动画实用教程 | 在屏幕上添加一个 Drawer
动画实用教程 | 在屏幕上添加一个 Drawer
大家好,近期我们会开始连载 Flutter 中文文档的 Cookbook 部分,中文我们称之为实用教程,总共分动画、设计、网络请求、数据库设计、插件和测试等 12 章,共计 50 多小节,每天更新一篇。感谢社区的译者对中文文档做出的翻译和贡献,你可以阅读原文查看中文文档,我们期待你参与提出疑问和修改建议。
在 Material Design 设计准则里,主要提供了两种导航方式:Tab 和 Drawer(也称之为“抽屉”)。当没有足够的空间来支持 tab 导航时,drawer 提供了另一个方便的选择。
在 Flutter中,我们可以将 Drawer widget 与 Scaffold 结合使用来创建一个具有 Material Design 风格的 Drawer 布局。请参见如下的步骤:
步骤
-
创建一个
Scaffold -
添加一个 drawer
-
向 drawer 中添加内容
-
通过编程关闭 drawer
- 创建一个 Scaffold``
为了向应用中添加一个 Drawer,我们需要将其放在 Scaffold widget 中。Scaffold Widget 为遵循 Material 设计守则的应用程序提供了一套统一的可视化结构。它同样支持一些特殊的 Material Design 组件,例如 Drawer,AppBar 和 SnackBar 等。
在这个例子中,我们想要创建一个带有 drawer 的 Scaffold:
Scaffold(
drawer: // Add a Drawer here in the next step.
);- 添加一个 drawer
我们现在可以在 Scaffold 上添加一个 drawer。虽然 drawer 可以是任何 widget,但最好还是使用 Material Library 中的 Drawer widget,因为这样才符合 Material Design 设计规范。
Scaffold(
drawer: Drawer(
child: // Populate the Drawer in the next step.
)
);- 向 drawer 中添加内容
既然已经有了一个 Drawer,我们现在就可以向其中添加内容。在这个例子中,我们将使用 ListView。虽然你也可以使用 Column widget,但是 ListView 在这种情况下将是更好的选择,因为如果内容所占用的空间超出了屏幕的话,它将能够允许用户进行滚动。
我们将使用 DrawerHeader 和两个 ListTile widget 填充 ListView。有关使用 List 的更多信息,请参阅实用教程中的 list recipes。
实用教程链接:https://flutter-io.cn/docs/cookbook#lists
Drawer(
// Add a ListView to the drawer. This ensures the user can scroll
// through the options in the drawer if there isn't enough vertical
// space to fit everything.
child: ListView(
// Important: Remove any padding from the ListView.
padding: EdgeInsets.zero,
children: <Widget>[
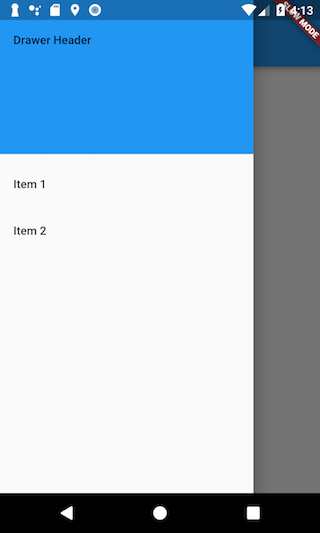
DrawerHeader(
child: Text('Drawer Header'),
decoration: BoxDecoration(
color: Colors.blue,
),
),
ListTile(
title: Text('Item 1'),
onTap: () {
// Update the state of the app.
// ...
},
),
ListTile(
title: Text('Item 2'),
onTap: () {
// Update the state of the app.
// ...
},
),
],
),
);
- 通过编程关闭 drawer
我们经常需要在用户点击某个项目后就将 drawer 关掉。那么怎样才能做到这一点呢?请试试看 Navigator。
当用户打开 drawer 时,Flutter 会将 drawer widget 覆盖在当前的导航堆栈上。因此,要关闭 drawer,我们可以通过调用 Navigator.pop(context) 来实现。
ListTile(
title: Text('Item 1'),
onTap: () {
// Update the state of the app.
// ...
// Then close the drawer.
Navigator.pop(context);
},
),完整样例
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
final appTitle = 'Drawer Demo';
@override
Widget build(BuildContext context) {
return MaterialApp(
title: appTitle,
home: MyHomePage(title: appTitle),
);
}
}
class MyHomePage extends StatelessWidget {
final String title;
MyHomePage({Key key, this.title}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text(title)),
body: Center(child: Text('My Page!')),
drawer: Drawer(
// Add a ListView to the drawer. This ensures the user can scroll
// through the options in the drawer if there isn't enough vertical
// space to fit everything.
child: ListView(
// Important: Remove any padding from the ListView.
padding: EdgeInsets.zero,
children: <Widget>[
DrawerHeader(
child: Text('Drawer Header'),
decoration: BoxDecoration(
color: Colors.blue,
),
),
ListTile(
title: Text('Item 1'),
onTap: () {
// Update the state of the app
// ...
// Then close the drawer
Navigator.pop(context);
},
),
ListTile(
title: Text('Item 2'),
onTap: () {
// Update the state of the app
// ...
// Then close the drawer
Navigator.pop(context);
},
),
],
),
),
);
}
}