Android修改弹窗样式的几种方式
一、载入布局修改样式
这种方式大家都比较熟悉,直接在xml 上设计布局的内容,然后创建弹窗时加载这个布局,这个方式可以让我们更好的自定义样式,比较考验个人的审美和写UI 的能力,如果你很强的话,那么你可以设计各种花里胡哨的的弹窗,下面我简单的介绍一下这个方式的使用。
先定义一个edit_name.xml 的文件,在这个文件中写入下面的代码。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:orientation="vertical"
android:layout_height="wrap_content">
<TextView
android:layout_marginTop="10dp"
android:padding="10dp"
android:layout_width="match_parent"
android:text="@string/please_input_name"
android:textSize="20sp"
android:textAlignment="center"
android:layout_height="wrap_content"
android:gravity="center_horizontal">
</TextView>
<EditText
android:id="@+id/name_edit"
android:layout_width="match_parent"
android:layout_height="wrap_content">
</EditText>
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_marginTop="10dp"
android:padding="15dp"
android:layout_height="wrap_content">
<TextView
android:id="@+id/info_n"
app:layout_constraintTop_toTopOf="parent"
android:text="@string/cancel"
android:textSize="18sp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintHorizontal_bias="0.3"
app:layout_constraintRight_toRightOf="parent">
</TextView>
<TextView
android:id="@+id/info_y"
app:layout_constraintTop_toTopOf="parent"
android:text="@string/sure"
android:textSize="18sp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintHorizontal_bias="0.7"
app:layout_constraintRight_toRightOf="parent">
</TextView>
</androidx.constraintlayout.widget.ConstraintLayout>
</LinearLayout>上面的布局文件出来的效果是这样的 。
xml 文件写好了,那么我们看看代码是如何载入这个布局的。先创建一个 AlertDialog(dialog) 和 View ( dialogView) 对象 , 然后 dialogView 载入上面写好的布局文件, 通过 dialog.setView(dialogView) 设置 dialog 的布局。
private void showDialog1() {
// 创建一个 dialogView 弹窗
AlertDialog.Builder builder = new
AlertDialog.Builder(MainActivity.this);
final AlertDialog dialog = builder.create();
View dialogView = null;
//设置对话框布局
dialogView = View.inflate(MainActivity.this,
R.layout.edit_name, null);
dialog.setView(dialogView);
dialog.show();
// 获取布局控件
editName =(EditText) dialogView.findViewById(R.id.name_edit);
editN= (TextView) dialogView.findViewById(R.id.info_n);
editY = (TextView) dialogView.findViewById(R.id.info_y);
editN.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
dialog.dismiss();
}
});
editY.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this,"姓名为:"+editName.getText().toString(),Toast.LENGTH_SHORT).show();
dialog.dismiss();
}
});
}这种方式的载入布局,后面如果你有需求要改动,或者改变样式,那么你直接修改 xml 文件 , 或者在java 代码中重新设置一个新的布局。
二、载入style样式
载入style 样式呢,这个方法适用于所有Android 布局控件,所有控件都可以通过这个方式去修改样式,当然前提是你得会写 style 样式。当然,我也对这个东西了解不是很深,在这就先班门弄斧、关公面前舞大刀一下,浅浅的介绍一下这个东西。
首先在values目录下创建一个 styles.xml 文件
在文件中创建一个自定义的样式,如下所示,这个样式特别简单,就是一些基本的定义。这里的 name="myDialogStyle" 很重要,下面我们载入这个样式时,就是根据这个 name 找到这个样式的。
<!--重写系统弹出Dialog -->
<style name="myDialogStyle" parent="android:Theme.Dialog">
<item name="android:windowFrame">@null</item>
<item name="android:windowIsFloating">true</item>
<item name="android:windowIsTranslucent">false</item>
<item name="android:windowNoTitle">true</item><!--除去title-->
<item name="android:windowContentOverlay">@null</item>
<item name="android:backgroundDimEnabled">false</item>
<item name="android:windowBackground">@null</item><!--除去背景色-->
</style>在 java 代码中创建弹窗时载入这个样式。
private void showDialog3() {
AlertDialog mDialog = new AlertDialog.Builder(MainActivity.this, R.style.myDialogStyle)
.setTitle("标题")
.setMessage("这个是什么呢?")
.setPositiveButton(R.string.sure,null)
.setNegativeButton(R.string.cancel, null)
.create();
mDialog.show();
}额,好吧,我承认有点丑,毕竟我不是做UI的,似乎这是个很好的借口。。。。。
人都是爱美的,看到这么丑总觉得怪怪的,重新扣了下面的这段样式
<style name="myDialogStyleAlert" parent="@android:style/Theme.Holo.Light.Dialog">
<item name="android:windowBackground">@android:color/transparent</item>
<item name="android:windowContentOverlay">@null</item>
<item name="android:windowMinWidthMajor">@android:dimen/dialog_min_width_major</item>
<item name="android:windowMinWidthMinor">@android:dimen/dialog_min_width_minor</item>
</style>在代码中引入这个样式后,效果如下所示。似乎好看点了。
当然这篇文章的主要目的并不是让你弄成一个好看的弹窗,这个我也不会,还是回归主题,我们如何修改弹窗的样式,用这种方法呢,也能争对性的修改弹窗的样式,只要你知道样式的内容代表什么,那么都能进行简单的修改。
三、通过反射机制修改弹窗样式
我们直接看代码,大家可能会好奇,哎,这个东西是怎么来的,为什么这么写呢?说起这个,那我们不得不先看看源码了。
private void showDialog2() {
AlertDialog mDialog = new AlertDialog.Builder(MainActivity.this)
.setTitle("标题")
.setMessage("这个是什么呢?")
.setPositiveButton(R.string.sure,null)
.setNegativeButton(R.string.cancel, null)
.show();
// 修改弹窗的背景颜色
mDialog.getWindow().setBackgroundDrawableResource(R.color.purple_200);
// 修改 确定取消 按钮的字体大小
mDialog.getButton(AlertDialog.BUTTON_POSITIVE).setTextSize(20);
mDialog.getButton(DialogInterface.BUTTON_NEGATIVE).setTextSize(20);
try {
//获取mAlert对象
Field mAlert = AlertDialog.class.getDeclaredField("mAlert");
mAlert.setAccessible(true);
Object mAlertController = mAlert.get(mDialog);
//获取mTitleView并设置大小颜色
Field mTitle = mAlertController.getClass().getDeclaredField("mTitleView");
mTitle.setAccessible(true);
TextView mTitleView = (TextView) mTitle.get(mAlertController);
mTitleView.setTextSize(40);
mTitleView.setTextColor(Color.WHITE);
//获取mMessageView并设置大小颜色
Field mMessage = mAlertController.getClass().getDeclaredField("mMessageView");
mMessage.setAccessible(true);
TextView mMessageView = (TextView) mMessage.get(mAlertController);
mMessageView.setTextColor(Color.RED);
mMessageView.setTextSize(30);
} catch (IllegalAccessException e) {
e.printStackTrace();
} catch (NoSuchFieldException e) {
e.printStackTrace();
}
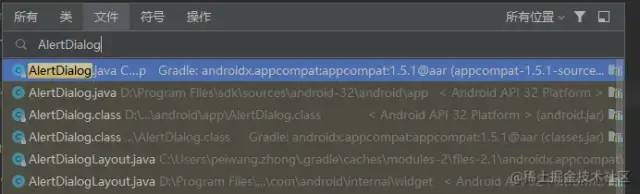
}在 android studio 中 使用 ctrl + shift + n 的快捷键, 然后搜索 AlertDialog 就可以看到源码的文件,我们打开这个文件
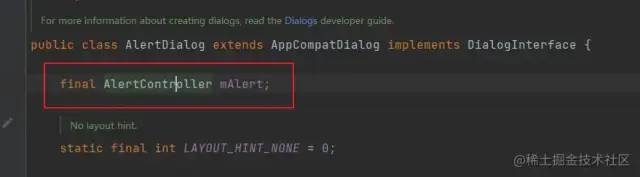
在 AlertDialog 这个文件中,在开头的位置,很容易就看到 mAlert 这个对象的声明
下面这段代码就是通过放射机制获取 mAlert 这个对象。
//获取mAlert对象
Field mAlert = AlertDialog.class.getDeclaredField("mAlert");
mAlert.setAccessible(true);
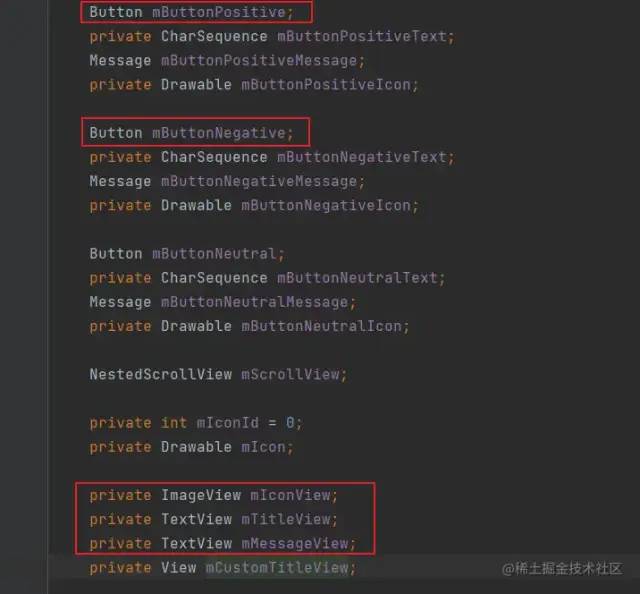
Object mAlertController = mAlert.get(mDialog);通过同样的方法 查看 AlertController.java 这个文件的代码,查看这个代码可以发现这里声明了一些变量,这些变量就是弹窗的组成,通过变量名能够大概知道它代表着什么东西。
下面这两段就是设置弹窗标题和消息的样式的代码。
//获取mTitleView并设置大小颜色
Field mTitle = mAlertController.getClass().getDeclaredField("mTitleView");
mTitle.setAccessible(true);
TextView mTitleView = (TextView) mTitle.get(mAlertController);
mTitleView.setTextSize(40);
mTitleView.setTextColor(Color.WHITE);
//获取mMessageView并设置大小颜色
Field mMessage = mAlertController.getClass().getDeclaredField("mMessageView");
mMessage.setAccessible(true);
TextView mMessageView = (TextView) mMessage.get(mAlertController);
mMessageView.setTextColor(Color.RED);
mMessageView.setTextSize(30);效果是这样的。细心的人可能会发现,上面设置的内容好像 跟下面显示的不一样吧,我读书少,你别骗我啊!
确实,上面通过反射的方式并没有让我的弹窗样式修改成功。
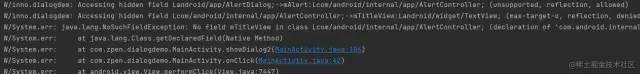
我查看了log ,发现有报错,大概就是因为无法通过反射机制找到对于的对象,所以并没有修改样式成功,那是不是说这个方法不可行呢,并不是,我简单查找了一下原因,怀疑是本地的环境有冲突,存在多个AlertDialog.java 这个文件的源码,无法精准的找到对应的变量,导致冲突报错了。
提示: 上面的方式提供一个思想,如果你在实际应用中没有找到别的方法解决,这个方式可以提供参考,当然,可能你得先解决这个报错的问题。
四、设置App style样式
上面讲了如何设置弹窗的 style样式,这里再讲讲从 App的层面来修改样式,也就是说设置App 的主题风格来设置弹窗的样式。
先在 styles.xml 文件中声明一个 App 样式,我设置的如下所示。
<style name="myAppTheme" parent="Theme.AppCompat.DayNight.NoActionBar">
<!--<item name="android:windowFullscreen">true</item>-->
<item name="android:windowContentOverlay">@null</item>
<item name="android:windowBackground">@android:color/white</item>
<!-- item name="android:windowIsTranslucent">true</item -->
<item name="android:windowTranslucentNavigation">true</item>
<item name="android:selectableItemBackground">@null</item>
<item name="android:selectableItemBackgroundBorderless">@null</item>
<item name="android:windowEnableSplitTouch">false</item>
<item name="android:splitMotionEvents">false</item>
<item name="android:textColorPrimary">@color/teal_700</item>
<item name="android:colorControlNormal">@android:color/white</item>
<item name="android:textColorAlertDialogListItem">@android:color/white</item>
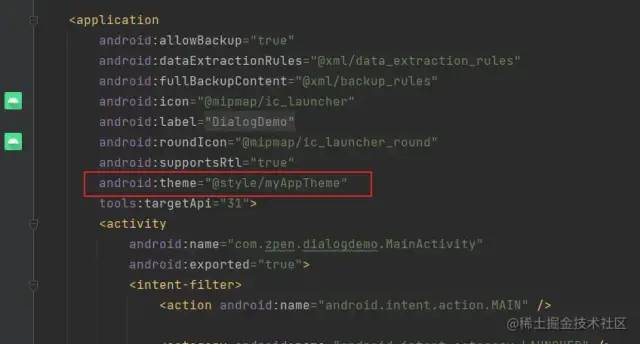
</style>然后在 AndroidManifest.xml 使用这个theme 。
下面我们看看Java 代码
CharSequence[] stringList = new CharSequence[]{"苹果","香蕉","梨"};
private void showDialog4() {
int index = 1;
AlertDialog mDialog = new AlertDialog.Builder(MainActivity.this)
.setTitle("标题")
.setIcon(null)
.setNegativeButton(R.string.cancel, null)
.setPositiveButton(null, null)
.setSingleChoiceItems(stringList, index,null)
.create();
mDialog.show();
// 修改弹窗的背景颜色
mDialog.getWindow().setBackgroundDrawableResource(R.color.dialog_background_color);
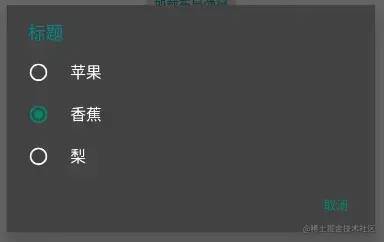
}效果如下所示。
不知道大家有没有发现,上面的弹窗跟前面几个不一样的,它是动态加载的,里面的内容可以根据需求动态增加,这种动态变化的,如果我要修改苹果、香蕉这些文字的颜色是白色时,前面的几种方式中,第一种是很难进行修改的,这个是动态变化的也不是直接在xml 上写死能解决的。第二种也是可以的,就是载入style样式后,弹窗并没有官方的那么美观,如果你能写成一模一样,那当我没说。通过放射机制修改,也是可以,就是我试了一下,没找到怎么改(好吧,是我太菜!)。
好了,说了这么多,主要的需求就是,怎么把上面的苹果、香蕉这些文字的颜色改成白色。其实我已经给了解决方案 , 上面的 style 样式中的最后一行代码, 没错就是下面这行代码。 为什么是这行代码呢,不能别的吗? 额 ,还真不能! 下面听我娓娓道来。
<item name="android:textColorAlertDialogListItem">@android:color/white</item>
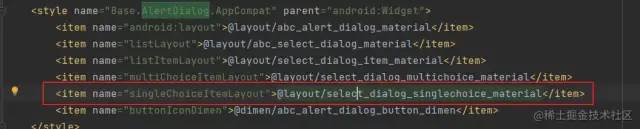
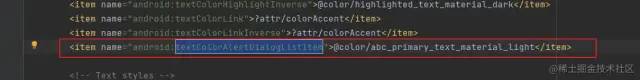
搜索源码 values.xml 文件,搜索 AlertDialog, 查找到下面的的位置。
其中下面红色的框框是我们要找的东西,这里进入这个布局文件
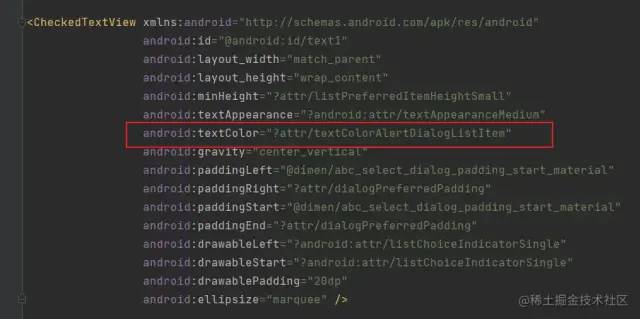
在这个布局文件中,我们可以发现下面设置 textColor , 这个就是设置选择框文字的颜色,我们再点进去查看这个设置的资源
点击上面的资源会跳转到下面的位置 ,这里可以看到一个name 为 textColorAlertDialogListItem 的资源,在这个文件中,查找这个name ,
就可以看到在这里设置颜色,所以这个 android:textColorAlertDialogListItem 就是我们要的东西。
在定义的布局文件中,重新定义这个 android:textColorAlertDialogListItem 的变量的颜色。也就是上面我写的这行代码。
<item name="android:textColorAlertDialogListItem">@android:color/white</item>
上面已经讲了一下修改弹窗样式的方式的思维方式,我写的样式很丑并不重要,重要的是这个思维,这种思维方式并不仅仅适用于弹窗的样式,其他安卓控件也是适用。毕竟编程的思维是相通的。
下面我找到的一些常用的样式 仅供参考,具体效果还望实际操作后看效果。
<style name="AppThemeDemo" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- 应用的主要色调,actionBar默认使用该颜色,Toolbar导航栏的底色 -->
<item name="colorPrimary">@color/white</item>
<!-- 应用的主要暗色调,statusBarColor 默认使用该颜色 -->
<item name="colorPrimaryDark">@color/white</item>
<!-- 一般控件的选中效果默认采用该颜色,如 CheckBox,RadioButton,SwitchCompat,ProcessBar等-->
<item name="colorAccent">@color/colorAccent</item>
<!-- 状态栏、顶部导航栏 相关-->
<!-- status bar color -->
<item name="android:statusBarColor">#00000000</item>
<!-- activity 是否能在status bar 底部绘制 -->
<item name="android:windowOverscan">true</item>
<!-- 让status bar透明,相当于statusBarColor=transparent + windowOverscan=true -->
<item name="android:windowTranslucentStatus">true</item>
<!-- 改变status bar 文字颜色, true黑色, false白色,API23可用-->
<item name="android:windowLightStatusBar">true</item>
<!-- 全屏显示,隐藏状态栏、导航栏、底部导航栏 -->
<item name="android:windowFullscreen">true</item>
<!-- hide title bar -->
<item name="windowNoTitle">true</item>
<!-- 底部虚拟导航栏颜色 -->
<item name="android:navigationBarColor">#E91E63</item>
<!-- 让底部导航栏变半透明灰色,覆盖在Activity之上(默认false,activity会居于底部导航栏顶部),如果设为true,navigationBarColor 失效 -->
<item name="android:windowTranslucentNavigation">true</item>
<!-- WindowBackground,可以设置@drawable,颜色引用(@color),不能设置颜色值(#fffffff),
Window区域说明:Window涵盖整个屏幕显示区域,包括StatusBar的区域。当windowOverscan=false时,window的区域比Activity多出StatusBar,当windowOverscan=true时,window区域与Activity相同-->
<item name="android:windowBackground">@drawable/ic_launcher_background</item>
<!--<item name="android:windowBackground">@color/light_purple</item>-->
<!-- 控件相关 -->
<!-- button 文字是否全部大写(系统默认开)-->
<item name="android:textAllCaps">false</item>
<!-- 默认 Button,TextView的文字颜色 -->
<item name="android:textColor">#B0C4DE</item>
<!-- 默认 EditView 输入框字体的颜色 -->
<item name="android:editTextColor">#E6E6FA</item>
<!-- RadioButton checkbox等控件的文字 -->
<item name="android:textColorPrimaryDisableOnly">#1C71A9</item>
<!-- 应用的主要文字颜色,actionBar的标题文字默认使用该颜色 -->
<item name="android:textColorPrimary">#FFFFFF</item>
<!-- 辅助的文字颜色,一般比textColorPrimary的颜色弱一点,用于一些弱化的表示 -->
<item name="android:textColorSecondary">#C1C1C1</item>
<!-- 控件选中时的颜色,默认使用colorAccent -->
<item name="android:colorControlActivated">#FF7F50</item>
<!-- 控件按压时的色调-->
<item name="android:colorControlHighlight">#FF00FF</item>
<!-- CheckBox,RadioButton,SwitchCompat等默认状态的颜色 -->
<item name="android:colorControlNormal">#FFD700</item>
<!-- 默认按钮的背景颜色 -->
<item name="android:colorButtonNormal">#1C71A9</item>
<!-- 【无效】 在theme中设置Activity的属性无效, 请到AndroidManifest中Activity标签下设置 -->
<item name="android:launchMode">singleTop</item>
<item name="android:screenOrientation">landscape</item>
</style>