Chromium网页Render Layer Tree创建过程分析
在前面一文中,我们分析了网页Render Object Tree的创建过程。在创建Render Object Tree的同时,WebKit还会创建Render Layer Tree,但不是每一个Render Object都有对应的Render Layer。Render Layer是一个最小渲染单元,被若干Render Object共用。本文接下来就分析Render Layer Tree的创建过程。
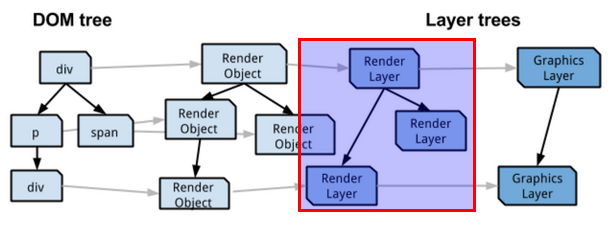
网页的Render Object Tree与Render Layer Tree的关系可以通过图1描述,如下所示:
图1 Render Layer Tree与DOM Tree、Render Object Tree和Graphics Layer Tree的关系
从图1还可以看到,Render Layer Tree创建完成之后,WebKit还会继续创建一个Graphics Layer Tree。本文主要关注Render Layer Tree的创建过程。DOM Tree和Render Object Tree的创建过程可以参考Chromium网页DOM Tree创建过程分析和Chromium网页Render Object Tree创建过程分析这两篇文章。Graphics Layer Tree的创建过程在接下来一篇文章分析。
网页的Render Layer Tree是在创建Render Object Tree的过程中创建的。确切地说,是在设置Render Object的CSS属性的过程中创建的。从前面Chromium网页Render Object Tree创建过程分析一文可以知道,当DOM Tree中的HTMLElement节点需要进行渲染的时候,WebKit就会为其创建一个Render Object。这个Render Object在创建完成之后,就会被设置CSS属性,如下所示:
void RenderTreeBuilder::createRendererForElementIfNeeded()
{
......
Element* element = toElement(m_node);
RenderStyle& style = this->style();
if (!element->rendererIsNeeded(style))
return;
RenderObject* newRenderer = element->createRenderer(&style);
......
RenderObject* parentRenderer = this->parentRenderer();
......
element->setRenderer(newRenderer);
newRenderer->setStyle(&style); // setStyle() can depend on renderer() already being set.
parentRenderer->addChild(newRenderer, nextRenderer);
}这个函数定义在文件external/chromium_org/third_party/WebKit/Source/core/dom/RenderTreeBuilder.cpp中。
从这里可以看到,新创建的Render Object的CSS属性是通过调用RenderObject类的成员函数setStyle设置的,它的实现如下所示:
void RenderObject::setStyle(PassRefPtr<RenderStyle> style)
{
......
if (m_style == style) {
......
return;
}
StyleDifference diff;
unsigned contextSensitiveProperties = ContextSensitivePropertyNone;
if (m_style)
diff = m_style->visualInvalidationDiff(*style, contextSensitiveProperties);
......
RefPtr<RenderStyle> oldStyle = m_style.release();
setStyleInternal(style);
......
styleDidChange(diff, oldStyle.get());
......
}这个函数定义在文件external/chromium_org/third_party/WebKit/Source/core/rendering/RenderObject.cpp中。
RenderObject类的成员变量m_style指向的是一个RenderStyle对象,它描述的是当前正在处理的RenderObject对象的CSS属性。RenderObject类的成员函数setStyle首先比较成员变量m_style指向的RenderStyle对象和参数style指向的RenderStyle对象所描述的CSS属性是否是一样的。如果是一样的,那么就不再重新设置当前正在处理的RenderObject对象的CSS属性。
如果成员变量m_style指向的RenderStyle对象和参数style指向的RenderStyle对象所描述的CSS属性不一样。那么RenderObject类的成员函数setStyle接下来就会计算出它们的差异,并且调用成员函数setStyleInternal将参数style指向的RenderStyle对象保存在成员变量m_style中,作为当前正在处理的RenderObject对象的CSS属性,最后调用成员函数styleDidChange通知子类当前正在处理的RenderObject对象的CSS属性发生了变化。
在前面Chromium网页Render Object Tree创建过程分析一文中,我们假设创建的Render Object实际上是一个RenderBlockFlow对象,也就是当前正在处理的是一个RenderBlockFlow对象。RenderBlockFlow类是从RenderObject类继承下来的,并且重写了成员函数styleDidChange。因此,接下来RenderBlockFlow类的成员函数styleDidChange就会被调用。在调用的过程中,就会检查是否需要创建一个Render Layer。
RenderBlockFlow类的成员函数styleDidChange的实现如下所示:
void RenderBlockFlow::styleDidChange(StyleDifference diff, const RenderStyle* oldStyle)
{
RenderBlock::styleDidChange(diff, oldStyle);
......
}这个函数定义在文件external/chromium_org/third_party/WebKit/Source/core/rendering/RenderBlockFlow.cpp中。
RenderBlockFlow类的成员函数styleDidChange又会调用父类RenderBlock的成员函数styleDidChange通知它当前正在处理的Render Object的CSS属性发生了变化。
RenderBlock类的成员函数styleDidChange的实现如下所示:
void RenderBlock::styleDidChange(StyleDifference diff, const RenderStyle* oldStyle)
{
RenderBox::styleDidChange(diff, oldStyle);
......
}这个函数定义在文件external/chromium_org/third_party/WebKit/Source/core/rendering/RenderBlock.cpp中。
RenderBlock类的成员函数styleDidChange又会调用父类RenderBox的成员函数styleDidChange通知它当前正在处理的Render Object的CSS属性发生了变化。
RenderBox类的成员函数styleDidChange的实现如下所示:
void RenderBox::styleDidChange(StyleDifference diff, const RenderStyle* oldStyle)
{
......
RenderBoxModelObject::styleDidChange(diff, oldStyle);
......
}这个函数定义在文件external/chromium_org/third_party/WebKit/Source/core/rendering/RenderBox.cpp中。
RenderBox类的成员函数styleDidChange又会调用父类RenderBoxModelObject的成员函数styleDidChange通知它当前正在处理的Render Object的CSS属性发生了变化。
RenderBoxModelObject类就是用来描述在前面Chromium网页Render Object Tree创建过程分析一文提到的CSS Box Model的,它的成员函数styleDidChange是从父类RenderLayerModelObject继承下来的,因此接下来我们继续分析RenderLayerModelObject类的成员函数styleDidChange的实现,如下所示:
void RenderLayerModelObject::styleDidChange(StyleDifference diff, const RenderStyle* oldStyle)
{
......
LayerType type = layerTypeRequired();
if (type != NoLayer) {
if (!layer() && layerCreationAllowedForSubtree()) {
......
createLayer(type);
......
}
} else if (layer() && layer()->parent()) {
......
layer()->removeOnlyThisLayer(); // calls destroyLayer() which clears m_layer
......
}
if (layer()) {
......
layer()->styleChanged(diff, oldStyle);
}
......
}这个函数定义在文件external/chromium_org/third_party/WebKit/Source/core/rendering/RenderLayerModelObject.cpp中。
RenderLayerModelObject类的成员函数styleDidChange首先调用成员函数layerTypeRequired判断是否需要为当前正在处理的Render Object创建一个Render Layer。如果需要创建,那么RenderLayerModelObject类的成员函数layerTypeRequired的返回值就不等于NoLayer。在这种情况下,RenderLayerModelObject类的成员函数就会调用成员函数layer检查当前正在处理的Render Object是否已经关联有一个Render Layer了。
如果已经关联有,那么调用RenderLayerModelObject类的成员函数layer的返回值就不等于NULL。这时候就不需要为当前正在处理的Render Object创建一个Render Layer。如果还没有关联,那么RenderLayerModelObject类的成员函数styleDidChange继续调用成员函数layerCreationAllowedForSubtree判断在当前正在处理的Render Object的祖先节点中,是否存在一个类型为RenderSVGHiddenContainer的Render Object。
类型为RenderSVGHiddenContainer的Render Object是不需要绘制的,并且它的子节点也是不需要绘制的。因此,如果在当前正在处理的Render Object的祖先节点中存在一个类型为RenderSVGHiddenContainer的Render Object,那么就不需要为当前正在处理的Render Object创建一个Render Layer了。
另一方面,如果此时在当前正在处理的Render Object的祖先节点中不存在一个类型为RenderSVGHiddenContainer的Render Object,那么就需要为当前正在处理的Render Object创建一个Render Layer,这是通过调用RenderLayerModelObject类的成员函数createLayer创建一个Render Layer。
如果前面RenderLayerModelObject类的成员函数layerTypeRequired的返回值等于NoLayer,并且当前正在处理的Render Object关联有Render Layer,以及这个Render Layer位于Render Layer Tree中,也就是这个Render Layer有父节点,那么就需要将这个Render Layer从Render Layer Tree中删除,这是通过调用RenderLayer类的成员函数removeOnlyThisLayer实现的。
最后,如果前面RenderLayerModelObject类的成员函数styleDidChange为当前正在处理的Render Object创建了一个Render Layer,或者当前正在处理的Render Object本来就已经关联有一个Render Layer,那么RenderLayerModelObject类的成员函数styleDidChange还会通知这个Render Layer,它所关联的Render Object的CSS属性发生了变化,这是通过调用RenderLayer类的成员函数styleChanged实现的。RenderLayer类的成员函数styleChanged在调用期间,会判断是否需要为当前正在处理的Render Layer创建一个Graphics Layer。创建出来的Graphics Layer就会形成图1所示的Graphics Layer Tree。在接下来一篇文章中,我们再详细分析Graphics Layer Tree的创建过程。
接下来,我们继续分析RenderLayerModelObject类的成员函数layerTypeRequired和createLayer的实现,以便了解一个Render Object在什么情况下创建一个Render Layer,以及这个Render Layer的创建过程。
前面提到,当前正在处理的Render Object实际上是一个RenderBlockFlow对象。RenderBlockFlow类是从RenderBox类继承下来的,RenderBox类又是从RenderLayerModelObject类继承下来的,并且它重写了RenderLayerModelObject类的成员函数layerTypeRequired,因此,前面分析的RenderLayerModelObject类的成员函数styleDidChange实际上是调用了子类RenderBox类的成员函数layerTypeRequired判断是否需要为当前正在处理的Render Object创建一个Render Layer。
RenderBox类的成员函数layerTypeRequired的实现如下所示:
class RenderBox : public RenderBoxModelObject {
public:
......
virtual LayerType layerTypeRequired() const OVERRIDE
{
if (isPositioned() || createsGroup() || hasClipPath() || hasTransform() || hasHiddenBackface() || hasReflection() || style()->specifiesColumns() || !style()->hasAutoZIndex() || style()->shouldCompositeForCurrentAnimations())
return NormalLayer;
if (hasOverflowClip())
return OverflowClipLayer;
return NoLayer;
}
......
};这个函数定义在文件external/chromium_org/third_party/WebKit/Source/core/rendering/RenderBox.h中。
一个Render Object的CSS属性如果具有以下10种情况之一,那么就需要为它创建一个Render Layer:
1. isPositioned:position属性值不等于默认值static;
2. createsGroup:设置有透明度(transparent)、遮罩(mask)、滤镜(filter)或者混合模式(mix-blend-mode);
3. hasClipPath:设置有剪切路径(clip-path);
4. hasTransform:设置有2D或者3D转换(matrix、translate、scale、rotate、skew、perspective);
5. hasHiddenBackface:隐藏背面(backface-visibility: hidden);
-
hasReflection:设置有倒影(box-reflect);
- specifiesColumns:设置有列宽和列数(columns: column-width column-count);
8. !hasAutoZIndex:z-index属性值不等于默认值auto,即指定了z-index值;
-
shouldCompositeForCurrentAnimations:指定了不透明度(opacity)、变换(transform)或者滤镜(filter)动画;
- hasOverflowClip:剪切溢出内容(overflow:hidden)。
其中,前9种情况创建的Render Layer的类型为NormalLayer,第10种情况创建的Render Layer的类型为OverflowClipLayer。这两种类型的Render Layer在本质上并没有区别,将一个Render Layer的类型设置为OverflowClipLayer只为Bookkeeping目的,即在需要的时候可以在Render Layer Tree中找到一个类型为OverflowClipLayer的Render Layer做相应的处理。
RenderLayerModelObject类的成员函数createLayer的实现如下所示:
void RenderLayerModelObject::createLayer(LayerType type)
{
ASSERT(!m_layer);
m_layer = adoptPtr(new RenderLayer(this, type));
setHasLayer(true);
m_layer->insertOnlyThisLayer();
}这个函数定义在文件external/chromium_org/third_party/WebKit/Source/core/rendering/RenderLayerModelObject.cpp中。
RenderLayerModelObject类的成员函数createLayer首先是创建了一个RenderLayer对象,并且保存在成员变量m_layer中。这个RenderLayer对象描述的就是与当前正在处理的Render Object关联的Render Layer。RenderLayerModelObject类的成员函数createLayer接下来又调用另外一个成员函数setHasLayer将当前正在处理的Render Object标记为是关联有Render Layer的。
RenderLayer对象的创建过程,即RenderLayer类的构造函数的实现如下所示:
RenderLayer::RenderLayer(RenderLayerModelObject* renderer, LayerType type)
: m_layerType(type)
, ......
, m_renderer(renderer)
, m_parent(0)
, ......
{
......
}这个函数定义在文件external/chromium_org/third_party/WebKit/Source/core/rendering/RenderLayer.cpp中。
RenderLayer类的构造函数主要是将参数renderer和type描述的Render Object和Layer Type分别保存在成员变量m_renderer和m_layerType中,并且将成员变量m_parent的值初始化为0,表示当前正在创建的Render Layer还未插入到网页的Render Layer Tree中。
回到RenderLayerModelObject类的成员函数createLayer中,它最后调用前面创建的RenderLayer对象的成员函数insertOnlyThisLayer将其插入到网页的Render Layer Tree中去,如下所示:
void RenderLayer::insertOnlyThisLayer()
{
if (!m_parent && renderer()->parent()) {
// We need to connect ourselves when our renderer() has a parent.
// Find our enclosingLayer and add ourselves.
RenderLayer* parentLayer = renderer()->parent()->enclosingLayer();
ASSERT(parentLayer);
RenderLayer* beforeChild = !parentLayer->reflectionInfo() || parentLayer->reflectionInfo()->reflectionLayer() != this ? renderer()->parent()->findNextLayer(parentLayer, renderer()) : 0;
parentLayer->addChild(this, beforeChild);
}
......
}这个函数定义在文件external/chromium_org/third_party/WebKit/Source/core/rendering/RenderLayer.cpp中。
前面提到,RenderLayer类的成员变量m_parent等于0的时候,表示当前正在处理的Render Layer还未插入到网页的Render Layer Tree中,这时候才有可能需要将其插入到网页的Render Layer Tree中去。这里说有可能,是因为还需要满足另外一个条件,就是当前正在处理的Render Layer所关联的Render Object已经插入到网页的Render Object Tree中,也就是该Render Object具有父节点。
RenderLayer类的成员函数insertOnlyThisLayer按照以下三个步骤将一个Render Layer插入到网页的Render Layer Tree中去:
1. 找到要插入的Render Layer关联的Render Object的父节点所对应的Render Layer。这里找到的Render Layer就作为要插入的Render Layer的父Render Layer。
2. 找到要插入的Render Layer在父Render Layer的Child List中的位置。
3. 将要插入的Render Layer设置为父Render Layer的Child。
其中,第1步和第3步分别是通过调用RenderObject类的成员函数enclosingLayer和RenderLayer类的成员函数addChild实现的,接下来我们就继续分析它们的实现,以便了解网页的Render Layer Tree的创建过程。
RenderObject类的成员函数enclosingLayer的实现如下所示:
RenderLayer* RenderObject::enclosingLayer() const
{
for (const RenderObject* current = this; current; current = current->parent()) {
if (current->hasLayer())
return toRenderLayerModelObject(current)->layer();
}
// FIXME: We should remove the one caller that triggers this case and make
// this function return a reference.
ASSERT(!m_parent && !isRenderView());
return 0;
}这个函数定义在文件external/chromium_org/third_party/WebKit/Source/core/rendering/RenderObject.cpp中。
从这里可以看到,一个Render Object如果没有关联有Render Layer,那么它就与离其最近的关联有Render Layer的父节点使用同一个Render Layer。
RenderLayer类的成员函数addChild的实现如下所示:
void RenderLayer::addChild(RenderLayer* child, RenderLayer* beforeChild)
{
RenderLayer* prevSibling = beforeChild ? beforeChild->previousSibling() : lastChild();
if (prevSibling) {
child->setPreviousSibling(prevSibling);
prevSibling->setNextSibling(child);
ASSERT(prevSibling != child);
} else
setFirstChild(child);
if (beforeChild) {
beforeChild->setPreviousSibling(child);
child->setNextSibling(beforeChild);
ASSERT(beforeChild != child);
} else
setLastChild(child);
child->m_parent = this;
......
}这个函数定义在文件external/chromium_org/third_party/WebKit/Source/core/rendering/RenderLayer.cpp中。
一个Render Layer的子Render Layer以链表方式进行组织。RenderLayer类的成员函数addChild将参数child描述的子Render Layer插入在参数beforeChild描述的子Render Layer的前面。如果没有指定Before Child,那么参数child描述的子Render Layer就会插入在链表的最后。另一方面,如果指定的Before Child就是保存在链表的第一个位置,那么参数child描述的子Render Layer就会取代它保存在链表的第一个位置。
最后,RenderLayer类的成员函数addChild还会将参数child描述的Render Layer的父Render Layer设置为当前正在处理的Render Layer,从而完成将一个Render Layer插入到网页的Render Layer Tree的操作。
至此,我们就分析完成网页的Render Layer Tree的创建过程了。在接下来一篇文章中,我们将继续分析网页的Graphics Layer Tree的创建过程,它是根据网页的Render Layer Tree进行创建的。有了Graphics Layer Tree之后,WebKit才能对网页进行绘制。敬请关注!更多的信息也可以关注老罗的新浪微博:http://weibo.com/shengyangluo。