Flutter实战 | 从 0 搭建「网易云音乐」APP(三、每日推荐、推荐歌单)
本系列可能会伴随大家很长时间,这里我会从0开始搭建一个「网易云音乐」的APP出来。
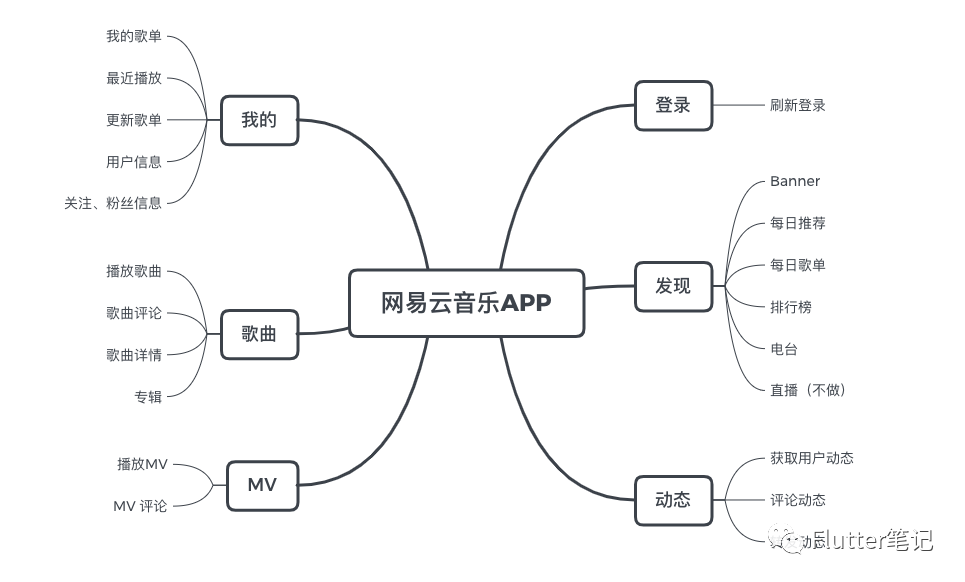
下面是该APP 功能的思维导图:
前期回顾:
•Flutter实战 | 从 0 搭建「网易云音乐」APP(一、创建项目、添加插件、通用代码) •Flutter实战 | 从 0 搭建「网易云音乐」APP(二、Splash Page、登录页、发现页)
每日推荐


UI 分析
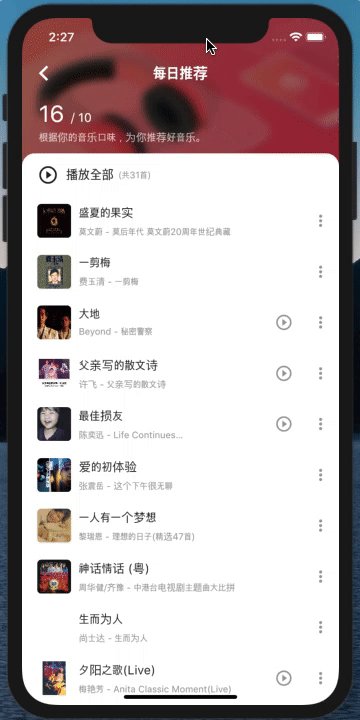
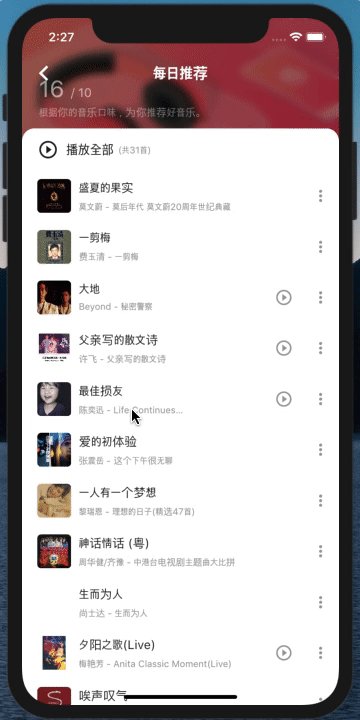
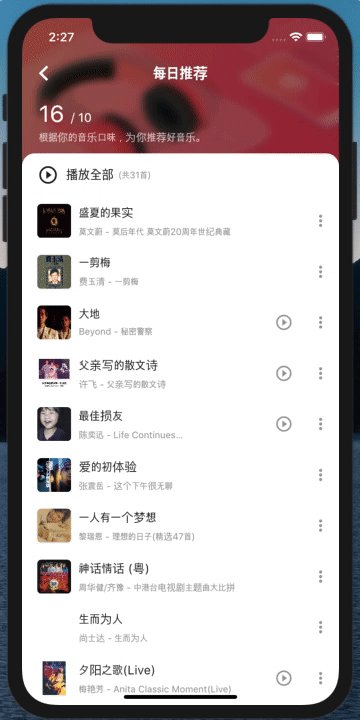
首先还是再来看一下「每日推荐」的UI效果:
看到这个效果,有经验的同学可能直接就会喊出:CustomScrollView!!
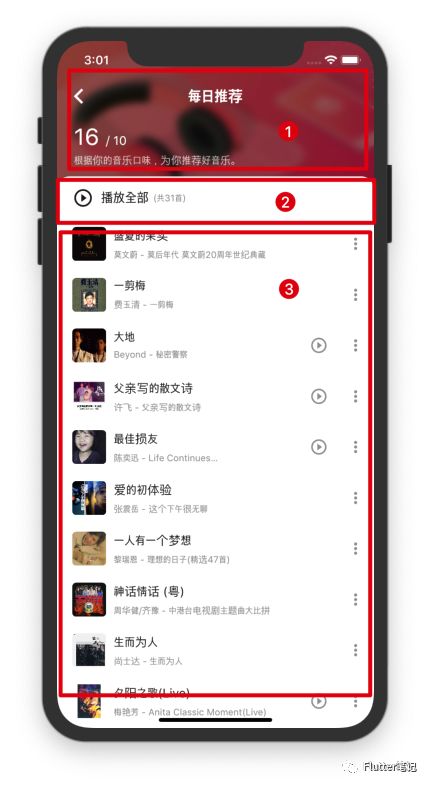
没错,当前页一共分为三部分:
1.SliverAppBar 2.SliverAppBar 的 bottom 3.SliverList
整个页面就是用 CustomScrollView 来做的,但是有一点不同:
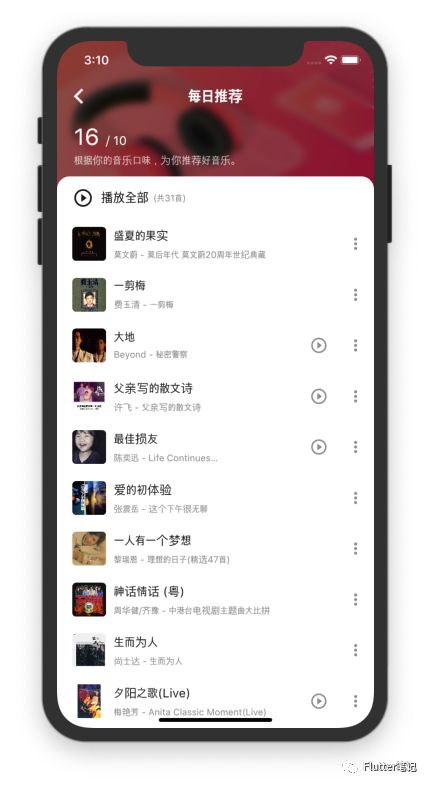
平时我们在使用 SliverAppBar 做这种折叠效果的时候,折叠起来是会变成主题色的,
所以这里我找了别人写好的一个组件:FlexibleDetailBar,用它以后的效果就是上面图片那样。
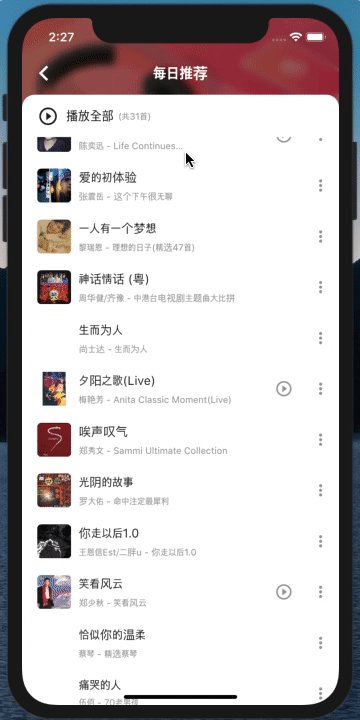
滑上去的时候「播放全部」那一行还停留在上方,是使用了 SliverAppBar 的 bottom参数。
这样一个页面的UI其实就分析完了。
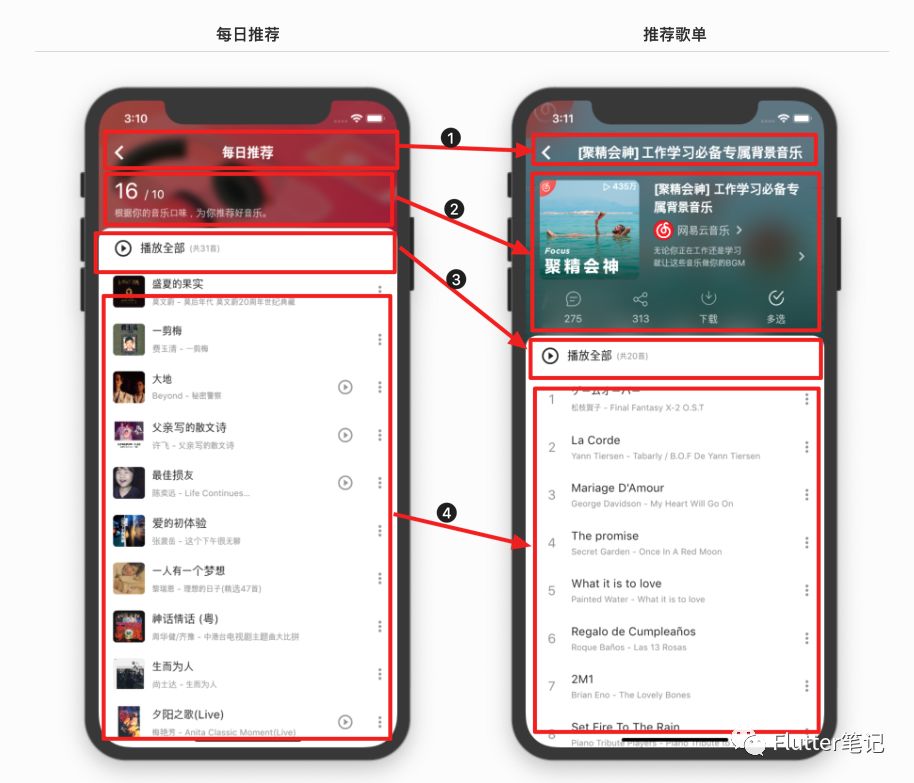
然而!我们回过头看一下两个页面的UI,是不是感觉非常相似!我们来捋一下。
1.标题,不用多说,是一样的 2.SliverAppBar 展开状态时的内容,是不是可以由外部传入 3.播放全部,也是一样的,后面有个「共多少首」,也可以由调用者传入 4.最下面的歌单,是不是也可以封装出一个组件来 5.忘记标了,还有一个是SliverAppBar展开时的模糊背景,也可以由调用者传入
so,我们从上往下来封装。
先封装SliverAppBar 的 bottom
确定一下需求,看看需要传入哪些参数:
1. count:共多少首歌
2. tail:尾部控件
3. onTap:点击播放全部时的回调
bottom 需要的是一个 PreferredSizeWidget,所以我们的代码是这样:
class MusicListHeader extends StatelessWidget implements PreferredSizeWidget {
MusicListHeader({this.count, this.tail, this.onTap});
final int count;
final Widget tail;
final VoidCallback onTap;
@override
Widget build(BuildContext context) {
return ClipRRect(
borderRadius: BorderRadius.vertical(
top: Radius.circular(ScreenUtil().setWidth(30))),
child: Container(
color: Colors.white,
child: InkWell(
onTap: onTap,
child: SizedBox.fromSize(
size: preferredSize,
child: Row(
children: <Widget>[
HEmptyView(20),
Icon(
Icons.play_circle_outline,
size: ScreenUtil().setWidth(50),
),
HEmptyView(10),
Padding(
padding: const EdgeInsets.only(top: 3.0),
child: Text(
"播放全部",
style: mCommonTextStyle,
),
),
HEmptyView(5),
Padding(
padding: const EdgeInsets.only(top: 3.0),
child: count == null
? Container()
: Text(
"(共$count首)",
style: smallGrayTextStyle,
),
),
Spacer(),
tail ?? Container(),
],
),
),
),
),
);
}
@override
Size get preferredSize => Size.fromHeight(ScreenUtil().setWidth(100));
}然后封装 SliverAppBar
还是先确定一下需求,看看需要传入什么:
1.要传入一个背景还模糊 2.传入title 3.传入展开时的高度 4.播放次数 5.播放全部的点击回调
确定好就之后,代码如下:
class PlayListAppBarWidget extends StatelessWidget {
final double expandedHeight;
final Widget content;
final String backgroundImg;
final String title;
final double sigma;
final VoidCallback playOnTap;
final int count;
PlayListAppBarWidget({
@required this.expandedHeight,
@required this.content,
@required this.title,
@required this.backgroundImg,
this.sigma = 5,
this.playOnTap,
this.count,
});
@override
Widget build(BuildContext context) {
return SliverAppBar(
centerTitle: true,
expandedHeight: expandedHeight,
pinned: true,
elevation: 0,
brightness: Brightness.dark,
iconTheme: IconThemeData(color: Colors.white),
title: Text(
title,
style: TextStyle(color: Colors.white, fontWeight: FontWeight.bold),
),
bottom: MusicListHeader(
onTap: playOnTap,
count: count,
),
flexibleSpace: FlexibleDetailBar(
content: content,
background: Stack(
children: <Widget>[
backgroundImg.startsWith('http')
? Image.network(
backgroundImg,
width: double.infinity,
height: double.infinity,
fit: BoxFit.cover,
)
: Image.asset(backgroundImg),
BackdropFilter(
filter: ImageFilter.blur(
sigmaY: sigma,
sigmaX: sigma,
),
child: Container(
color: Colors.black38,
width: double.infinity,
height: double.infinity,
),
),
],
),
),
);
}
}这里有两个地方需要注意一下:
1.外部传入背景图片时,有可能是本地文件,也有可能是网络图片,所以我们直接在这里判断 startsWith('http')
2.模糊背景图片时,加一个 Colors.black38,这样省的后续有白色图片所导致文字看不清。
最后封装歌曲列表的item
这个item就比较简单了,传入一个实体类,根据参数来填值就好了,大致代码如下:
class WidgetMusicListItem extends StatelessWidget {
final MusicData _data;
WidgetMusicListItem(this._data);
@override
Widget build(BuildContext context) {
return Container(
width: Application.screenWidth,
height: ScreenUtil().setWidth(120),
child: Row(
mainAxisSize: MainAxisSize.min,
crossAxisAlignment: CrossAxisAlignment.center,
children: <Widget>[
// xxx
],
),
);
}
}总结
经过前两次基础页面的搭建,我们后续再来写页面的时候可以说是简单了百倍不止。
而且根本不用管网络请求之类的逻辑,只需管好我们的页面就好了。
而在写UI时,也一定要多看,多想,这个能不能封装出来?那个能不能提取?
这样以后再开发的话,真的是非常简单。