一个路由表(routing table),这样应用程序才知道哪个名称与哪个路由Widget对应。路由表的定义如下:
Map<String, WidgetBuilder> routes;它是一个Map, key 为路由的名称,是个字符串;value是个builder回调函数,用于生成相应的路由Widget。我们在通过路由名称入栈新路由时,应用会根据路由名称在路由表中找到对应的WidgetBuilder回调函数,然后调用该回调函数生成路由widget并返回。
注册路由表
我们需要先注册路由表后,我们的Flutter应用才能正确处理命名路由的跳转。注册方式很简单,我们回到之前“计数器”的示例,然后在MyApp类的build方法中找到MaterialApp,添加routes属性,代码如下:
return new MaterialApp(
title: 'Flutter Demo',
theme: new ThemeData(
primarySwatch: Colors.blue,
),
//注册路由表
routes:{
"new_page":(context)=>NewRoute(),
} ,
home: new MyHomePage(title: 'Flutter Demo Home Page'),
);现在我们就完成了路由表的注册。
通过路由名打开新路由页
要通过路由名称来打开新路由,可以使用:
Future pushNamed(BuildContext context, String routeName)Navigator 除了pushNamed方法,还有pushReplacementNamed等其他管理命名路由的方法,读者可以自行查看API文档。
接下来我们通过路由名来打开新的路由页,修改FlatButton的onPressed回调代码,改为:
onPressed: () {
Navigator.pushNamed(context, "new_page");
//Navigator.push(context,
// new MaterialPageRoute(builder: (context) {
// return new NewRoute();
//}));
},热重载应用,再次点击“open new route”按钮,依然可以打开新的路由页。
命名路由的优缺点
命名路由的最大优点是直观,我们可以通过语义化的字符串来管理路由。但其有一个明显的缺点:不能直接传递路由参数。举个例子,假设有一个新路由EchoRoute,它的功能是接受一个字符串参数tip,然后再在屏幕中心将tip的内容显示出来,代码如下:
class EchoRoute extends StatelessWidget {
EchoRoute(this.tip);
final String tip;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Echo route"),
),
body: Center(
//回显tip内容
child: Text(tip),
),
);
}
}如果我们使用命名参数,就必须将路由提前注册到路由表中,所以就无法动态修改tip参数,如:
{
"tip_widgets":(context)=>EchoRoute("内容固定")
}综上所述,我们可以看到当路由需要参数时,使用命名路由则不够灵活。
��灵活。