OpenGL ES 实验室之 2D 篇 第三弹 の 直播白板
笔者之前发表的音视频文章,有图像的处理,音频的重采样等等,都属于入门级别。通过阅读它们,读者能对音视频有了了解。可在 Gitee 上面回顾。
2023 年,笔者将整理下 关于OpenGLES的实验室系列 并进行发表。首先为读者带来2D篇的系列,它大多是x y坐标,不涉及z坐标,所以用 2D篇。内容上,它不对OpenGLES的基础知识进行细说与讨论。
但如果对OpenGLES不了解或者了解一点,仍可通过本实验室系列了解OpenGLES。它旨在激起读者的兴趣,扩展到实际的应用上。总的来说,这些实验& Demo将是额外的,即对基础学习的补充,通过这些它们的实践和运用,能让读者进一步了解OpenGLES。
前言
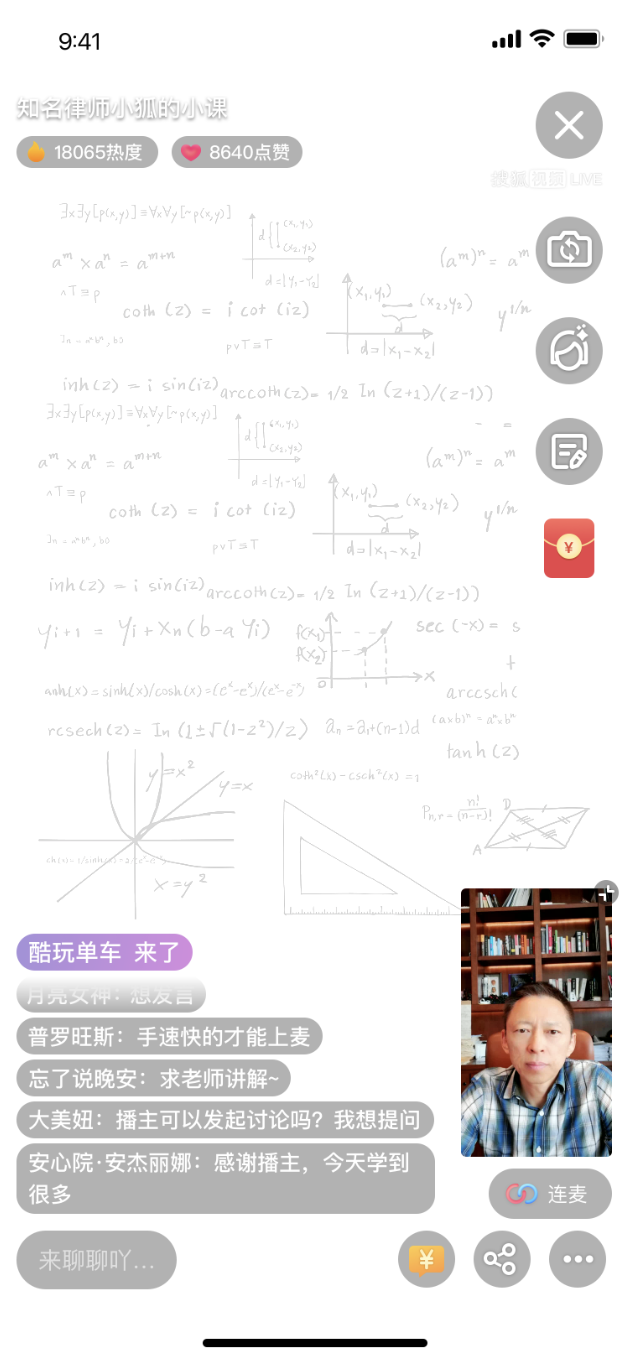
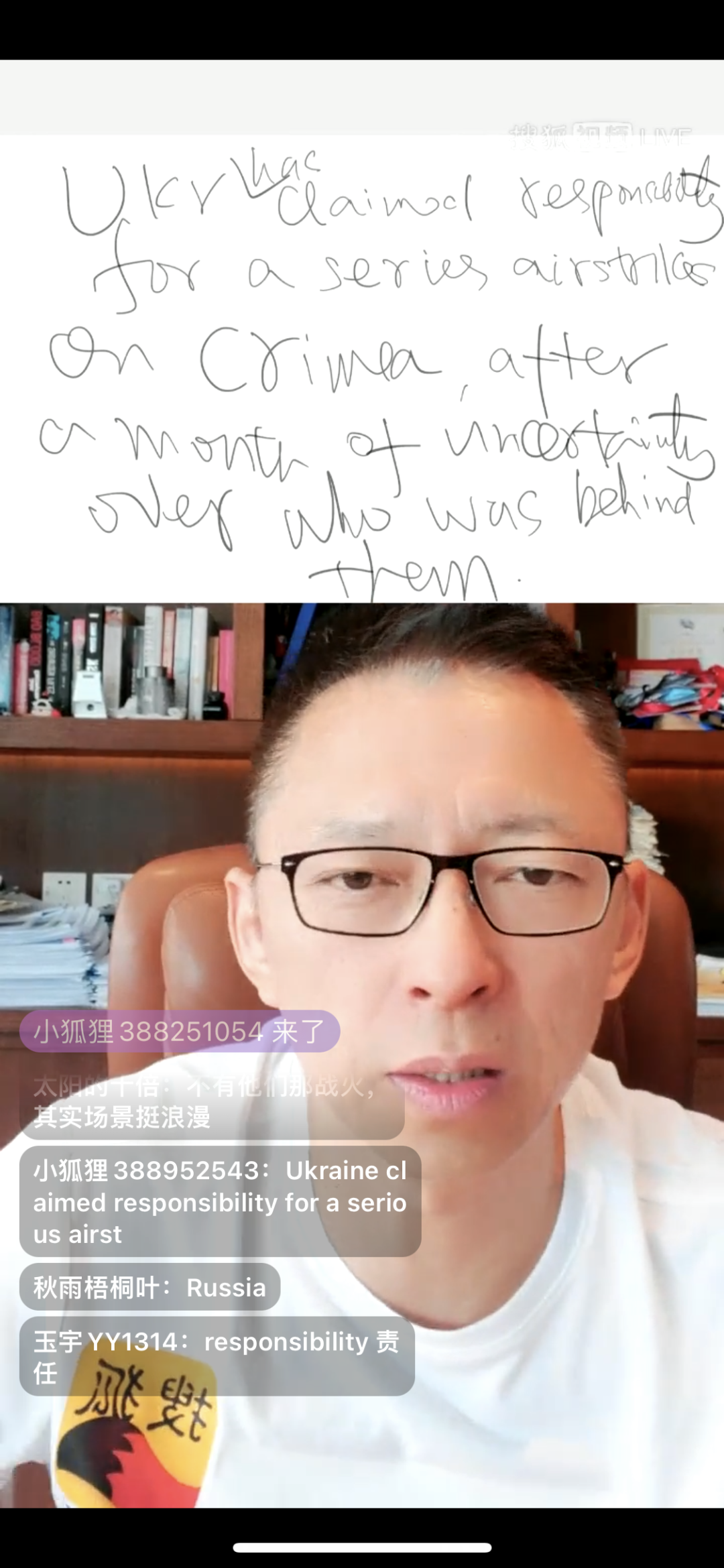
本次实验室带来的是《OpenGLES实验室之2D篇 第三弹 の 直播白板》。直播白板应用在搜狐视频App直播,配合播主的教学,在白板上展示英语、物理、历史等图片或者手绘文字。
更加生动且有趣的进行讲解,并且还可以在助手App使用 PPT 等准备好的教材,让直播内容更加便捷,且素材丰富。助手还提供了大白板和小白板的切换来展示不同白板的效果,更充分和自由的展示白板,也让观众可以学习更多的知识。
而直播白板的原理是将另一部设备(助手端)的截图数据传到直播的手机上,然后将该图片进行主播端展示和推流的混流。
而本Demo只包含采集,不包含推流,所以摄像头采集的数据,与白板图片(固定图片)进行混流后回显。其实该混流输出的这个output就是要推流给观众观看的直播流画面。
可能有读者会问,那为什么直播预览不直接用混流回显?其实是可以的,但缺少灵活性。主播端分开展示,可以比较好的满足主播端的多样性,如实现大小白板(不同白板大小)切换的动画,主播预览的自定义区域设置等等。
Demo
Demo分别是直播实现的 多重纹理(顶部小白板) 和 多通道渲染(全屏大白板)。QHWhiteBoardMan: iOS:OpenGLES实验室之2D篇 第三弹 の 直播白板
实现
https://www.kdocs.cn/l/cbAanyom6hhH
搜狐视频App的白板效果如下:


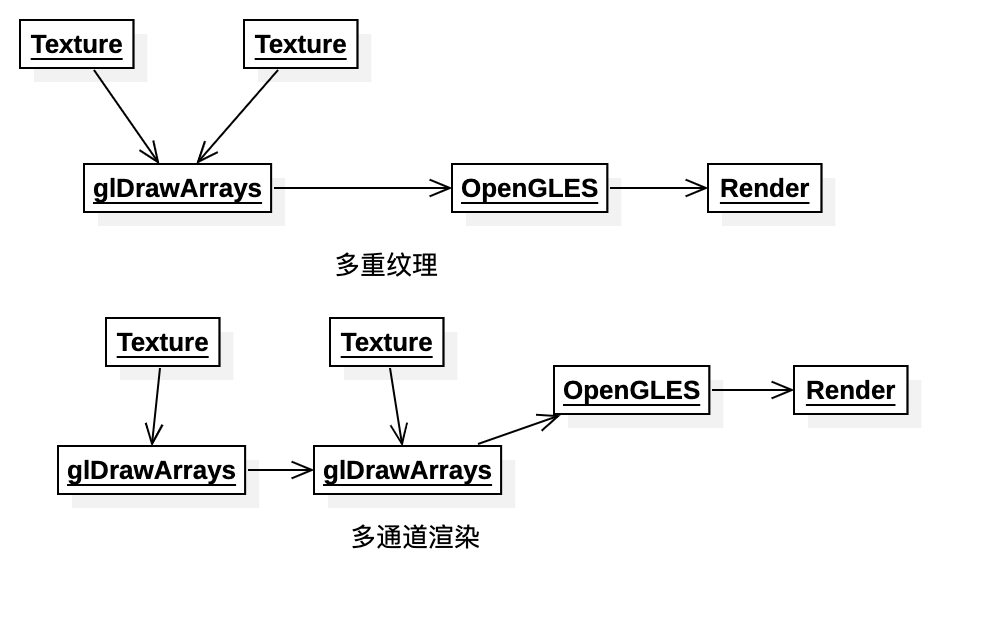
结构图
多通道渲染采用多纹理多次绘制,而多重纹理 采用多纹理单次绘制。
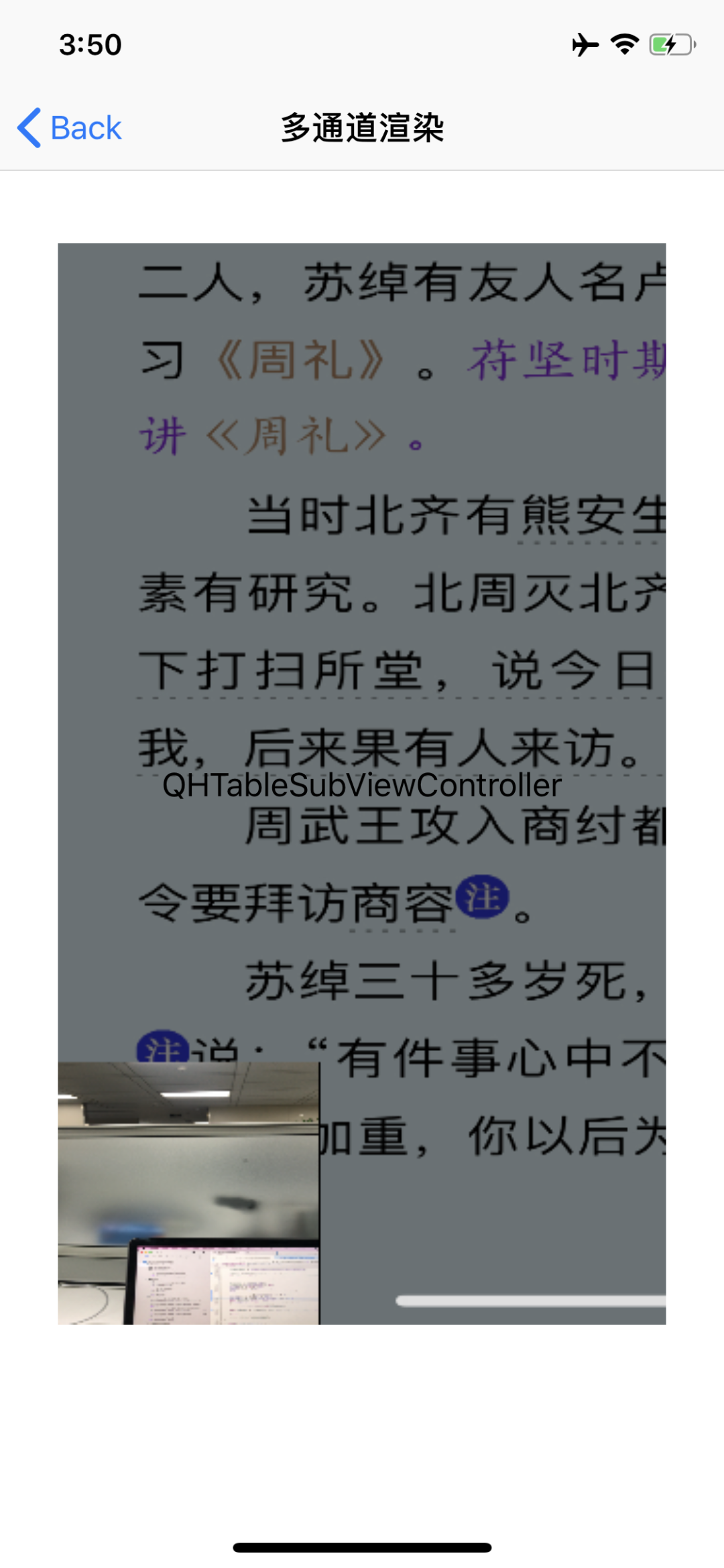
多通道渲染
通过管道组合进行一层一层绘制,跟画画很像。多通道渲染的顺序很重要,由于大白板的主播画面是白板的上面,所以需要先绘制白板,再绘制主播画面,否则白板会覆盖在主播画面,这样主播就预览不到自己。
// 第一层:白板
glViewport(0, 0, (int)_frameWidth, (int)_frameHeight);
glActiveTexture(GL_TEXTURE1);
glBindTexture(GL_TEXTURE_2D, _texId1);
glUniform1i(_filterInputTextureUniform, 1);
glDrawArrays(GL_TRIANGLE_STRIP, 0, 4);
// 第二层:主播画面
CGFloat d = 4;
glViewport(0, 0, (int)_frameWidth/d, (int)_frameWidth/d);
glActiveTexture(GL_TEXTURE2);
glBindTexture(GL_TEXTURE_2D, _texId2);
glUniform1i(_filterInputTextureUniform2, 2);
glDrawArrays(GL_TRIANGLE_STRIP, 0, 4);
// 最终
glViewport(0, 0, (int)_frameWidth, (int)_frameHeight);Shader只需直接输出像素
NSString *const rgbFragmentShaderString = SHADER_STRING
(
varying highp vec2 v_texcoord;
uniform sampler2D inputImageTexture;
void main()
{
gl_FragColor = vec4(texture2D(inputImageTexture, v_texcoord).bgr, 1);
}
);效果如下:
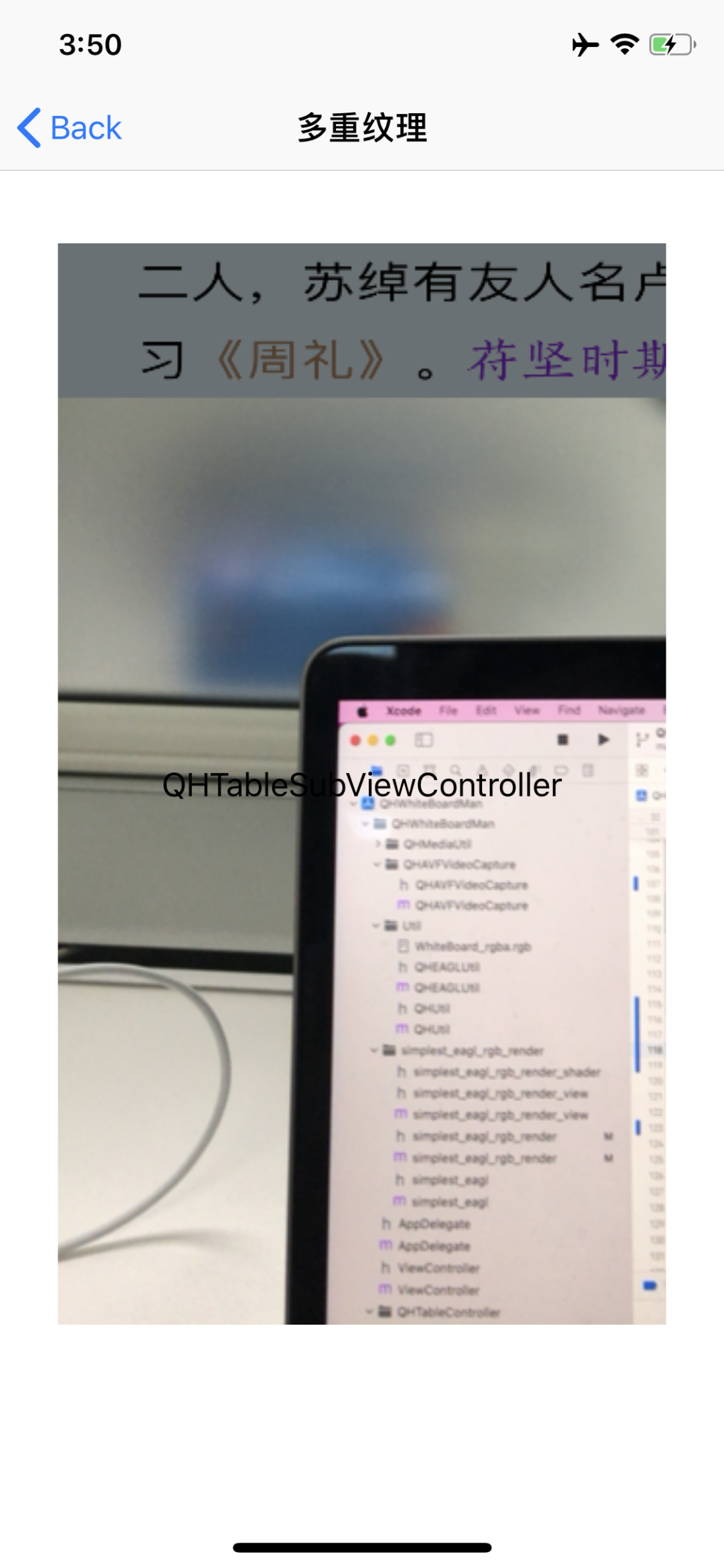
多重纹理
可见与多通道渲染明显的不同就是少了一次glDrawArrays,它不仅仅是一次绘制,其包含的执行可看下一章节:对比
glViewport(0, 0, (int)_frameWidth, (int)_frameHeight);
glActiveTexture(GL_TEXTURE1);
glBindTexture(GL_TEXTURE_2D, _texId1);
glUniform1i(_filterInputTextureUniform, 1);
glActiveTexture(GL_TEXTURE2);
glBindTexture(GL_TEXTURE_2D, _texId2);
glUniform1i(_filterInputTextureUniform2, 2);
glDrawArrays(GL_TRIANGLE_STRIP, 0, 4);Shader需要增加多一个sampler2D图数据变量,并进行区域控制,或者进行mix。
NSString *const rgbFragmentShaderString2 = SHADER_STRING
(
varying highp vec2 v_texcoord;
uniform sampler2D inputImageTexture;
uniform sampler2D inputImageTexture2;
void main()
{
if (v_texcoord.y < 0.5) {
gl_FragColor = vec4(texture2D(inputImageTexture2, v_texcoord).bgr, 1);
}
else {
gl_FragColor = vec4(texture2D(inputImageTexture, v_texcoord).bgr, 1);
}
}
);效果如下:
对比
多通道渲染与多重纹理的对比:
- 多通道渲染会多次绘制glDrawArrays,而多重纹理则绘制一次;
- 第二次后的绘制都要进行 前像素颜色的读取,并和当前像素颜色混合(如果允许alpha,则它们会进行mix,《iOS:OpenGLES实验室之2D篇 第一弹 の 智能弹幕》介绍过),这些内部操作,即需要的更多性能开销,只要执行一次就多一次内部开销;
- 多通道渲染可通过glViewport更改每次绘制的视图区域,而多重纹理则不行,因为视图只有一个,但可以在fsh上处理,相对比较麻烦,还得进行图片的自行缩放;
- 多通道渲染的管道组合下,可动态添加图层。多重纹理需要在 fsh 里提前添加 纹理数据变量,并进行读取才可以。Apple的 GLKBaseEffect 支持 2 个 GLKVertexAttribTexCoord。
纹理缓存
首先将白板图片的数据保存到 缓存,使用《iOS:OpenGLES实验室之2D篇 第二弹 の 瘦脸修图》的一样的实现,直接将png转为rgba的原始数据,上传到共享缓存,并绑定 纹理id。
glGenTextures(1, &_texId2);
glBindTexture(GL_TEXTURE_2D, _texId2);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER, GL_LINEAR);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER, GL_LINEAR);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_S, GL_CLAMP_TO_EDGE);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_T, GL_CLAMP_TO_EDGE);
unsigned char *pBGRAImageIn;
[QHUtil input:@"WhiteBoard_rgba" ofType:@"rgb" len:&pBGRAImageIn];
glTexImage2D(GL_TEXTURE_2D, 0, GL_RGBA, (GLsizei)1125, (GLsizei)2436,
0, GL_RGBA, GL_UNSIGNED_BYTE, pBGRAImageIn);
glBindTexture(GL_TEXTURE_2D, 0);激活纹理后使用,因为前面已经将图片缓存到共享内容,GPU可以通过 textureId直接获取数据。
glActiveTexture(GL_TEXTURE2);
glBindTexture(GL_TEXTURE_2D, _texId2);
glUniform1i(_filterInputTextureUniform2, 2);Android Demo
Demo上 Android 与 iOS 的相同点
在OpenGLES,在调用上和转化纹理有稍微不同,当主流程是一样, 都是 多通道渲染 先绘制白板,再绘制摄像头采集,而多重纹理则同时上传两个纹理进行位置的判断来选择渲染。 而GLSL的编写则都是一样的。 说明
多通道渲染采用Java层调用GLES,多重纹理 则采用CPP层调用 GLES,这应该是Android端调用OpenGLES的两种方式。
然后白板也使用两种上传纹理的方式,一种是bitmap,一种是RGBData。 由于笔者编写Android能力有限,所以Demo的 多通道渲染是参考 安卓同事(曾哥童鞋) 的声网自采集水印,多重纹理是参考 《音视频开发进阶指南——展晓凯/魏晓红》 的采集例子。因此Demo里面对于Camera和GLES 的封装和调用,笔者基本原封保留,这边对以上参考表示感谢。 由于白板的比例不一致,为保持GLSL写法一致,所以没处理变形,请忽略。
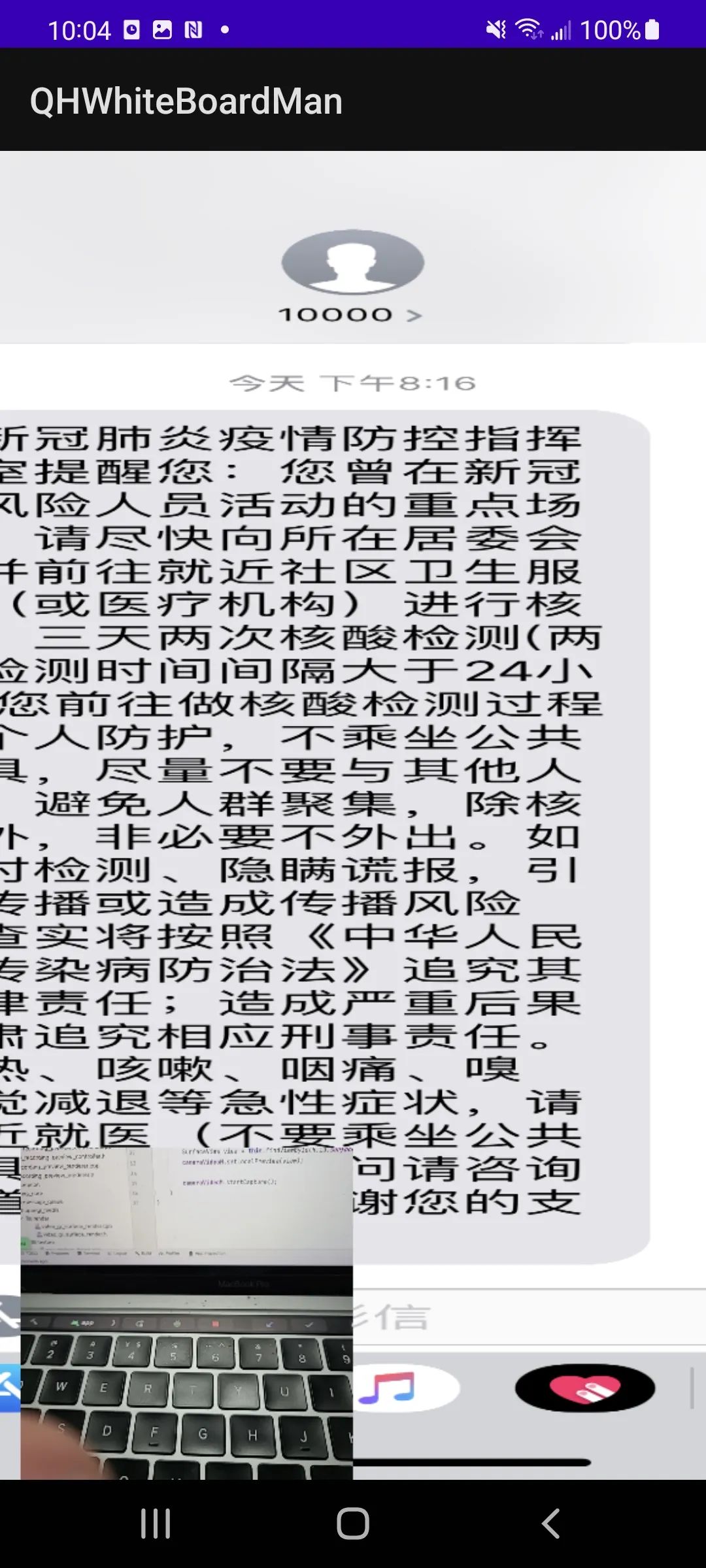
多通道渲染

最后
实际中,直播白板的内容是改变的,会不停传图片数据,然后进行更新。这其实才是OpenGLES混流最大的性能瓶颈里,因为大量的改变会进行很大的内存交换。
总的来说,如何选择使用 多通道渲染 还是 多重纹理,它们都能做到相同的混流效果,只是编写的实现不一样,还需根据实际需求进行选择应用哪种实现技术。而对直播而言,会使用超过两个图层,如直播水印,直播昵称,水印广告,大小白板,logo等等,所以倾向于 多通道渲染,它在直播推流器的框架设计更具扩展性。
感谢各位读者,本实验室之2D篇,完结啦!