你想要的图片优化方案都在这里!
当谈到前端性能优化,不得不提图片资源的优化,图片可谓是网站的主要构成部分,尤其是对于商城类的网站。
图片对页面的性能主要有以下的影响:
- 当图片特别多的时候,需要向服务器发起多个请求获取资源,导致占用服务器资源;
- 当图片体积特别大的时候,向服务器获取资源需要很长的时间,影响页面的渲染;
这两种情况都会极大的影响页面的加载速度,也就是影响网站的性能。
因此,对图片资源进行优化迫在眉睫,下面给大家介绍常见的优化手段,希望能帮到大家!
优化手段
1. 图片预加载
图片预加载指的是预先请求暂未访问的图片资源,这样可以当用户访问时,更快的把内容呈现给用户,但需要注意资源的大小,以及使用的可能性,否则会浪费用户流量;当用户需要查看时就可直接从本地缓存中读取,就不用再去请求服务器了。
需要注意的是:预加载后资源可以即时使用,但是也会相应地使网站速度打开变慢,所以一般不要预加载太多资源,可以考虑只加载首屏需要展示的图片资源
实现图片预加载有两种常见的方式:
- CSS实现:将需要加载的图片隐藏在 background 的 url 属性里面,并且将图片移到看不见的地方,或缩小到看不见。
.preloadImg {
background: url('http://domain.tld/image-01.png') no-repeat -9999px -9999px;
}- JS实现:通过 new Image() 创建 img 对象,将 img 对象的 src 属性的值指定为预加载图片的 URL。
const preloadImg(imgUrls) {
imgUrls.forEach(imgUrl => {
// 生成图片对象
const img = new Image()
img.src = imgUrl
})
}这里推荐使用 JS 实现,会比较灵活,我们可以封装一个图片预加载的方法:
export const prefetch = (url) => {
return new Promise((resolve) => {
const img = new Image();
img.src = url;
// 图片被加载完成过,这时候complete会为true
if (img.complete) {
return resolve(url);
}
// 加载完成
img.onload = () => {
resolve(url);
};
// 加载失败
img.onerror = () => {
resolve();
};
});
}2. 图片懒加载
传统的图片加载方式是在页面加载完成后一次性加载所有图片资源,这样会造成页面加载时间过长,带宽消耗过大,影响用户体验。尤其是在移动设备上,带宽和网络速度有限的情况下,加载大量图片会更加明显地影响用户的体验。
图片懒加载是一种前端优化策略,通过延迟加载网页中的图片,只在图片进入可视区域时才进行加载,从而提升网页加载性能和用户体验。
由于网上有很多关于图片懒加载的文章,因此这里不再阐述。下面直接讲实现的方式:
如果是项目中的图片使用到组件库的图片组件,我们只需加一个属性即可开启图片懒加载,这里以 Element-UI 为例:
<div class="demo-image__lazy">
<el-image :src="url" lazy></el-image>
</div>如果使用的是原生的 img 标签,只能自己去实现具体的逻辑,为了通用性,可以选择封装成自定义指令的形式:
import Vue from "vue";
let loadimage = require("~/static/images/default/index-best.png");
Vue.directive("lazyload", {
inserted(el, binding, vnode) {
// 1. 先让图片显示加载中...
el.src = loadimage.default;
// 2. 实例化一个:观察检测者
const observer = new IntersectionObserver((entries) => {
// 4. 在观察监测者的对应执行函数中获取到isIntersecting属性(是否交叉)
let isIntersecting = entries[0].isIntersecting;
// 5. 如果交叉了,就让其去加载对应src的真正的地址
if (isIntersecting) {
el.src = binding.value;
// 6. 加载成功就不用管它
el.onload = (res) => console.log("加载成功", res);
// 7. 加载失败了就去做一个错误图片的占位
el.onerror = (err) => {
console.log("加载失败", err);
el.src = loadimage.default;
};
// 8. 无论加载成功或失败,都停止观察任务了
observer.unobserve(el);
}
});
// 3. 让这个观察检测者去观察对应img标签图片
observer.observe(el);
}
});3. 使用图像CDN
CDN 是一种分布式架构的网络服务,旨在通过尽量接近用户的边缘节点来加快内容传输和加载速度。对于包含大量图像和图片的网站,CDN 的优化技术能显著提高网页加载速度和用户体验。
那么 CDN 是如何优化图像和图片的加载速度的呢?主要有以下几个方面:
- 图像压缩
CDN 可以利用图像压缩技术来减小图像文件的大小,从而加快加载速度。常见的图像压缩算法包括有损压缩和无损压缩。有损压缩会稍微损失图像质量,但可显著减小文件大小。而无损压缩则能在不影响图像质量的前提下减小文件大小。
- 图像格式选择
CDN 可以根据网络环境和设备条件,智能选择合适的图像格式来加速加载。常见的图像格式有JPEG、PNG、GIF和WebP等。JPEG适合用于照片等复杂图像,PNG适合用于透明图像,GIF适合用于动画图像,而WebP是一种由Google开发的新型图像格式,可在减小文件大小的同时保持较高的图像质量。
- 图像缓存
CDN通过建立缓存机制,将经常访问的图像资源保存在最靠近用户的边缘节点,以减少请求的网络距离和响应时间。一旦用户再次请求相同的图像,CDN会直接从缓存中返回资源,避免了再次传输和加载的过程,提高了图像加载速度。
下面看个将图像放到 CDN 的链接:首先后端会返回一个图片的相对链接,然后前端拼接上 CDN 域名,在链接上还可以配置压缩的比例以及像素比等。
static.haha.com/filters:qua…[1]
4. 图片压缩
图片压缩有非常多的方式,下面列举一些常见的方式:
- 运营人员在后台上传图片之前手动压缩,使用 TinyPNG 等在线工具
- 前端使用 canvas.toDataURL 进行压缩
- 图片 CDN 压缩,在 URL 上加上压缩参数(上面第3点)
- 构建工具打包压缩,比如 Webpack、Vite,通过一些插件进行配置
5. 使用webp格式的图片
WebP 是一种有损和无损的压缩方法,可用于网上的各种照片、半透明和图形图片,同时有损压缩的参数可调整,以便用户在文件大小和图片质量之间进行权衡。WebP 的压缩率通常比 JPEG 平均高出 30%,而又不会降低图片质量;WebP 无损图片的大小比 PNG 图片小 26%;WebP 格式的主要目的是创建更小、更美观的图片,从而帮助提高 Web 的速度。
WebP格式是一种由谷歌开发的图片格式,它使用了更高效的压缩算法,他是谷歌官方推荐的图片优化格式,同时个人用下来感觉压缩效果极佳且不影响网站图片展示效果!
虽然 WebP 格式还没有得到像 jpg/png 如此广泛的支持,但现在大多数浏览器都已经支持 WebP 格式,前大概 97% 的浏览器都支持 WebP 格式的图片。
那么如何将图片转换为 WebP 格式呢?这里推荐一款线上转化工具:pixelied.com/convert/[2]
需要注意选择适当的压缩质量,以兼顾图片大小和质量的平衡点,不同的压缩质量会影响WebP格式的大小和质量。
6. 长图切割
在商品详情页面,运营会配置一些商品的详细描述图文,不仅对图片的质量会比较高,同时图片也会非常长。那么很显然,我们并不可能说直接拿到图片就显示在页面上,如果用户的网速比较慢的情况下,页面上就会直接出现一个很长的白条,或者一张加载失败的错误图,这些很明显不是我们想要的结果。
那么,该怎么办呢?我们先看下淘宝等电商平台的一个商品详情,当你点开看大图时,会发现只显示了图片的一部分,会分成很多张张大小一致的图片给我们。
依照这个思路,我们也做了相对应的切图优化,将一张长图分成多个等比例大小的多张图块,来进行一个分批渲染调优,减少单次渲染长图的压力。
(1)切图成块
首先,将一张长图分成长宽相等的小图,如果最后一张不满足切割块高度的话直接将剩余高度给单切成图片。
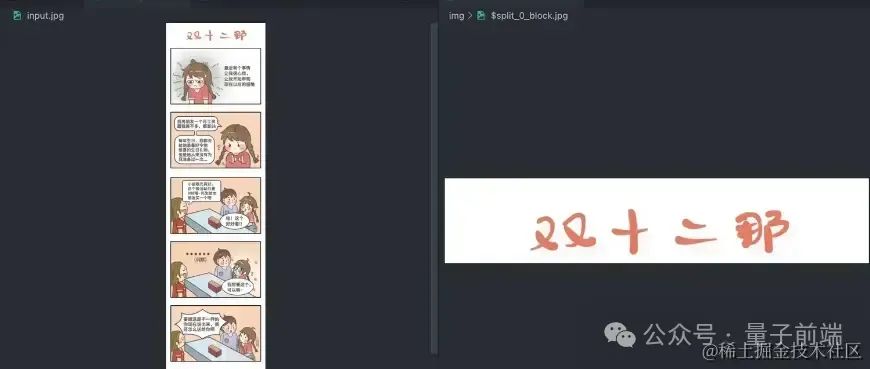
(2)Node切图
如下图,我会模拟一张运营上传的一张长图,然后切割成若干份右边高 200 的短图:
引入两个包处理图片,通过 image-size 获取我们需要切割的原长图的信息,比如 width 和 height。
const sharp = require('sharp')
const sizeOf = require('image-size');
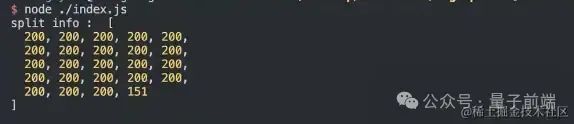
const currentImageInfo = sizeOf('./input.jpg');当拿到图片的高度后,便可以进行循环切割:
// 每块大小
const SPLIT_HEIGHT = 200
// 长图高度
let clientHeight = currentImageInfo.height
// 切割小图高度
const heights = []
while (clientHeight > 0) {
/** @if 切图高度充足时 */
if (clientHeight >= SPLIT_HEIGHT) {
heights.push(SPLIT_HEIGHT)
clientHeight -= SPLIT_HEIGHT
} else {
/** @else 切割高度不够时,直接切成一张,高度清0 */
heights.push(clientHeight)
clientHeight = 0
}
}下面代码中,创建一个 marginTop 偏移量,每切割一次,就会将其 height 累加向下偏移,直到切割图片到最后一页结束为止:
// 偏移量
let marginTop = 0
heights.forEach((h, index) => {
sharp('./input.jpg')
.extract({ left: 0, top: marginTop, width: currentImageInfo.width, height: h })
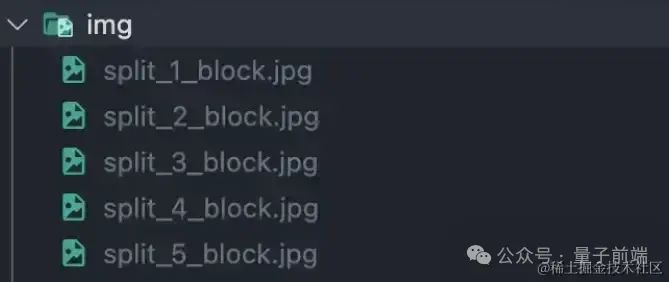
.toFile(`./img/split_${index + 1}_block.jpg`).then(info => {
console.log(`split_${index + 1}_block.jpg切割成功`)
}).catch(err => {
console.log(JSON.stringify(err), 'error')
})
marginTop += h
})如下图,img 文件夹下多了一些零碎的图片,然后检查一下图片是否拼接完整,如果没有问题的话,那么我们就完成了一个简单的长图切块的需求,下一步就是放到前端进行渲染了。
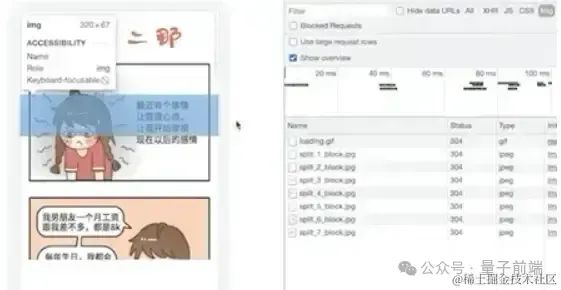
(3)前端展示
前端拿到对应的切片后,直接拼凑在前端页面上展示,处理掉中间的缝隙或者和毛边后,和长图渲染毫无差别,整体效果如下:
7. 设置适当的分辨率
对于不同分辨率的图片,他们的大小是不一样的,有些时候我们的网站并不需要分辨率特别高的图片,所以我们可以考虑在保证图片清晰度的情况下,尽量减小图片的分辨率,从而减少图片的体积。
图像 CDN 能够提供这个功能,可以在 URL 上加上分辨率,比如下面这张图片的分辨率设置为 2340 x 1404:static.haha.com/filters:qua…[3]
8. 使用图像精灵
将多个小图标组合成一个图像精灵(sprite),也就是将多个小图片合并成一张大图,然后在页面中使用 background-position 等属性来显示其中的某一张图片,从而减少 HTTP 请求的数量,在项目中难免会有很多小图标,我们就可以使用雪碧图的方式来使用,减少请求次数。
缺点也很明显:制作麻烦,需要使用专业的工具,而且不利于后续的开发维护,一旦其中一张小图的大小位置发生改变,可能会影响其他小图的坐标,不利于定位。
总的来说,图片资源的优化手段非常多,我这里列举的可能不够全面,不管是使用哪种方法,都必须结合实际的项目,根据项目使用图片的情况选择合理的方法,提升网站的性能!