在 Flutter 中更快地加载图像资源!
我们可以把图片放在我们的assets文件夹中,但如何更快地加载它们呢?这里有一个Flutter中的秘密函数可以帮助我们做到这一点--precacheImage()。
很多时候(尤其是在 Flutter Web 中),您的本地资源图像需要花费大量时间在屏幕上加载和渲染!
这对用户来说是不利的,特别是如果该图像是你的屏幕的背景图像。如果图像是屏幕上的任何组件,我们仍然可以显示闪烁的微光(shimmer)或其他东西,以便用户知道图像正在加载。但是,我们不能为背景图片显示闪烁的微光,对吗?
我们在 Flutter 中有一个简单而有用的方法,我们可以用它来更快地加载我们的资产图像——precacheImage()!
precacheImage 将ImageProvider和context作为必要参数,并返回 Future<void>。
Future<void> precacheImage(
ImageProvider<Object> provider,
BuildContext context,
{Size? size,
ImageErrorListener? onError}
)此方法将图像预取到图像缓存中,然后无论何时使用该图像,它的加载速度都会快得多。但是,ImageCache 不允许保存非常大的图像。
由于在此需要上下文,因此我们可以在可访问上下文的任何函数中添加 precacheImage()。我们可以将相同的内容放在第一个屏幕的 didChangeDependencies() 方法中!
例如
void didChangeDependencies() {
precacheImage(AssetImage("assets/logo.png"), context);
precacheImage(AssetImage("assets/home_bg.png"), context);
super.didChangeDependencies();
}上面的例子将把 logo.png 和 home_bg.png 缓存到ImageCache中。所以现在,无论何时我们使用这张图片,它都会加载得更快。
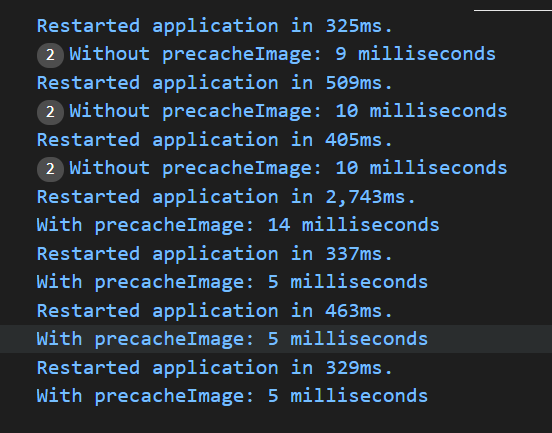
这是一个方便的技巧,以加载你的图像资产更快!下面是使用和不使用 precacheImage() 加载图像所需时间的一个小统计
你可以看到,开始的 3 个打印语句是没有 precacheImage 的,每次都花费近 10 毫秒。现在,下一个是 precacheImage,它在缓存中存储图像需要 14 毫秒。随后的加载只用了 5 毫秒。所以我们可以得出结论,它将加载时间减少到近 50%!您可以在 GitHub 上找到相同的代码!