Flutter路由详解
Flutter路由详解
前言
前面的文章我们介绍了Flutter的一些基础知识点,基本上都是静态为主的,今天我们开始讲一下Flutter的交互。做过前端的朋友,或者移动端的朋友们,应该对路由这个词语是比较熟悉的。不熟悉的朋友也不要着急,我们这篇文章讲的就是Flutter中的路由,让大家掌握Flutter中的路由操作方式,以及数据交互方式。你不光可以学到路由知识,还可以学到路由中如何避免入坑。文章比较长,希望大家可以收藏起来慢慢看。喜欢的话,就打赏一下吧,感谢大家的支持。
本文的源码发布在GitHub上,如果有什么问题,欢迎留言。
https://github.com/AweiLoveAndroid/Flutter-learning/blob/master/README-CN.md
1
什么是路由
路由最开始在前端领域是很流行的,路由技术最近几年开始在移动端也逐渐蔓延开来。路由主要是用于页面跳转的一种方式,方便管理页面之间的跳转和互相传递数据,进行交互。使用路由,我们轻松实现从一个页面转换到另一个页面,系统底层其实是在帮我们将小部件执行入栈出栈操作,当然至于它们如何入栈出栈就不是本篇文章的重点了。
2
Flutter路由的使用
(一)初始Navigator
在Android中,我们开启新的页面是Activity。在iOS中,我们开启新的页面是ViewControllers。在Flutter中,每一个页面都是小部件, 我们如何开启到新的页面呢?Flutter给我们提供了一个API,叫做 Navigator
Navigator 继承自 StatefulWidget,它也是也是小组件,它有很多相关静态函数,可以帮我们达到页面跳转和数据交互的功能:
● push 将设置的router信息推送到Navigator上,实现页面跳转。
● of 主要是获取 Navigator最近实例的好状态。
● pop 导航到新页面,或者返回到上个页面。
● canPop 判断是否可以导航到新页面
● maybePop 可能会导航到新页面
● popAndPushNamed 指定一个路由路径,并导航到新页面。
● popUntil 反复执行pop 直到该函数的参数predicate返回true为止。
● pushAndRemoveUntil 将给定路由推送到Navigator,删除先前的路由,直到该函数的参数predicate返回true为止。
● pushNamed 将命名路由推送到Navigator。
● pushNamedAndRemoveUntil 将命名路由推送到Navigator,删除先前的路由,直到该函数的参数predicate返回true为止。
● pushReplacement 路由替换。
● pushReplacementNamed 这个也是替换路由操作。推送一个命名路由到Navigator,新路由完成动画之后处理上一个路由。
● removeRoute 从Navigator中删除路由,同时执行Route.dispose操作。
● removeRouteBelow 从Navigator中删除路由,同时执行Route.dispose操作,要替换的路由是传入参数anchorRouter里面的路由。
● replace 将Navigator中的路由替换成一个新路由。
● replaceRouteBelow 将Navigator中的路由替换成一个新路由,要替换的路由是是传入参数anchorRouter里面的路由。
(二)路由的操作方式
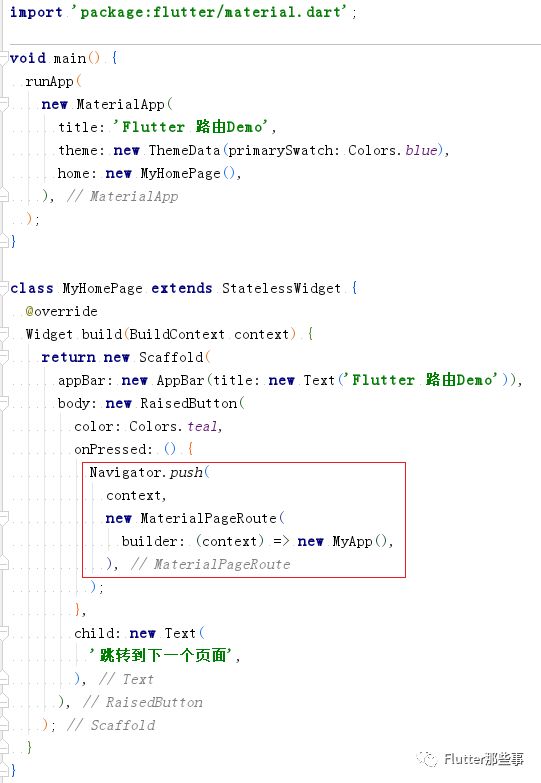
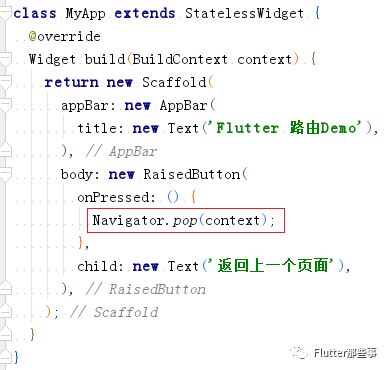
(1)使用Navigator.push实现发送路由,Navigator.pop返回上一个页面。
push函数的参数1是 上下文,参数2是 Router,我们这里使用的是 Router的孙子类(好几层继承的子类)MaterialPageRouter 这个类。该类必须要传入一个闭包函数 WidgetBuilder,该闭包函数的参数是 BuildContext对象,我们这里使用的是匿名函数的形式,加上胖箭头符号,简写成这样:builder: (context) => new App(); 相信大家看到这里也基本能看明白这句表达式的含义。返回上一个页面使用 Navigator.pop(context);
页面A 的代码如下图所示:
目标页面 的代码如下图所示:
我们看一下gif演示图:
(2)使用命名路由进行导航
命名导航和上例是差不多的,有两个地方有变化。
※ 1.push 换成 pushNamed,并且添加命名参数。使用方式例如:
Navigator.pushNamed(context,'/jump_page_two');
※ 2.通过 MaterailApp 的 initialRoute 和 routes 属性来管理路由。
routes 是用来统一管理路由的。它的使用方式很简单。routes其实是一个Map集合,key为 String 类型,value为 WidgetBuilder 类型,WidgetBuilder 上例已经介绍过了,这里就不多讲了。大概用法如下:
routes:{
'/page_one':(context) => new MyHomePage();
'/jump_page_two':(context) => new MyApp();
}
initialRoute 是用来设置默认启动页面的,它的值路由页面就是磨人的启动页面。例如:initialRoute:'/page_one' 表示当前app启动页会跳转到page_one这个路由指示的具体页面,也就是 MyHomePage 这个页面了。
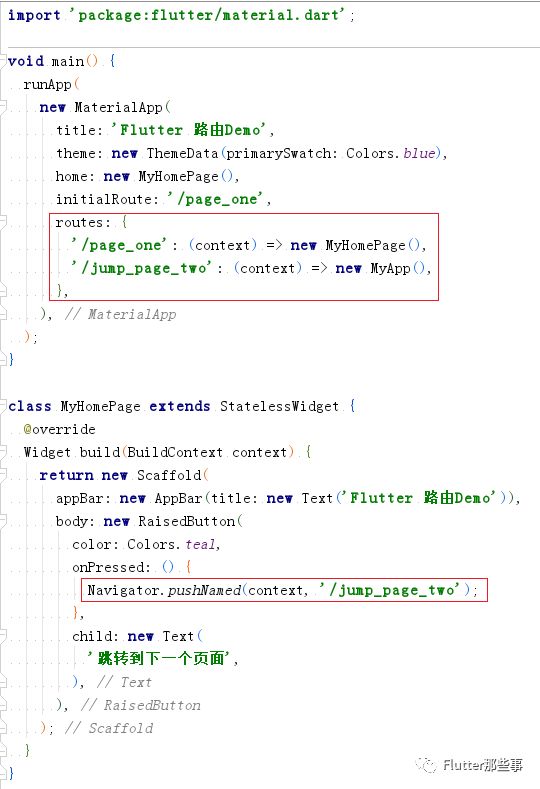
页面A 的代码如下图所示:
目标页面 的代码和上例是一样的,就不展示了。使用效果和上例是一样的,就不再重复发截图了。
(3)通过路由将数据传递给另一个页面
还是以第一个例子为例,我把页面A修改一下,添加一个List数组,例如:
List
然后在路由跳转时,把这个数组传递过去,修改如下:
Navigator.push(
context, MaterialPageRoute(
// 路由跳转 并向新页面传递数组
builder: (context) => MyApp(data: datas),
),
);
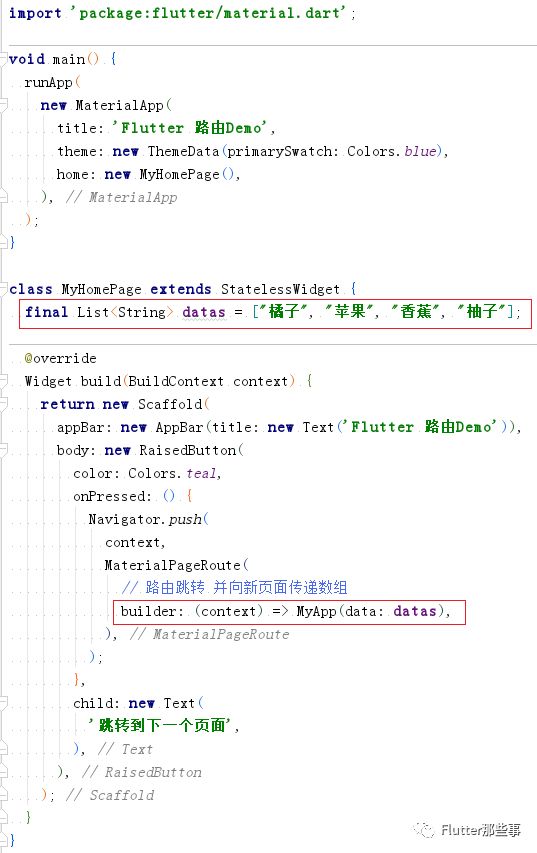
页面A 的代码如下图所示:
目标页面 也会相应的在构造里面加一个参数为数组。
final List
MyApp({Key key, @required this.data})
: super(key : key);
然后我们这里把所有接收到的数据显示在AppBar的文本内容里面,
遍历数组,然后存储在临时变量中,最后设置给AppBar的文本。
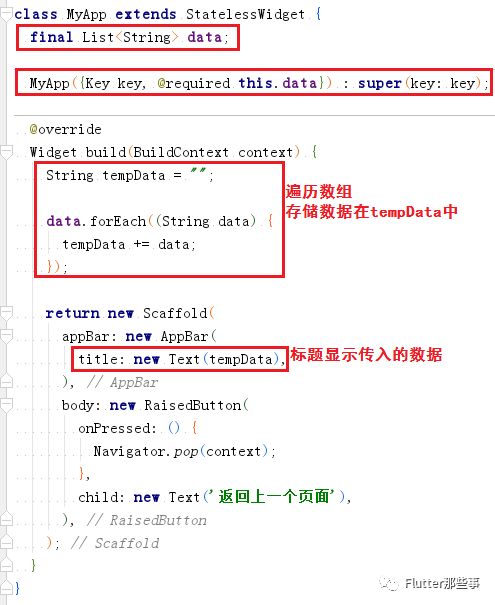
目标页面 的代码如下图所示:
我们看一下gif演示图:
(4)从其他页面返回数据
还是以第一个例子为例,我把页面A修改一下,封装一个函数用来发送路由和接收路由返回的数据。如下所示:
_navigateAndDisplaySelection(BuildContext context) async {
// 获取路由返回的数据
var result = await Navigator.push(
context,
// 跳转到页面MyApp
MaterialPageRoute(builder: (context)
=> new MyApp()),
);
// 把收到的数据用SnackBar显示出来
Scaffold.of(context).showSnackBar(
new SnackBar(
content: Text("$result"),
),
);
}
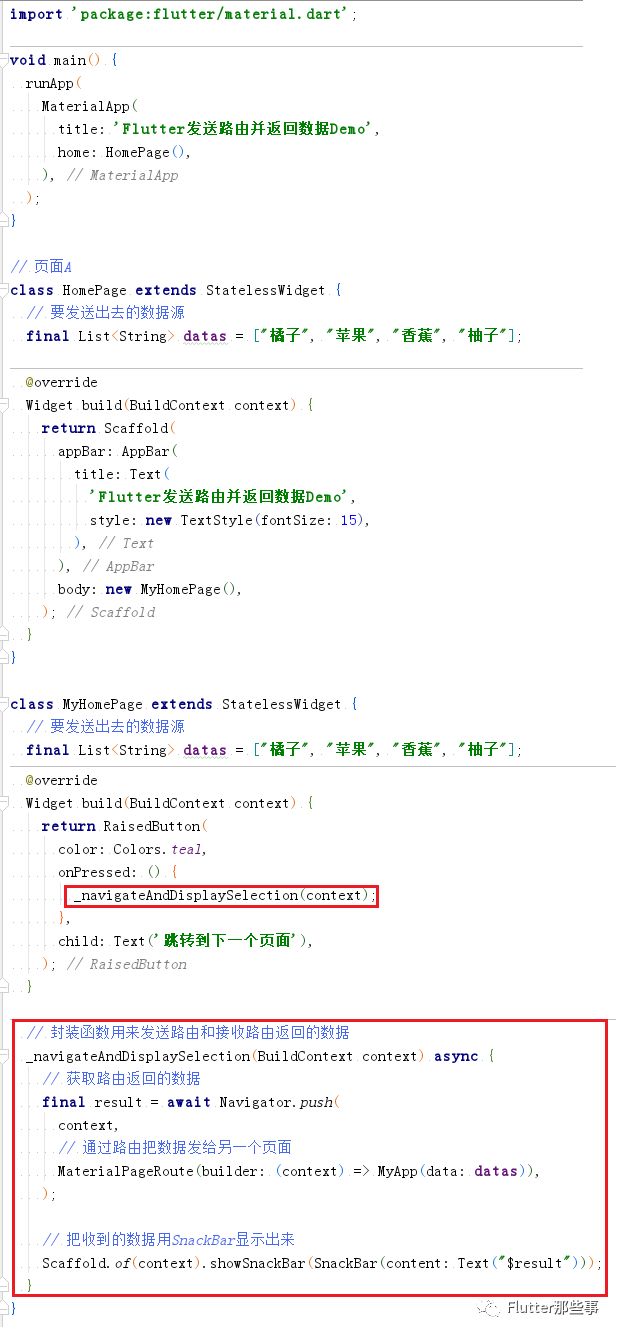
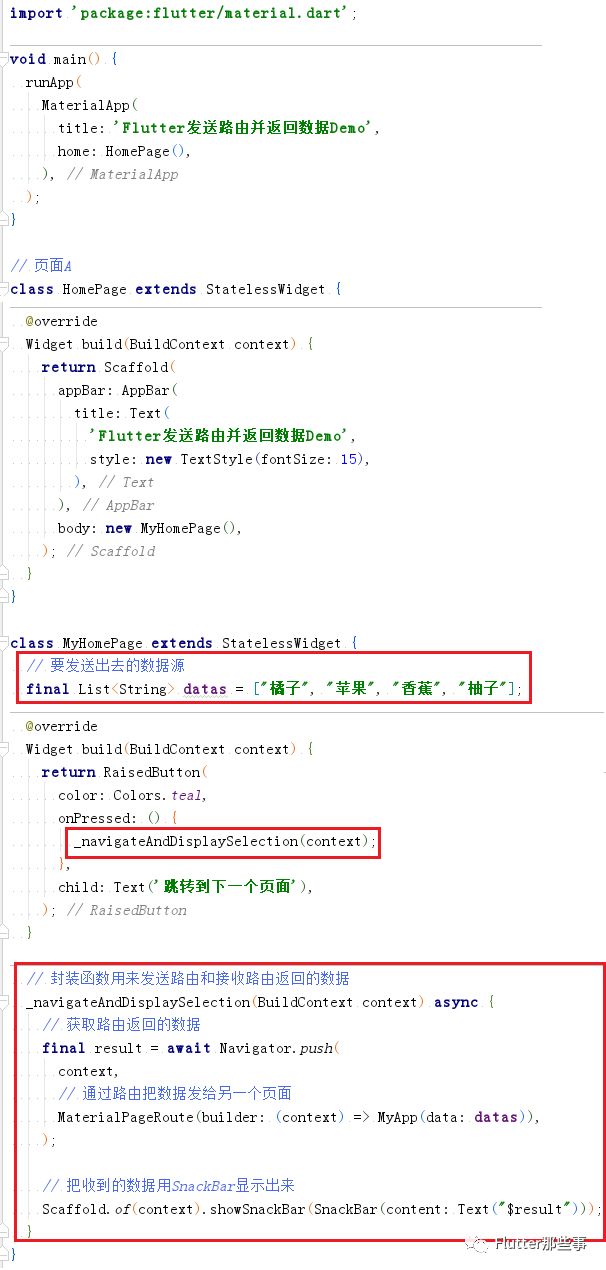
**页面A的代码如下图所示:**
**
**
目标页面 在pop函数里面的参数2加上需要返回的数据即可。
例如:
Navigator.pop(context, "这是页面B给页面A返回的数据");
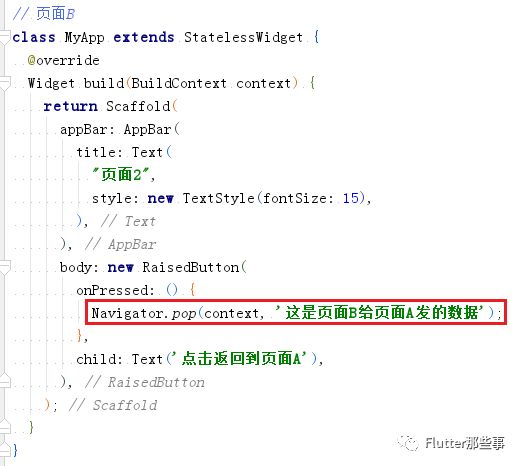
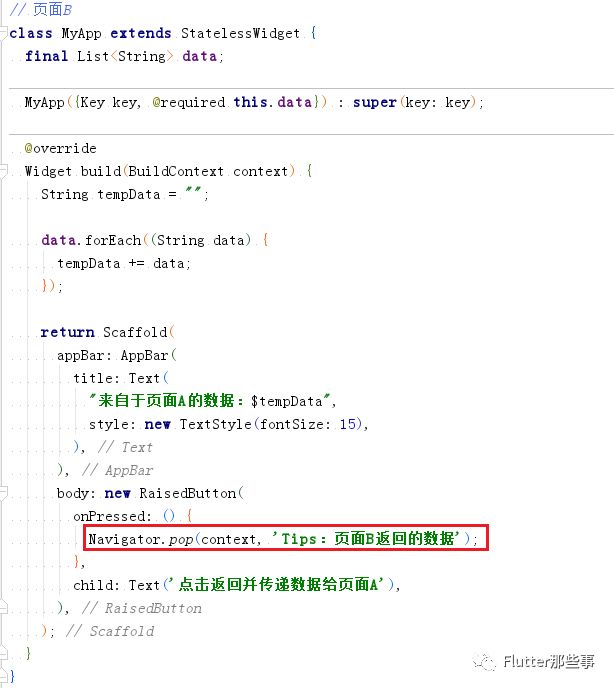
目标页面 的代码如下图所示:
**
**
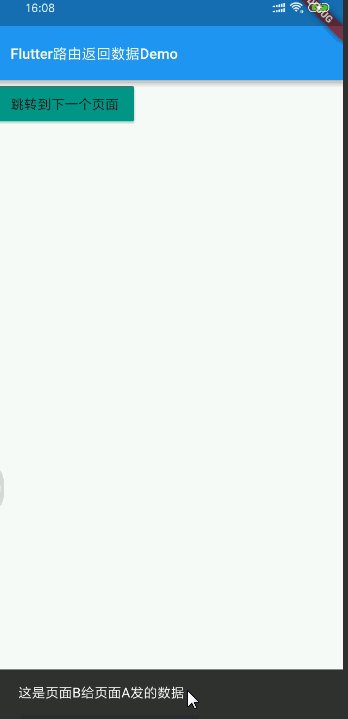
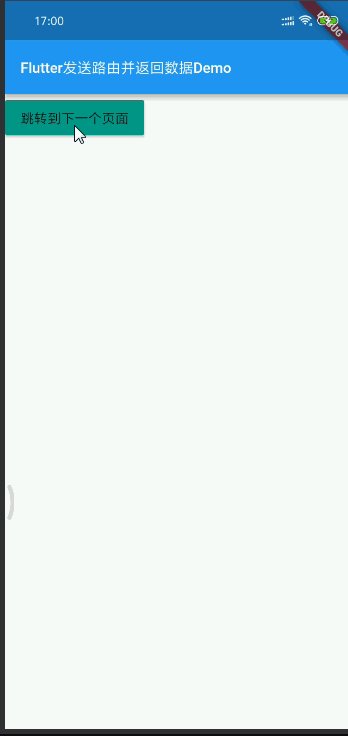
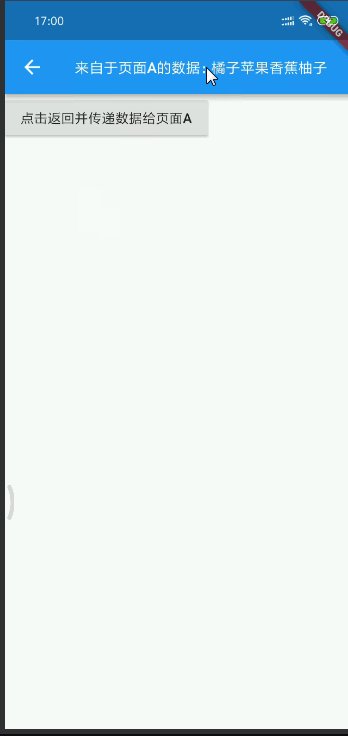
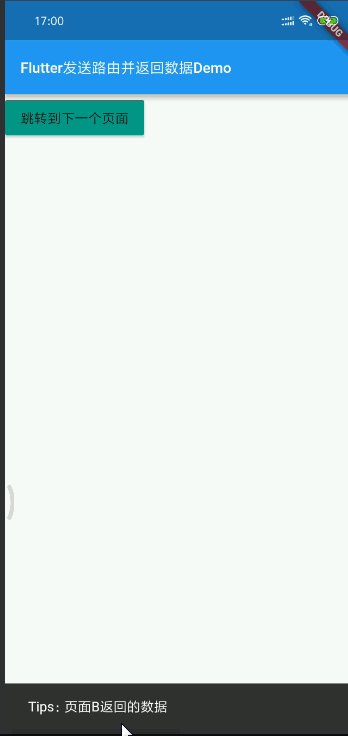
我们看一下gif演示图:**
**
(5)发送路由并接收返回的数据
这个其实就是上面 第三点和第四点的综合使用,我们直接上代码,就不详细描述了。
页面A 代码如下:
目标页面 代码如下:
我们看一下gif演示图:
3
使用路由的注意事项
★ 1.子页面的主题跟随者主页面的主题,子页面单独设置的主题不起作用。
★ 2.子页面可以不写main函数,比如上例中的MyApp就去掉了main方法。
★ 3.子页面需要设置AppBar的风格,可以使用AppBar的相关属性进行设置。 比如backgroundColor属性用来设置AppBar的背景色,iconTheme设置AppBar上面的Icon的主题。
★ 4.主页跳转到其他页面可以自由选择使用上面讲到的路由的操作方式第1点和第2点。非主页面的跳转使用方式2。
★ 5.当我们从页面A发送路由到页面B,同时要接收到页面B的数据返回的时候,A里面如果用到了Scaffold,那么Scaffold的body属性值必须新建一个StatelessWidget或者StatefulWidget,不能直接写具体的组件,否则有可能页面A接收不到数据。
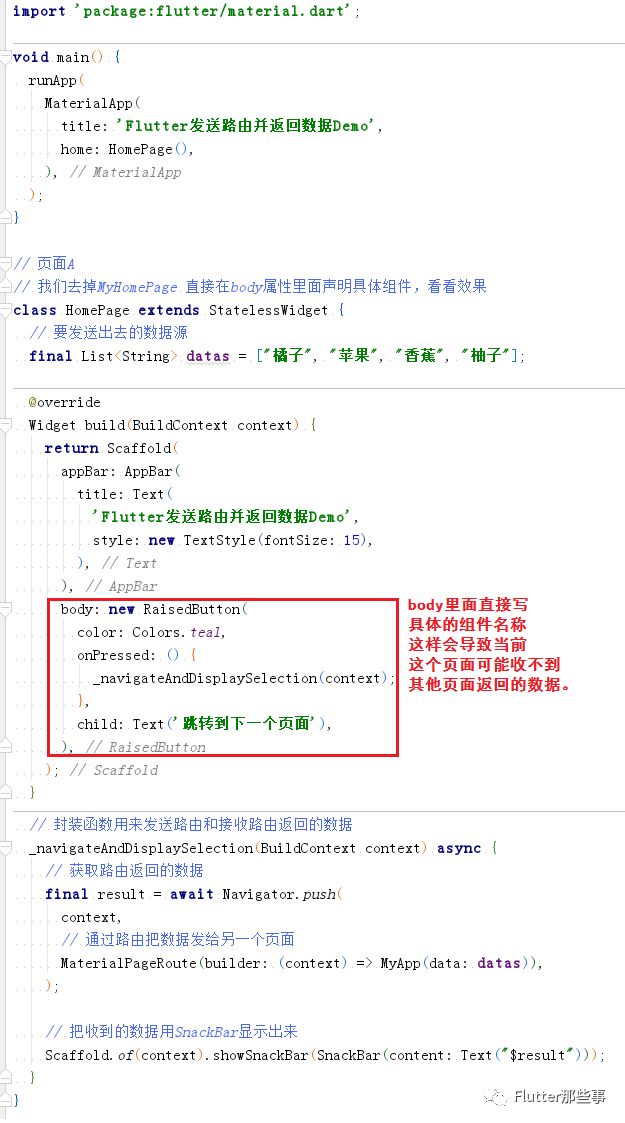
这里以路由的操作方式第五点里面的代码为例,如果我们修改HomePage,我们把MyHomePage的内容写到body属性值里面,删除MyHomePage。修改后的代码如下图所示:
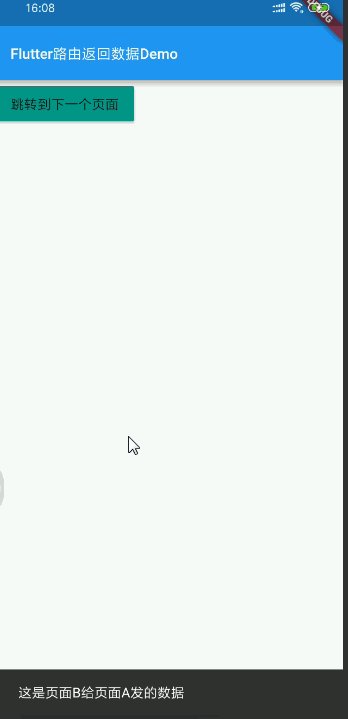
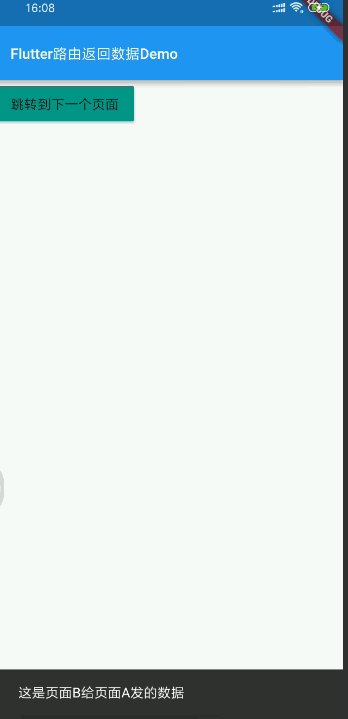
我们看看gif演示图,可以看到我们并没看到任何提示消息:
**
**
【后记】这一篇知只是一个路由入门的开篇之作,后续我会结合具体应用场景,结合一些框架对路由做详细讲解,敬请关注公众号的推送。