支持点击交互的Lottie-Android篇
为什么需要扩展Lottie?
原生Lottie的不足
Lottie相信端侧开发的同学一定非常熟悉,打一出世就技惊四座,直接将动画开发的效率提高到了极高的级别,将我们开发从动画的深渊中一把拽出,可以说没有Lottie之前遇到动画的项目头发掉一地,有了Lottie后的动画需求真就保温杯里泡枸杞了。
于是我们可以慢慢欣赏Lottie呈现出以下效果


随着业务迭代,设计师er将动画又推向了一个新的高度,已经不仅仅满足做一下展示型动画了,他们想在更多的业务场景加入动画来提高交互体验,比如拆个红包,砍个价等等
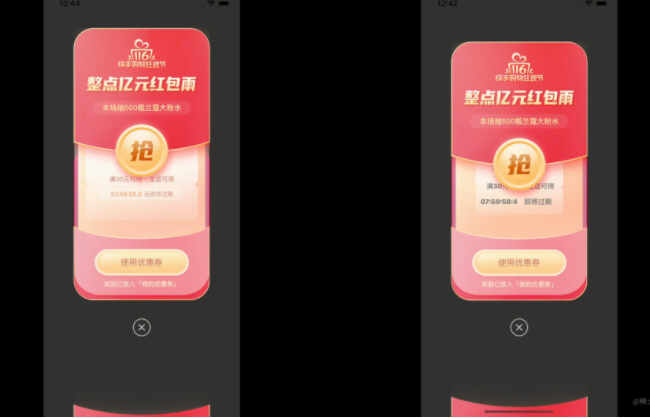
下图拆红包动画供大家参考:
保温杯是否还能握得住了?
我们的需求
如上图所示是一个开红包的动画,动画中的抢按钮可点击,红包结果页的优惠券信息是接口动态下发,下面的金币,点赞数,星星数都是用户独有的,不知道大家工作中有没有类似场景呢?
快手电商的场景下则有很多类似涉及动态业务数据的交互动画,但这类需求我们就没法继续使用Lottie了,被迫又回归到最原始的原生代码方案,开发效率一下回到解放前,因此这类场景的开发效率亟待提高。
前期准备
方案调研
需求场景明确后接下来就是预研方案了,我们先对功能做个拆解可以发现我们动画中需要满足动态替换文本,且文本的背景需要自适应拉伸,应该还有其他场景比如贴图的替换等,再加上按钮的点击交互事件。
了解到我们的目标功能后则需要从Lottie开放或半开放的能力中找到切入点
Lottie给我们提供了替换文本和贴图的能力,这些能力是否能满足我们的需求呢?
Lottie可以替换文本和贴图,因此上述的动画场景中文本可以动态替换
但做不到:
- 文本的背景自适应拉伸
- 倒计时等动态控件效果
- 支持按钮点击事件
简单版方案
如果暂不考虑按钮点击事件的话(有一些比较粗糙的方案来做点击)和动态控件效果(并不是非常普遍的场景),我们是否有方案可以支持上述功能呢?
我们把思维打开一下,这些动态数据是否和原生的一个xml布局填充数据后非常相似?那既然Lottie支持动态替换贴图的话,我们是否可以动态生成贴图然后再进行替换呢?
显然是可以的,我们可以将动画中所有动态的部分在动画中用一张贴图占位,然后运行时动态将布局转换成贴图对占位贴图做一个替换,这样我们的动画就实现了业务数据的动态绑定了
写了个简单的demo验证了该方案是可行的,如下图
第一步:将动态布局生成bitmap(相关代码网上很多)
/**
* 获取已经显示的view的bitmap
* @param view
* @return
*/
public static Bitmap getCacheBitmapFromView(View view) {
final boolean drawingCacheEnabled = true;
view.setDrawingCacheEnabled(drawingCacheEnabled);
view.buildDrawingCache(drawingCacheEnabled);
final Bitmap drawingCache = view.getDrawingCache();
Bitmap bitmap = null;
if (drawingCache != null) {
bitmap = Bitmap.createBitmap(drawingCache);
view.setDrawingCacheEnabled(false);
}
return bitmap;
}
/**
* 获取未显示的view的bitmap
* @param view
* @param width
* @param height
* @return
*/
public static Bitmap getBitmapFromView(View view, int width, int height) {
layoutView(view, width, height);
return getCacheBitmapFromView(view);
}
/**
* 布局控件
* @param view
* @param width
* @param height
*/
private static void layoutView(View view, int width, int height) {
view.layout(0, 0, width, height);
int measuredWidth = View.MeasureSpec.makeMeasureSpec(width, View.MeasureSpec.EXACTLY);
int measuredHeight = View.MeasureSpec.makeMeasureSpec(height, View.MeasureSpec.EXACTLY);
view.measure(measuredWidth, measuredHeight);
view.layout(0, 0, view.getMeasuredWidth(), view.getMeasuredHeight());
}
复制代码第二步:通过LottieAssetDelegate动态替换掉占位贴图即可
public class LottieAssetDelegate implements ImageAssetDelegate {
private Context context;
private String replaceImgName;
private Bitmap replaceBitmap;
private String imagesFolder;
public LottieAssetDelegate(Context context, String replaceImgName, Bitmap replaceBitmap,
String imagesFolder) {
this.context = context;
this.replaceImgName = replaceImgName;
this.replaceBitmap = replaceBitmap;
if (!TextUtils.isEmpty(imagesFolder) && imagesFolder.charAt(imagesFolder.length() - 1) != '/') {
this.imagesFolder = imagesFolder + '/';
} else {
this.imagesFolder = imagesFolder;
}
}
@Nullable
@Override
public Bitmap fetchBitmap(LottieImageAsset asset) {
if (replaceImgName.equals(asset.getFileName())) {
return replaceBitmap;
}
return getBitmap(asset);
}
private Bitmap getBitmap(LottieImageAsset asset) {
Bitmap bitmap = null;
String filename = asset.getFileName();
BitmapFactory.Options opts = new BitmapFactory.Options();
opts.inScaled = true;
opts.inDensity = 160;
InputStream is;
try {
is = context.getAssets().open(imagesFolder + filename);
} catch (IOException e) {
return null;
}
try {
bitmap = BitmapFactory.decodeStream(is, null, opts);
} catch (IllegalArgumentException e) {
return null;
}
return bitmap;
}
}
复制代码进阶版方案
简单版方案可以满足一些需求,但是不够完美,很多场景受限,如果我需要替换的部分是一个倒计时呢?如上图里面的优惠券即将过期的哪个文本是个倒计时,设计师需要倒计时运行起来的,但简单版的方案因为是生成静态贴图无法做到更新,所以简单版本的方案是还不错,但总觉得没有血肉,不够健壮有力!
成年人的世界为什么不能全都要?我们要支持未来可能遇到的所有场景,我们要完美的支持点击,我们要完美的支持动态业务数据,我们也要完美的支持动态组件,我们要Lottie能像我们希望的那样支持我们的功能。
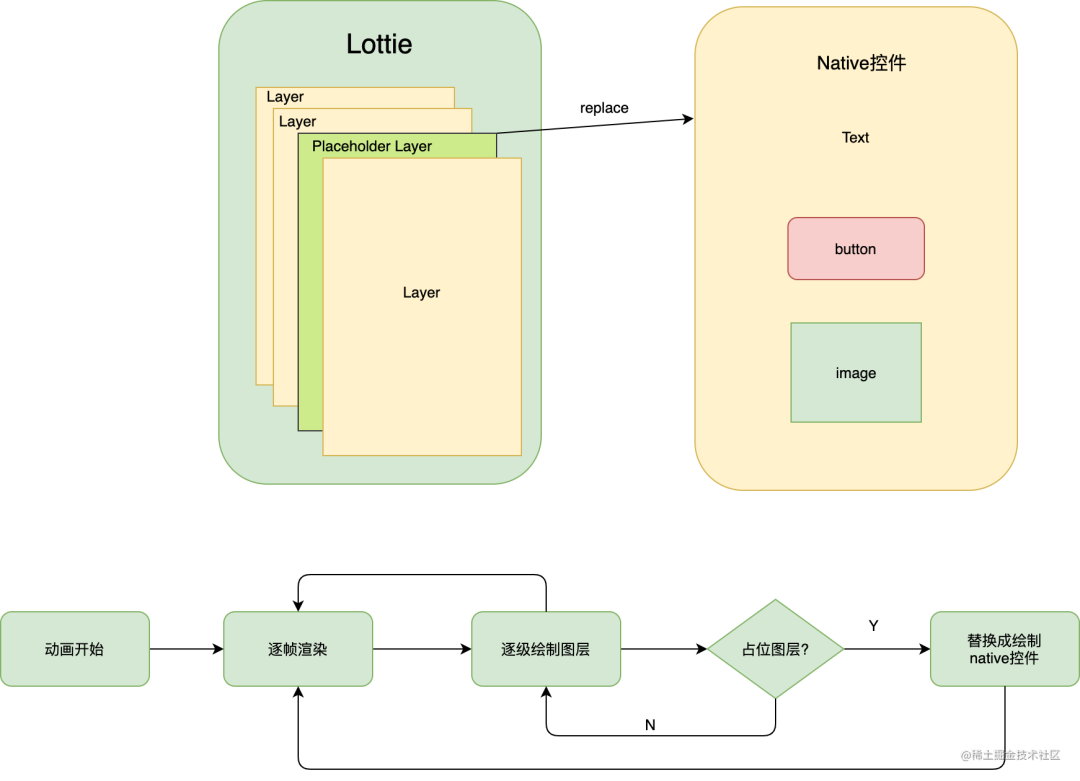
那就让我们把思路彻底打开,是否可以将占位贴图替换成原生的布局控件呢? 也即是在渲染占位贴图的时候直接换成渲染原生布局,这样动画和原生布局就无缝衔接在一起
原理示例图
我们的选择
| 场景覆盖 | 业务逻辑 | 动态布局 | 点击交互 | 扩展性 | |
|---|---|---|---|---|---|
| 简单版 | 60% | 支持 | 不支持 | 不支持 | 差 |
| 进阶版 | 100% | 支持 | 支持 | 支持 | 好 |
方案介绍
核心原理
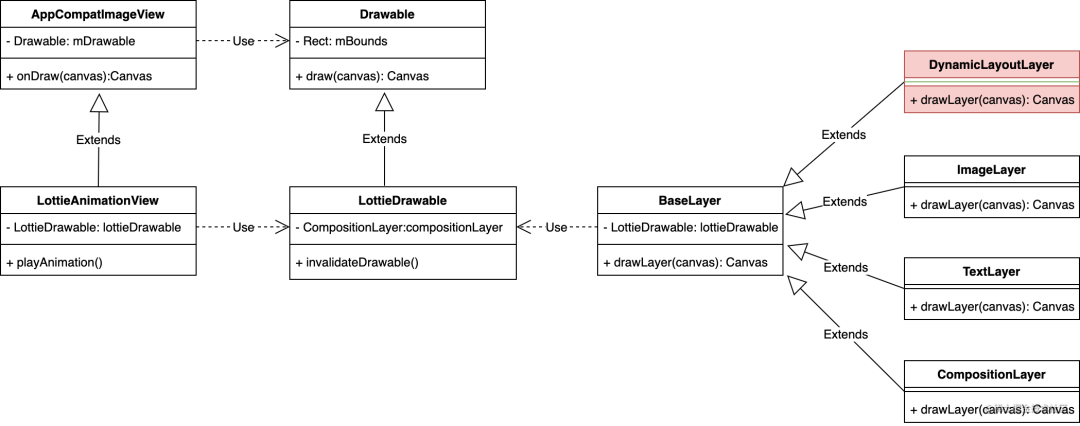
方案的核心原理是创建一个动态布局图层DynamicLayoutLayer,和Lottie里面支持的ImageLayer、TextLayer、CompostionLayer一样,由自己来实现绘制逻辑,然后在运行期间hook原动画占位图层(ImageLayer),替换成DynamicLayoutLayer,占位图层上所有属性变换都代理到DynamicLayoutLayer上,从而实现无缝替换。
类图如下:
核心问题
要实现该方案需要解决其中几个核心的问题,首先要解决图层的同层渲染问题让替换的图层和原始占位图层在同一个层级进行渲染,才能实现无缝衔接,其次原始图层的动画效果也需要同步给替换的图层,这样作用在原始图层上的动画变换效果才能在替换图层上体现,最后需要解决下点击交互事件和布局动态刷新的问题,才能完整的支持所有需求场景,下面会对每个核心问题做详细方案分析。
下文贴的代码均非正式代码,只做大致原理理解
-
同层渲染
Lottie的每个图层都会调用自身的draw来绘制到canvas上,如果要做到替换后实现同层渲染则也需要将native控件按照占位图层层级绘制到Lottie的canvas上,因此我们的解决方案就是将占位图层的绘制代理到DynamicLayoutLayer,将Lottie的画布传入,然后调用DynamicLayoutLayer的绘制逻辑将内容绘制到传入的画布中即可
示例代码:
static BaseLayer forModel(
Layer layerModel, LottieDrawable drawable, LottieComposition composition) {
switch (layerModel.getLayerType()) {
case SHAPE:
return new ShapeLayer(drawable, layerModel);
case PRE_COMP:
return new CompositionLayer(drawable, layerModel,
composition.getPrecomps(layerModel.getRefId()), composition);
case SOLID:
return new SolidLayer(drawable, layerModel);
case IMAGE:
//判断是否是动态布局图层 是则替换成DynamicLayoutLayer
if (isDynamicLayout(layerModel)) {
return new DynamicLayoutLayer(drawable, layerModel);
}
return new ImageLayer(drawable, layerModel);
case NULL:
return new NullLayer(drawable, layerModel);
case TEXT:
return new TextLayer(drawable, layerModel);
case UNKNOWN:
default:
// Do nothing
L.warn("Unknown layer type " + layerModel.getLayerType());
return null;
}
}
复制代码public class DynamicLayoutLayer extends BaseLayer{
......
@Override
void drawLayer(Canvas canvas, Matrix parentMatrix, int parentAlpha) {
//动态布局绘制
}
}
复制代码-
动画同步
替换后图层的层级问题解决了,但是图层上绑定的动画也需要同步到替换图层上,这是我们需要解决的第二个难题,动画的问题我们需要从Lottie动画的原理来入手,需要了解两个概念帧时间轴和Matrix变换
帧时间轴
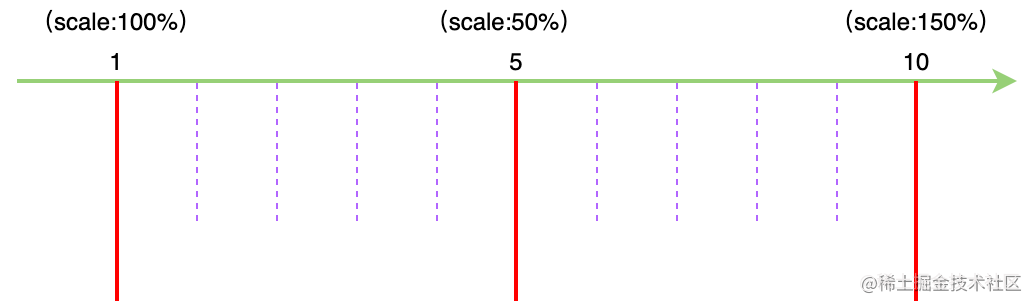
Lottie动画数据是由无数个关键帧组成的,设计师在每一个关键帧上设置属性数据,则两个关键帧之间就是数据的变换,我把这个称做帧时间轴,Lottie动画的原理就是随着帧轴运行时计算出当前帧的属性数据,再把数据设置给图层,通过每个图层在对应帧同步对应的属性数据从而达到动画的效果。
举个简单的例子,我在第1帧设置了一个缩放的关键帧,数据设置成100%,然后在第5帧上设置一个缩放关键帧,数据设置成50%,再在第10帧设置缩放关键帧,数据150%,则呈现出来的动画效果就是该图层从开始原始大小在5帧的时间内缩小到50%,再5帧的时间内从50%放大到150%,然后再动画运行的时候随着动画播放到的帧数计算当前帧的数据,比如第一帧的时候数据为100%,然后播放到第2帧的时候计算出数据为90%,把数据设置给图层,以此类推每一帧都计算出自己的数据进行设置,串起来就形成的动画效果
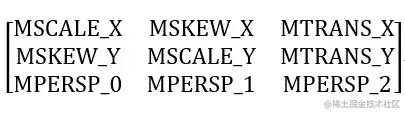
Matrix变换
Matrix是一种矩阵变换,一般图像处理上会使用到,在Android中也有大量应用场景,我们熟知的View的一些属性变换效果都是Matrix来实现的,通过Matrix的变换可以改变View的属性,比如缩放值、位移值、旋转角度等,而Lottie的动画效果也是使用Matrix数据变换来得到的,AE里面导出的数据会转换成一组Matix,在每帧渲染的时候计算出对应的Matrix数据然后设置给layer,从而实现了图层的属性变换效果,而图层就是组成Lottie动画的基础元素,所有图层结合起来就是完整的Lottie动画了
关于Matrix的相关知识点可自行学习,这里只引入概念
通过对动画原理的分析我们要解决动画同步的问题就很简单了,只需要将原本动画中应用到占位图层上的基础数据和matrix变换数据全部代理给动态布局图层即可
示例代码:
//动态布局图层绘制
void drawLayer(Canvas canvas, Matrix parentMatrix, int parentAlpha) {
View view = getReplaceView();
//重点是下面这段代码,将matrix设置给画布,再将原生控件绘制到当前画布上
canvas.save();
canvas.concat(parentMatrix);
view.draw(canvas);
}
复制代码-
点击事件
解决了以上两个问题,我们的方案大致完成了60%,但Lottie动画的一个最大的痛点问题就是点击事件,大部分的Lottie动画即便没有动态的业务数据但是按钮点击的需求是大概率会有的,而在之前我使用Lottie的时候遇到点击的需求则直接在Lottie动画之上对应位置添加一个虚拟的点击区域,是不是很粗糙暴力?那如果使用我们现在这个方案那点击事件是不是就不是问题了?
其实还是有一点点小小的问题,因为我们的动态控件是替换占位图层的,动画中会存在一些matrix的变换,变换后的控件位置就不是初始位置,也就是说你的matrix变换可能有位移或者缩放,导致点击区域错位,那这个问题怎么解决呢?
其实我们可以参考属性动画,为什么属性动画缩放或者平移后点击区域也跟着调整了呢?其实属性动画的内部有做一个matrix的反向矫正,我们同样可以参考这块的实现对区域做一个矫正处理即可
示例代码:
private MotionEvent getTransformedMotionEvent(MotionEvent event, View child) {
final float offsetX = mScrollX - child.mLeft;
final float offsetY = mScrollY - child.mTop;
final MotionEvent transformedEvent = MotionEvent.obtain(event);
transformedEvent.offsetLocation(offsetX, offsetY);
if (!child.hasIdentityMatrix()) {
transformedEvent.transform(child.getInverseMatrix());
}
return transformedEvent;
}
public final Matrix getInverseMatrix() {
ensureTransformationInfo();
if (mTransformationInfo.mInverseMatrix == null) {
mTransformationInfo.mInverseMatrix = new Matrix();
}
final Matrix matrix = mTransformationInfo.mInverseMatrix;
mRenderNode.getInverseMatrix(matrix);
return matrix;
}
复制代码-
布局动态刷新
支持以上3个功能就已经满足我们大部分日常使用的场景了,毕竟Lottie设计之初就是给我提供一个动画展示的框架,并不能支持各种定制和功能扩展,且他的生命周期则很明确动画执行到结束(非循环动画),如果动画有130帧,那Lottie就是从第一帧开始渲染,到130帧渲染结束,但如果有超出这个生命周期的动态布局还需要有更新则怎么处理呢?比如我们上面红包开出来优惠券的说明里面的有效期不是静态的文本而是一个倒计时,那在Lottie播放到最后一帧后这个倒计时控件就没有办法继续走下去了,因为驱动倒计时重绘的是Lottie的画布,Lottie因为生命周期已经结束,画布不在继续刷新,所对应的驱动力就断掉了,因此这种场景下我们应该怎么去解决呢?
只需提供一个重绘刷新接口给到控件自己去触发即可
示例代码:
/**
* 请求重绘
*/
public void redraw() {
LottieAnimationView lottieAnimationView = getLottieAnimationView();
lottieAnimationView.invalidate();
}
复制代码最终效果
最终效果入下图(左原图&慢放)
方案的收益
我们的Lottie扩展方案对我们来说有两个非常大的收益
第一收益就是提效,如果没有这套方案,我们就得回归到使用最原生的代码来实现动画了,效率之低经历过的朋友都有体会,至于扩展方案具体提效多少则和动画的复杂度成正比,越复杂效果越好!
第二个收益就是对Lottie源码的“掌控”能力,这里用了“掌控”一词虽然有些托大,但确实只有把Lottie的实现原理全理解了才能对Lottie进行大刀阔斧的扩展,理解原理后我们对Lottie的一些问题都可以自行修改且还可以扩展更多的特性,比如让Lottie支持音频?甚至支持视频资源等一些更高级的能力!
后续计划
目前方案还有一些不太常见的场景不支持,比如动画里嵌入一个滚动的列表,再比如动画的分段播放逻辑(适合做互动小游戏),在后续开发中如果有遇到类似需求则会考虑把相关场景扩展支持下,我们也会同步把方案思路分享给大家,同时该方案也会陆续在我们内部其他项目组中试用,后期迭代稳定成熟后也会有开源的计划。