Android 软键盘的那些坑,原理篇来了!
分析了软键盘弹出、关闭、获取软键盘高度、常用属性展示等。这部分也是网上涉及软键盘文章的重点,但是几乎没人将原理剖析过,导致对常用属性的理解止于Demo,对一些问题的了解似是而非。因此,本篇文章将分析常用属性生效原理。
通过本篇文章,你将了解到:
1、SOFT_INPUT_ADJUST_RESIZE 原理及其使用。
2、SOFT_INPUT_ADJUST_PAN 原理及其使用。
3、SOFT_INPUT_ADJUST_UNSPECIFIED 原理及其使用。
4、SOFT_INPUT_ADJUST_NOTHING 原理及其使用。
5、getWindowVisibleDisplayFrame(Rect outRect) 如何获取可见区域。
SOFT_INPUT_ADJUST_RESIZE 原理及其使用
一个小Demo
先设置softInputMode 为SOFT_INPUT_ADJUST_RESIZE。
再来看看Activity布局文件:
第一个Demo
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/myviewgroup"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:layout_gravity="center_vertical"
tools:context=".MainActivity">
<ImageView
android:id="@+id/iv"
android:src="@drawable/test"
android:background="@color/colorGreen"
android:layout_marginTop="20dp"
android:layout_marginBottom="20dp"
android:layout_width="match_parent"
android:layout_height="300dp">
</ImageView>
<EditText
android:hint="输入框2"
android:id="@+id/et2"
android:layout_marginTop="100dp"
android:background="@drawable/bg"
android:layout_gravity="bottom"
android:layout_marginHorizontal="10dp"
android:layout_width="match_parent"
android:layout_height="40dp">
</EditText>
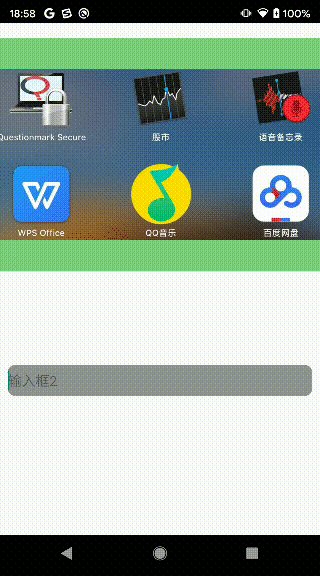
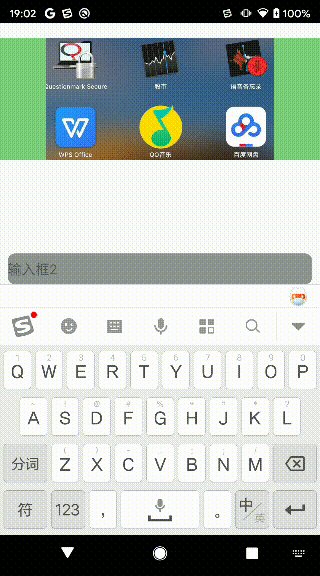
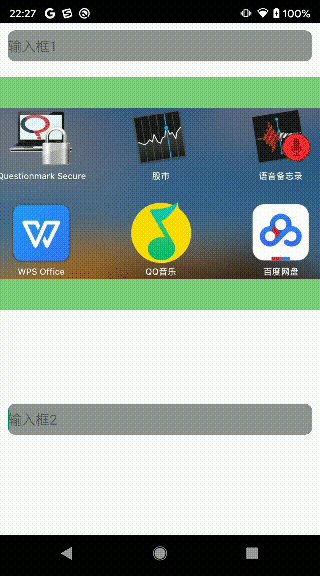
</LinearLayout>运行效果如下:
可以看出,界面没有变动啊,似乎SOFT_INPUT_ADJUST_RESIZE失效了。
将布局文件稍微更改一下:
第二个Demo
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/myviewgroup"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:layout_gravity="center_vertical"
tools:context=".MainActivity">
<ImageView
android:id="@+id/iv"
android:src="@drawable/test"
android:background="@color/colorGreen"
android:layout_marginTop="20dp"
android:layout_marginBottom="20dp"
android:layout_width="match_parent"
android:layout_weight="1"
android:layout_height="0dp">
</ImageView>
<EditText
android:hint="输入框2"
android:id="@+id/et2"
android:layout_marginTop="100dp"
android:background="@drawable/bg"
android:layout_gravity="bottom"
android:layout_marginHorizontal="10dp"
android:layout_width="match_parent"
android:layout_height="40dp">
</EditText>
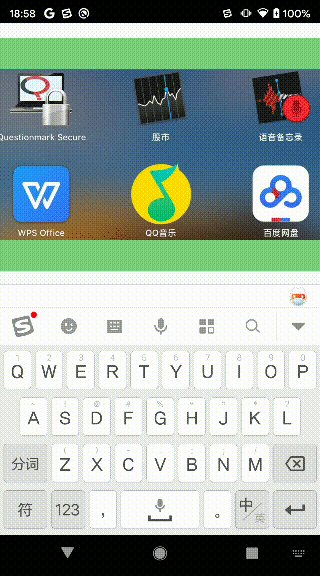
</LinearLayout>对比前后布局文件的改变:只是更改了ImageView的高度。更改后运行效果如下:
可以看出,ImageView高度变小了,EditText也被顶上去了。
综合以上两个效果,我们猜测结论:
- SOFT_INPUT_ADJUST_RESIZE 设置后影响了布局的高度,至于是哪个布局现在不确定。
- 由于第一个Demo里ImageView高度是固定的,因此即使其父布局高度变小了也不会影响ImageView的展示。而第二个Demo里ImageView高度跟随父布局高度变化,因此当父布局高度变化时,ImageView也随着变化。
问题的关键转变为:哪个布局的高度改变了?是如何改变的?
SOFT_INPUT_ADJUST_RESIZE 原理剖析
由以上的猜测知道一定是ViewTree里的某个ViewGroup高度变化了,而键盘弹出是个Window的展示,Window的弹出导致了ViewTree的变化,那么自然想到Window和ViewTree的联系:ViewRootImpl.java。
键盘弹出影响了Activity Window的窗口大小,在ViewRootImpl里有接收WMS事件变化的地方:
#ViewRootImpl.java
final class ViewRootHandler extends Handler {
...
@Override
public void handleMessage(Message msg) {
switch (msg.what) {
...
//接收窗口变化事件
case MSG_RESIZED: {
//args记录了各个区域大大小
SomeArgs args = (SomeArgs) msg.obj;
//arg1---->Window的尺寸
//arg2---->内容区域限定边界
//arg3----->可见区域的限定边界
//arg6----->固定区域的限定边界
//------------------------------------>(1)
if (mWinFrame.equals(args.arg1)
&& mPendingOverscanInsets.equals(args.arg5)
&& mPendingContentInsets.equals(args.arg2)
&& mPendingStableInsets.equals(args.arg6)
&& mPendingDisplayCutout.get().equals(args.arg9)
&& mPendingVisibleInsets.equals(args.arg3)
&& mPendingOutsets.equals(args.arg7)
&& mPendingBackDropFrame.equals(args.arg8)
&& args.arg4 == null
&& args.argi1 == 0
&& mDisplay.getDisplayId() == args.argi3) {
//各个区域大小都没变化,则不作任何操作
break;
}
}
case MSG_RESIZED_REPORT:
if (mAdded) {
SomeArgs args = (SomeArgs) msg.obj;
...
final boolean framesChanged = !mWinFrame.equals(args.arg1)
|| !mPendingOverscanInsets.equals(args.arg5)
|| !mPendingContentInsets.equals(args.arg2)
|| !mPendingStableInsets.equals(args.arg6)
|| !mPendingDisplayCutout.get().equals(args.arg9)
|| !mPendingVisibleInsets.equals(args.arg3)
|| !mPendingOutsets.equals(args.arg7);
//重新设置Window 尺寸
setFrame((Rect) args.arg1);
//将值记录到各个成员变量里
mPendingOverscanInsets.set((Rect) args.arg5);
mPendingContentInsets.set((Rect) args.arg2);
mPendingStableInsets.set((Rect) args.arg6);
mPendingDisplayCutout.set((DisplayCutout) args.arg9);
mPendingVisibleInsets.set((Rect) args.arg3);
mPendingOutsets.set((Rect) args.arg7);
mPendingBackDropFrame.set((Rect) args.arg8);
mForceNextWindowRelayout = args.argi1 != 0;
mPendingAlwaysConsumeSystemBars = args.argi2 != 0;
args.recycle();
if (msg.what == MSG_RESIZED_REPORT) {
reportNextDraw();
}
if (mView != null && (framesChanged || configChanged)) {
//尺寸发生变化,强制走layout+draw过程-----------(2)
forceLayout(mView);
}
//重新layout--------------(3)
requestLayout();
}
break;
...
}
}
}
上面代码列出了三个重点,分别来看看。
重点一
//arg1---->Window的尺寸 //arg2---->内容区域限定边界 //arg3----->可见区域的限定边界 //arg6----->固定区域的限定边界 arg 是Rect类型
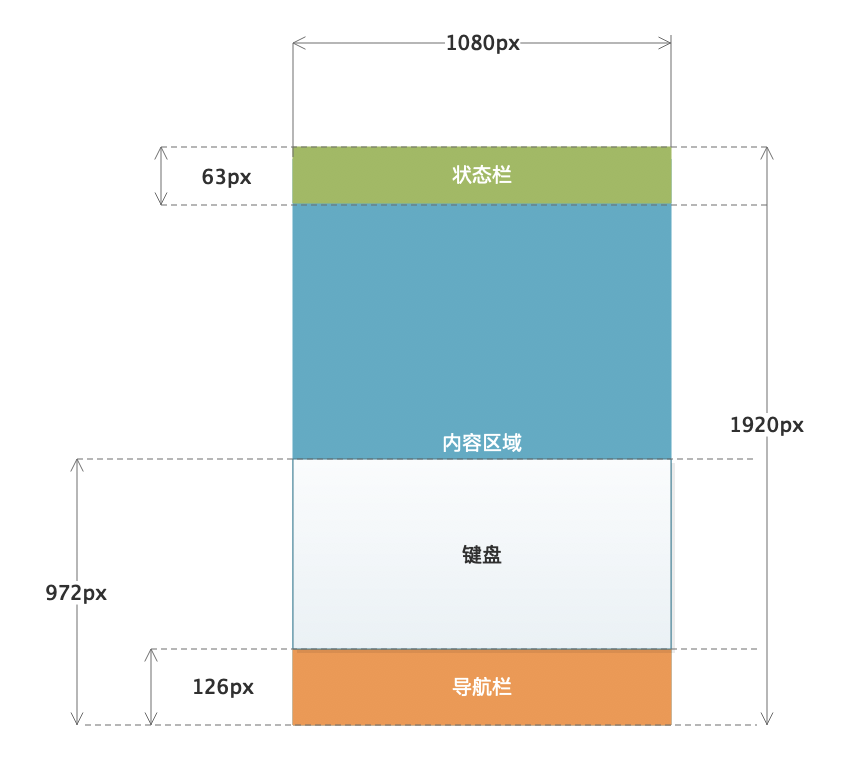
"限定边界"是什么意思呢?以我测试机为例:
屏幕尺寸1080*1920
当键盘弹出时:
arg1---->Rect(0, 0 - 1080, 1920) arg2---->Rect(0, 63 - 0, 972) arg3---->Rect(0, 63 - 0, 972) arg6---->Rect(0, 63 - 0, 126)
可以看出,所谓的"限定边界"实际上就是上面矩形区域。
当键盘收起后:
arg1---->Rect(0, 0 - 1080, 1920) arg2---->Rect(0, 63 - 0, 126) arg3---->Rect(0, 63 - 0, 126) arg6---->Rect(0, 63 - 0, 126)
看到此,大家都明白了:
arg1表示的屏幕尺寸。
arg6表示的是状态栏和导航栏的高度,arg6赋值给了mPendingStableInsets,从名字可以看出,这值是不变的。
无论键盘弹出还是关闭,这两个值都不变,变的是arg2和arg3,而arg2赋值给了mPendingContentInsets,arg3赋值给了mPendingVisibleInsets。 好了,现在arg2、arg3、arg6都记录到成员变量里了。
重点二、三
尺寸发生了变化后调用:
forceLayout(mView)--->ViewTree里每个View/ViewGroup打上layout、draw标记,也就是说每个View/ViewGroup 最后都会执行三大流程。
requestLayout()--->触发执行三大流程
既然记录了尺寸的变化,继续跟踪这些值怎么使用。调用requestLayout()将会触发执行performTraversals()方法:
#ViewRootImpl.java
private void performTraversals() {
if (mFirst || windowShouldResize || insetsChanged ||
viewVisibilityChanged || params != null || mForceNextWindowRelayout) {
...
boolean hwInitialized = false;
//内容边界是否发生变化
boolean contentInsetsChanged = false;
try {
...
//内容区域变化----------->1
contentInsetsChanged = !mPendingContentInsets.equals(
mAttachInfo.mContentInsets);
if (contentInsetsChanged || mLastSystemUiVisibility !=
mAttachInfo.mSystemUiVisibility || mApplyInsetsRequested
|| mLastOverscanRequested != mAttachInfo.mOverscanRequested
|| outsetsChanged) {
...
//分发Inset----------->2
dispatchApplyInsets(host);
contentInsetsChanged = true;
}
...
} catch (RemoteException e) {
}
...
}
...
}还是列出两个重点:
重点一
内容区域发生变化。
当设置SOFT_INPUT_ADJUST_RESIZE,键盘弹起时内容区域发生变化,因此会执行dispatchApplyInsets()。
当设置SOFT_INPUT_ADJUST_PAN,键盘弹起时内容部区域不变,因此不会执行dispatchApplyInsets()。
重点二
分发Inset。
这些记录的值会存储在AttachInfo对应的变量里。
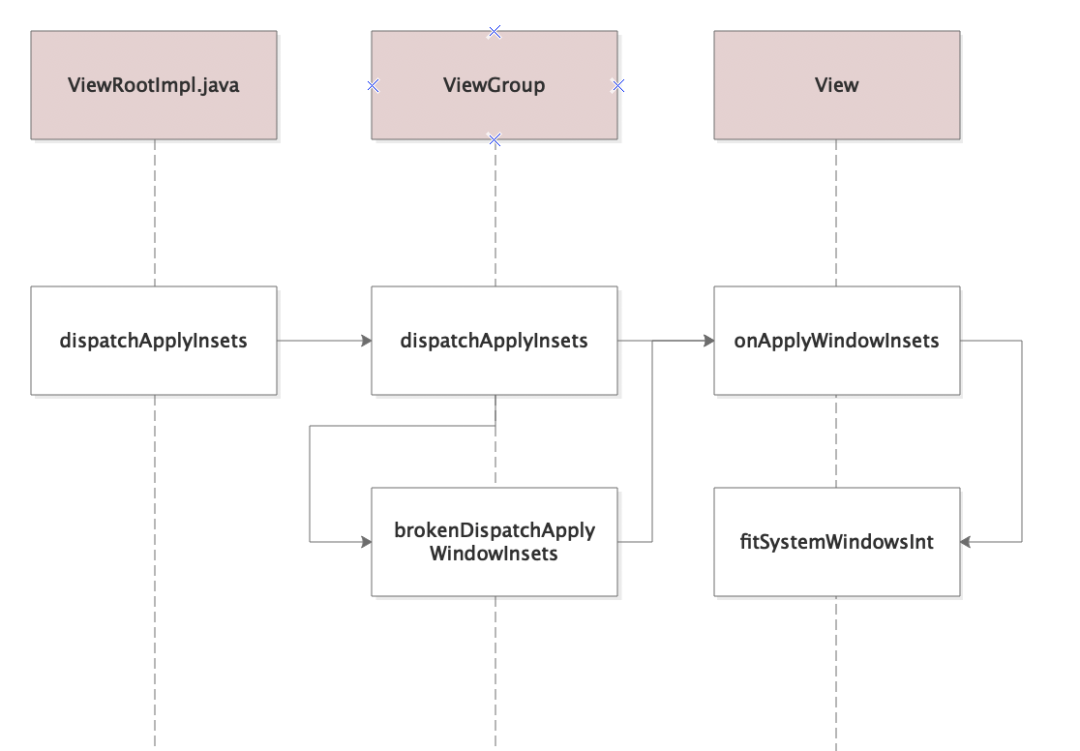
该方法调用栈如下:
dispatchApplyWindowInsets(WindowInsets insets)里的insets构成是通过计算之前记录在mPendingXX里的边界值。
最终调用fitSystemWindowsInt():
#View.java
private boolean fitSystemWindowsInt(Rect insets) {
//FITS_SYSTEM_WINDOWS 为xml里设置 android:fitsSystemWindows="true"
//对于DecorView的子布局LinearLayout来说,默认fitsSystemWindows=true
if ((mViewFlags & FITS_SYSTEM_WINDOWS) == FITS_SYSTEM_WINDOWS) {
...
//设置View的padding
internalSetPadding(localInsets.left, localInsets.top,
localInsets.right, localInsets.bottom);
return res;
}
return false;
}
protected void internalSetPadding(int left, int top, int right, int bottom) {
...
if (mPaddingLeft != left) {
changed = true;
mPaddingLeft = left;
}
if (mPaddingTop != top) {
changed = true;
mPaddingTop = top;
}
if (mPaddingRight != right) {
changed = true;
mPaddingRight = right;
}
if (mPaddingBottom != bottom) {
changed = true;
mPaddingBottom = bottom;
}
if (changed) {
requestLayout();
invalidateOutline();
}
}看到这答案就呼之欲出了,DecorView的子布局LinearLayout设置padding,最终会影响LinearLayout子布局的高度,一层层传递下去,就会影响到Demo里的Activity 布局文件的高度。
小结
1、当设置SOFT_INPUT_ADJUST_RESIZE 时,DecorView的子布局padding会改变,最后影响子孙布局的高度。
2、父布局高度的变化并不一定会让子布局重新布局,因此针对上面的第一个Demo,我们需要监听键盘的变化从而调整输入框的位置。而对于上面的第二个Demo,不需要手动调整,父布局会自动调整。
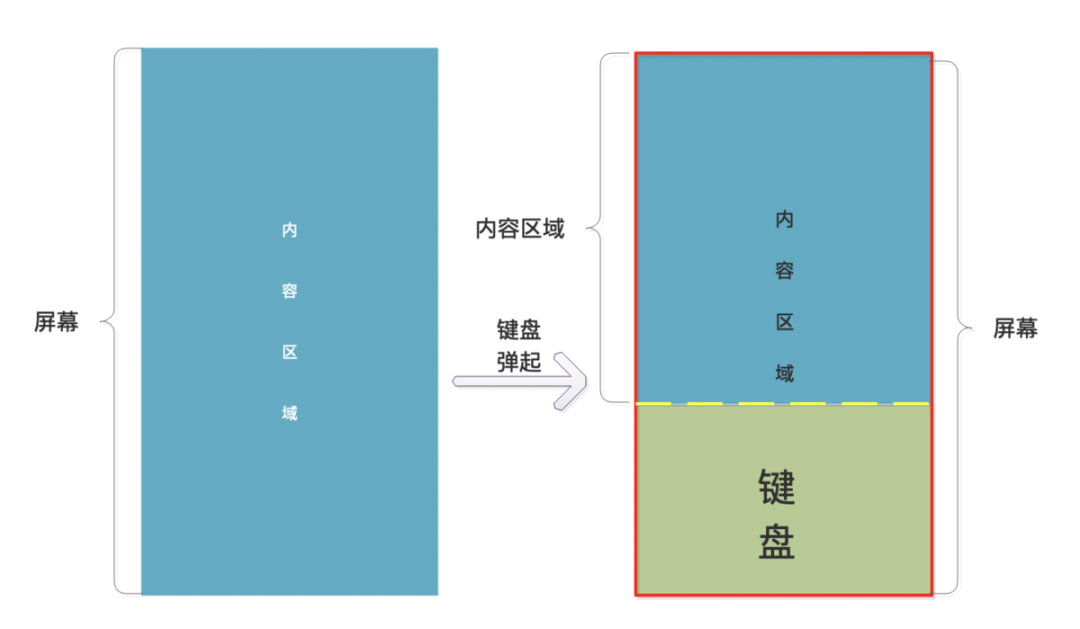
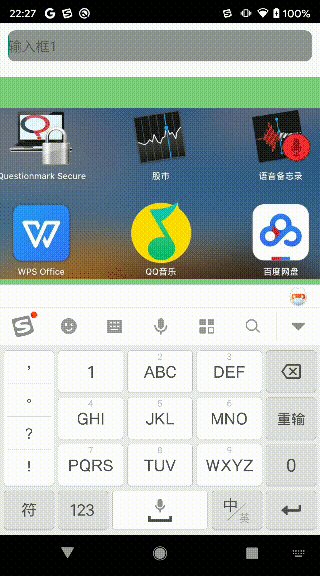
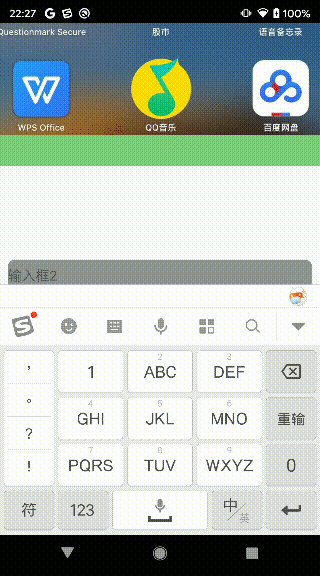
最后用图展示这种效果:
注意,没有特意标注状态栏和导航栏。
SOFT_INPUT_ADJUST_PAN 原理及其使用
一个小Demo
先设置softInputMode 为SOFT_INPUT_ADJUST_PAN。
在上述的第一个Demo基础上修改布局文件如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/myviewgroup"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:fitsSystemWindows="true"
android:layout_gravity="center_vertical"
tools:context=".MainActivity">
<EditText
android:hint="输入框1"
android:id="@+id/et1"
android:layout_marginTop="10dp"
android:background="@drawable/bg"
android:layout_marginHorizontal="10dp"
android:layout_width="match_parent"
android:layout_height="40dp">
</EditText>
<ImageView
android:id="@+id/iv"
android:src="@drawable/test"
android:background="@color/colorGreen"
android:layout_marginTop="20dp"
android:layout_marginBottom="20dp"
android:layout_width="match_parent"
android:layout_height="300dp">
</ImageView>
<EditText
android:hint="输入框2"
android:id="@+id/et2"
android:layout_marginTop="100dp"
android:background="@drawable/bg"
android:layout_gravity="bottom"
android:layout_marginHorizontal="10dp"
android:layout_width="match_parent"
android:layout_height="40dp">
</EditText>
</LinearLayout>实际上就是再增加了个EditText。
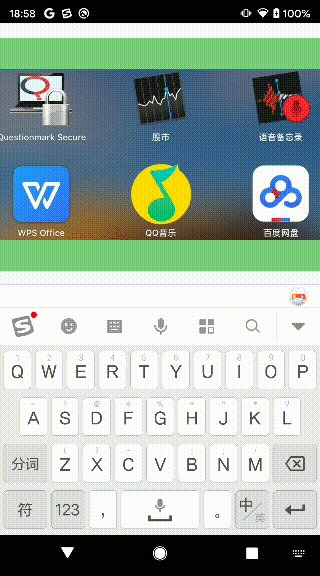
分别点击EditText1、EditText2效果如下:
当点击输入框1的时候,界面没有移动,当点击输入框2的时候,界面向上移动了。接下来将分析为啥会有这样的表现。
SOFT_INPUT_ADJUST_PAN 原理剖析
SOFT_INPUT_ADJUST_PAN 和SOFT_INPUT_ADJUST_RESIZE 流程差不多,也是在ViewRootImpl里接收窗口变化的通知,不同的是:
当键盘弹起时:
arg1---->Rect(0, 0 - 1080, 1920) arg2---->Rect(0, 63 - 0, 126) arg3---->Rect(0, 63 - 0, 972) arg6---->Rect(0, 63 - 0, 126)
可以看出arg2没有变化,也就是内容区域没有变,最终不会执行ViewRootImp->dispatchApplyInsets(xx),当然布局的高度就不会变。
先来分析为什么点击输入框2能往上移动。我们知道布局移动无非就是坐标发生改变,或者内容滚动了,不管是何种形式最终都需要通过对Canvas进行位移才能实现移动的效果。
当窗口事件到来之后,发起View的三大绘制流程,并且将限定边界存储到AttachInfo的成员变量里,有如下关系:
mPendingContentInsets-->mAttachInfo.mContentInsets; mPendingVisibleInsets-->mAttachInfo.mVisibleInsets;
依旧是从三大流程开启的方法开始分析。
#ViewRootImpl.java
private void performTraversals() {
...
//在执行Draw过程之前执行
boolean cancelDraw = mAttachInfo.mTreeObserver.dispatchOnPreDraw() || !isViewVisible;
if (!cancelDraw) {
...
//开启Draw过程
performDraw();
} else {
...
}
}dispatchOnPreDraw()最终执行了scrollToRectOrFocus(xx)方法:
#View.java
boolean scrollToRectOrFocus(Rect rectangle, boolean immediate) {
//窗口内容区域
final Rect ci = mAttachInfo.mContentInsets;
//窗口可见区域
final Rect vi = mAttachInfo.mVisibleInsets;
//滚动距离
int scrollY = 0;
boolean handled = false;
if (vi.left > ci.left || vi.top > ci.top
|| vi.right > ci.right || vi.bottom > ci.bottom) {
scrollY = mScrollY;
//找到当前有焦点的View------------>(1)
final View focus = mView.findFocus();
...
if (focus == lastScrolledFocus && !mScrollMayChange && rectangle == null) {
//焦点没有发生切换,不做操作
} else {
// We need to determine if the currently focused view is
// within the visible part of the window and, if not, apply
// a pan so it can be seen.
mLastScrolledFocus = new WeakReference<View>(focus);
mScrollMayChange = false;
if (DEBUG_INPUT_RESIZE) Log.v(mTag, "Need to scroll?");
// Try to find the rectangle from the focus view.
if (focus.getGlobalVisibleRect(mVisRect, null)) {
...
//找到当前焦点与可见区域的相交部分
//mVisRect 为当前焦点在Window里的可见部分
if (mTempRect.intersect(mVisRect)) {
if (mTempRect.height() >
(mView.getHeight()-vi.top-vi.bottom)) {
...
}
else if (mTempRect.top < vi.top) {
//如果当前焦点位置在窗口可见区域上边,说明焦点View应该往下移动到可见区域里边
scrollY = mTempRect.top - vi.top;
} else if (mTempRect.bottom > (mView.getHeight()-vi.bottom)) {
//如果当前焦点位置在窗口可见区域之下,说明其应该往上移动到可见区域里边------->(2)
scrollY = mTempRect.bottom - (mView.getHeight()-vi.bottom);
} else {
//无需滚动------->(3)
scrollY = 0;
}
handled = true;
}
}
}
}
if (scrollY != mScrollY) {
//滚动距离发生变化
if (!immediate) {
if (mScroller == null) {
mScroller = new Scroller(mView.getContext());
}
//开始设置滚动----------->(4)
mScroller.startScroll(0, mScrollY, 0, scrollY-mScrollY);
} else if (mScroller != null) {
mScroller.abortAnimation();
}
//赋值给成员变量
mScrollY = scrollY;
}
return handled;
}(1)
对于上面的Demo来说,当前的焦点View就是EditText,点击哪个EditText,哪个就获得焦点。
(2)
对于输入框2来说,因为键盘弹出会遮住它,通过计算满足"当前焦点位置在窗口可见区域之下,说明其应该往上移动到可见区域里边" 条件,因此srolly > 0。
(3)
而对于输入框1来说,当键盘弹出时,它没有被键盘遮挡,走到else分支,因此scrollY = 0。
(4)
滚动是借助Scoller.java类完成的。
上面的操作实际上就是为了确认滚动值,并记录在成员变量mScrollY里,继续来看如何使用滚动值呢?
#ViewRootImpl.java
private boolean draw(boolean fullRedrawNeeded) {
...
boolean animating = mScroller != null && mScroller.computeScrollOffset();
final int curScrollY;
//获取当前需要滚动的scroll值
if (animating) {
curScrollY = mScroller.getCurrY();
} else {
curScrollY = mScrollY;
}
...
int xOffset = -mCanvasOffsetX;
//记录在yOffset里
int yOffset = -mCanvasOffsetY + curScrollY;
boolean useAsyncReport = false;
if (!dirty.isEmpty() || mIsAnimating || accessibilityFocusDirty) {
if (mAttachInfo.mThreadedRenderer != null && mAttachInfo.mThreadedRenderer.isEnabled()) {
...
//对于走硬件加速绘制
if (mHardwareYOffset != yOffset || mHardwareXOffset != xOffset) {
//记录偏移量到mHardwareYOffset里
mHardwareYOffset = yOffset;
mHardwareXOffset = xOffset;
invalidateRoot = true;
}
..
mAttachInfo.mThreadedRenderer.draw(mView, mAttachInfo, this);
} else {
//软件绘制
//传入yOffset
if (!drawSoftware(surface, mAttachInfo, xOffset, yOffset,
scalingRequired, dirty, surfaceInsets)) {
return false;
}
}
}
...
return useAsyncReport;
}滚动值分别传递给了硬件加速绘制分支和软件绘制分支,在各自的分支里对Canvas进行平移,具体如何平移此处不细说了,大家可以继续跟踪代码分析。
小结
1、当设置SOFT_INPUT_ADJUST_PAN时,如果发现键盘遮住了当前有焦点的View,那么会对RootView(此处Demo里DecorView作为RootView)的Canvas进行平移,直至有焦点的View显示到可见区域为止。
2、这就是为什么点击输入框2的时候布局会整体向上移动的原因。
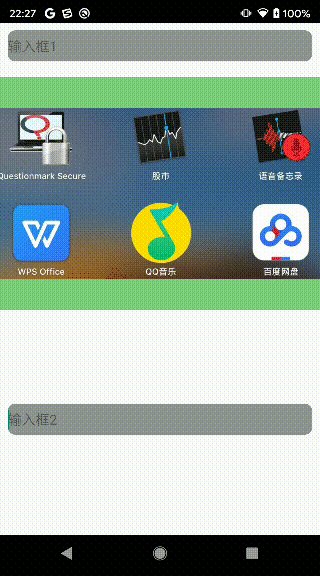
同样的最后用图展示这种移动效果:
注意,没有特意标注状态栏和导航栏
SOFT_INPUT_ADJUST_UNSPECIFIED 原理及其使用
在上篇文章中通过Demo表明:设置了SOFT_INPUT_ADJUST_UNSPECIFIED,其内部最终使用SOFT_INPUT_ADJUST_PAN和SOFT_INPUT_ADJUST_RESIZE之一进行展示。接下来就来探究选择的标准是什么。
softInputMode 没有设值的时候,默认是SOFT_INPUT_ADJUST_UNSPECIFIED模式。
还是从ViewRootImpl.java的performTraversals()方法开始分析:
private void performTraversals() {
...
if (mFirst || mAttachInfo.mViewVisibilityChanged) {
mAttachInfo.mViewVisibilityChanged = false;
//先查看有没有提前设置了模式
int resizeMode = mSoftInputMode &
WindowManager.LayoutParams.SOFT_INPUT_MASK_ADJUST;
//如果没有设置,那么默认为0,也就是SOFT_INPUT_ADJUST_UNSPECIFIED
if (resizeMode == WindowManager.LayoutParams.SOFT_INPUT_ADJUST_UNSPECIFIED) {
//查看mScrollContainers 数组有没有元素(View 作为元素) -------->(1)
final int N = mAttachInfo.mScrollContainers.size();
for (int i=0; i<N; i++) {
if (mAttachInfo.mScrollContainers.get(i).isShown()) {
//如果有元素,则设置为SOFT_INPUT_ADJUST_RESIZE 模式
resizeMode = WindowManager.LayoutParams.SOFT_INPUT_ADJUST_RESIZE;
}
}
if (resizeMode == 0) {
//如果没有设置为resize模式,则设置pan模式
resizeMode = WindowManager.LayoutParams.SOFT_INPUT_ADJUST_PAN;
}
if ((lp.softInputMode &
WindowManager.LayoutParams.SOFT_INPUT_MASK_ADJUST) != resizeMode) {
lp.softInputMode = (lp.softInputMode &
~WindowManager.LayoutParams.SOFT_INPUT_MASK_ADJUST) |
resizeMode;
//最后赋值给params,让Window属性生效
params = lp;
}
}
}
...
}(1)
mAttachInfo.mScrollContainers 干嘛用的,什么时候添加元素进去的呢?
View.java里有个方法:
public void setScrollContainer(boolean isScrollContainer){...}
意思就是说该View是不是作为一个可以滚动的容器,一般来说,容器可以滚动的话,那么它的高度可以伸缩的,既然可以伸缩,那么刚好符合SOFT_INPUT_ADJUST_RESIZE模式,因此此种情况下会设置为SOFT_INPUT_ADJUST_RESIZE模式。
调用该方法,将填充mAttachInfo.mScrollContainers 数组。
比如我们常用的RecyclerView:
public RecyclerView(Context context, @android.annotation.Nullable AttributeSet attrs, int defStyle) {
...
setScrollContainer(true);
...
}在构造函数里默认设置了该值。
对于普通的View,如果想要设置该属性有两种方法:
1、代码里:View.setScrollContainer(true) 2、xml里:android:isScrollContainer="true"
其中第二种方法在上篇"实践篇"里有使用过。
SOFT_INPUT_ADJUST_NOTHING 原理及其使用
通过前面的分析,我们知道不论是SOFT_INPUT_ADJUST_RESIZE抑或是SOFT_INPUT_ADJUST_PAN,都是通过在ViewRootImpl里接收窗口变化的事件,最后做一系列调整产生对应的效果的。
而当设置了SOFT_INPUT_ADJUST_NOTHING时,没有事件发出,当然就没有任何效果了。
getWindowVisibleDisplayFrame(Rect outRect) 如何获取可见区域
看到此,你可能已经明白了:状态栏、导航栏、屏幕可见区域、内容区域 限定边界都是存储在如下变量里:
AttachInfo.mStableInsets 状态栏导航栏 AttachInfo.mContentInsets 内容区域限定边界 AttachInfo.mVisibleInsets 可见区域限定边界
能获取到上面的值,什么状态栏、导航栏、键盘高度获取不在话下。发现这些字段的访问权限是"default",当然你想到了反射,没错反射是可以获取这些值,但是在Android 10.0之后不能反射了。
上面方法走不通,还好Android还开了个口子:getWindowVisibleDisplayFrame(xx):
public void getWindowVisibleDisplayFrame(Rect outRect) {
if (mAttachInfo != null) {
try {
//获取Window尺寸,注意此处的尺寸是包含状态栏、导航栏
//与getWindowManager().getDefaultDisplay().getRealSize()尺寸一致;
mAttachInfo.mSession.getDisplayFrame(mAttachInfo.mWindow, outRect);
} catch (RemoteException e) {
return;
}
...
final Rect insets = mAttachInfo.mVisibleInsets;
//拿到可见区域(限定边界)
//运算一下,将可见区域记录在outRect(相对于屏幕)
outRect.left += insets.left;
outRect.top += insets.top;
outRect.right -= insets.right;
outRect.bottom -= insets.bottom;
return;
}
...
}拿到的outRect就是可见区域的位置坐标。
到此我们明白了,屏幕尺寸我们是知道的,outRect我们也知道了,反推mAttachInfo.mVisibleInsets 也可以算出来了,这个值有了,键盘高度也就有了。 曲线救国之路至此完成了。。
值得注意的是,getWindowVisibleDisplayFrame(xx)的计算依赖于mAttachInfo.mVisibleInsets,而mAttachInfo.mVisibleInsets值发生变化的条件是设置了SOFT_INPUT_ADJUST_RESIZE或者SOFT_INPUT_ADJUST_PAN模式。
本文基于Android 10.0