Flutter开发环境搭建和项目结构介绍
前言
工欲善其事必先利其器,使用Flutter开发应用要从开发环境搭建开始,本文将简单介绍Flutter的环境搭建步骤和搭建环境过程中遇到的问题及解决方法,并通过一个简单的Demo了解Flutter的项目结构,为了给大家一个直观的感受,本文使用较多实际工作流中的截图进行展示。
环境搭建
Windows、Mac OS和Linux都支持Flutter开发,但基于在Windows和Linux上无法安装iOS开发环境的事实,本节只介绍Mac OS上的环境搭建,Windows和Linux上的环境搭建可参考Flutter官网。
系统要求
- 操作系统:macOS(64位)
- 磁盘空间:700MB
- 工具:Flutter依赖于以下命令行工具:bash, mkdir, rm, git, curl, unzip, which
使用镜像
由于Flutter官网及相关官方资源在国内访问有时候可能会受到限制,所以为了访问Flutter的稳定性,作者强烈建议使用中国区镜像来访问Flutter资源,因为有时候即使使用了VPN也会在开发过程中遇到各种依赖包下载不稳定的问题,相关镜像如下:
- Flutter官方为中国开发者搭建的临时镜像,可以将如下环境变量加入到环境变量中:
export PUB_HOSTED_URL=https://pub.flutter-io.cn
export FLUTTER_STORAGE_BASE_URL=https://storage.flutter-io.cn- 上海交通大学Linux用户组也提供了镜像站点,可以将如下环境变量加入到环境变量中:
export PUB_HOSTED_URL=https://mirrors.sjtug.sjtu.edu.cn/
export FLUTTER_STORAGE_BASE_URL=https://dart-pub.mirrors.sjtug.sjtu.edu.cn/以上两组镜像站点使用任一组即可,具体环境变量设置步骤如下:
- 打开或创建$HOME/.bash_profile文件
- 在文件中添加以上任一组的设置语句并保存
-
保存文件后执行如下命令:
source $HOME/.bash_profile -
执行如下命令确定环境变量已经设置完成
echo $PATH
安装iOS开发环境
为iOS开发Flutter应用,需要安装Xcode9.0或更高版本
安装Android开发环境
- 安装最新Android Studio版本,下载地址:https://developer.android.google.cn/studio/
- 安装完成后启动Android Studio,执行“Android Studio安装向导”,开始安装最新的Android SDK,Android SDK平台工具和Android SDK构建工具
安装Flutter SDK
-
可在 SDK archive page页面下载最新的beta版SDK,以下为写本篇文章时的最新版下载地址:
https://storage.flutter-io.cn/flutter\_*infra/releases/beta/macos/flutter\_*macos\_v0.9.4-beta.zip
其他版本可在如下官方网站查看:
-
解压下载的SDK zip包到指定目录,比如执行类似如下命令解压到~/software/目录下:
cd ~/software unzip ~/Downloads/flutter_macos_v0.9.4-beta.zip -
添加flutter工具到PATH:
export PATH=`pwd`/flutter/bin:$PATH以上命令只是临时的添加了PATH,如果想永久性将flutter设置到PATH中,则采用如下方法:
export PATH=$PATH:[PATH_TO_FLUTTER_GIT_DIRECTORY]/flutter/bin其中[PATH_TO_FLUTTER_GIT_DIRECTORY]替换为你真实的Flutter SDK解压缩后存放的目录
source $HOME/.bash_profileecho $PATH
-
执行如下命令确定PATH已经设置完成
-
保存文件后执行如下命令:
- 打开或创建$HOME/.bash_profile文件
- 在文件中添加
-
执行如下命令查看是否需要安装其他依赖项
flutter doctor如果有需要安装的其他依赖项和命令设置,则根据输出的提示完成安装和设置即可,完成之后执行flutter doctor命令输出类似以下信息:
[✓] Flutter (Channel beta, v0.9.4, on Mac OS X 10.14 18A391, locale zh-Hans-CN) [✓] Android toolchain - develop for Android devices (Android SDK 27.0.3) [✓] iOS toolchain - develop for iOS devices (Xcode 10.0) [✓] Android Studio (version 3.2) [!] IntelliJ IDEA Ultimate Edition (version 2017.2.5) ✗ Flutter plugin not installed; this adds Flutter specific functionality. ✗ Dart plugin not installed; this adds Dart specific functionality. [!] Connected devices ! No devices available ! Doctor found issues in 2 categories.
安装Flutter开发插件
官方提供三种编辑器支持开发Flutter应用:Android Studio、IntelliJ IDEA和Visual Studio Code,三种编辑器都需要安装Flutter插件才能支持flutter开发,由于安装Android开发环境已经安装了Android Studio,所以作者推荐使用Android Studio作为Flutter应用的编辑工具,在Android Studio中安装Flutter和Dart两个插件后重启即可进行Flutter应用开发了。
项目目录结构
开发环境安装配置完成之后即可开始创建Flutter项目,可以使用命令创建也可以使用Android Studio新建项目:
-
命令创建Flutter项目
执行以下命令:
cd ~/testworkspace flutter create flutter_demo完成后会在testworkspace目录下创建一个flutter_demo项目,使用Android Studio打开这个项目即可。
- Android Studio新建Flutter项目
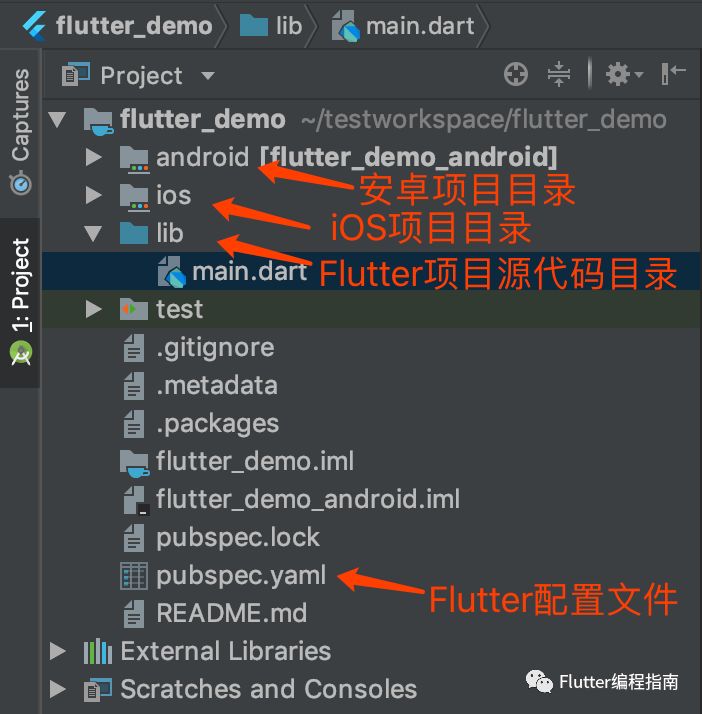
通过以上两种方式创建好的Flutter项目在Android Studio编辑器中展示的项目结构如下:
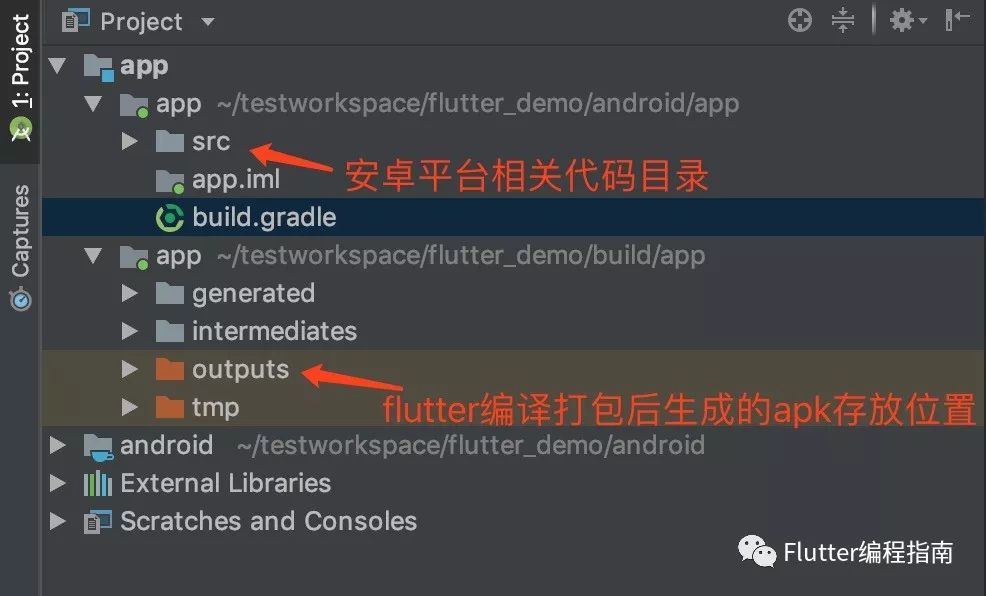
其中android目录即安卓原生项目目录,可以使用Android Studio打开该目录为独立的安卓项目,Android Studio中展示的项目目录结构为:
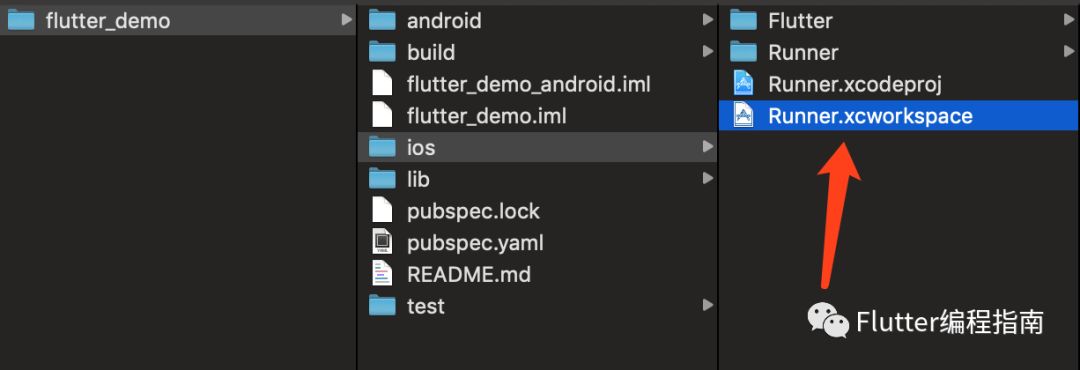
另外ios目录为iOS原生项目目录,可以使用Xcode打开该目录下的Runner.xcworkspace来作为独立的iOS项目展示。
Xcode中展示的项目目录结构为:
Flutter项目运行
flutter项目运行时需要创建一个模拟器或连接一个真机,以下以模拟器为例
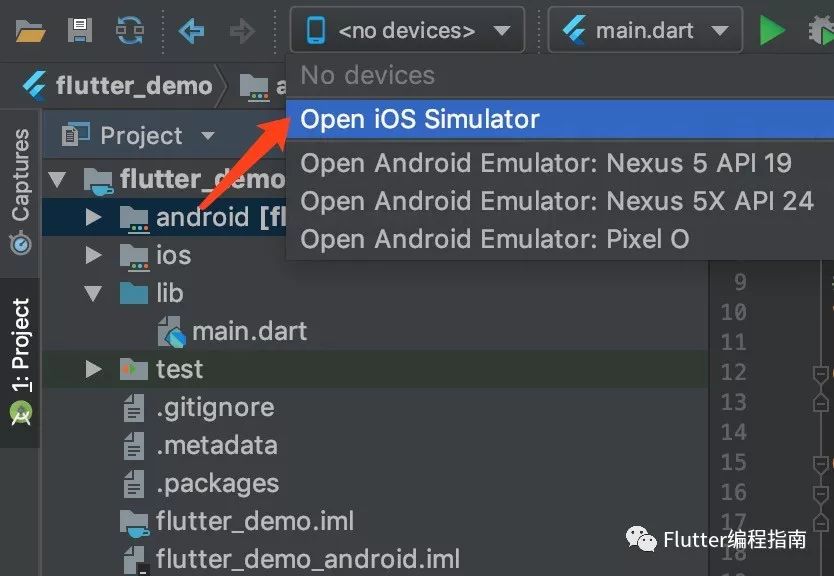
- iOS模拟器创建
点击上图<no devices>选择框,弹出列表后点击Open iOS Simulator项,即可启动一个iOS模拟器,模拟器启动后即可执行命令编译安装flutter应用,命令如下:
cd ~/testworkspace/flutter_demo
flutter run执行完成后命令行输出如下信息:
Launching lib/main.dart on iPhone XS Max in debug mode...
Starting Xcode build...
├─Assembling Flutter resources... 2.9s
└─Compiling, linking and signing... 12.5s
Xcode build done. 20.8s
Syncing files to device iPhone XS Max... 3.5s
To hot reload changes while running, press "r". To hot restart (and rebuild state), press "R".
An Observatory debugger and profiler on iPhone XS Max is available at: http://127.0.0.1:61422/
For a more detailed help message, press "h". To detach, press "d"; to quit, press "q".iOS模拟器启动应用后的界面
- Android模拟器创建 点击上图弹框列表中
Open Android Emulator: Pixel O即可启动已经安装好的Android模拟器,运行命令执行后输出如下信息:
Using hardware rendering with device Android SDK built for x86. If you get graphics artifacts, consider enabling software rendering with "--enable-software-rendering".
Launching lib/main.dart on Android SDK built for x86 in debug mode...
Initializing gradle... 1.9s
Resolving dependencies... 15.1s
Gradle task 'assembleDebug'...
Gradle task 'assembleDebug'... Done 23.2s
Built build/app/outputs/apk/debug/app-debug.apk.
Installing build/app/outputs/apk/app.apk... 2.3s
I/Choreographer( 5114): Skipped 88 frames! The application may be doing too much work on its main thread.
D/EGL_emulation( 5114): eglMakeCurrent: 0xda3fe1a0: ver 2 0 (tinfo 0xcc1cf850)
Syncing files to device Android SDK built for x86...
D/ ( 5114): HostConnection::get() New Host Connection established 0xdccfebc0, tid 5139
D/EGL_emulation( 5114): eglMakeCurrent: 0xda3fe380: ver 2 0 (tinfo 0xcc1cf530) 4.9s
To hot reload changes while running, press "r". To hot restart (and rebuild state), press "R".
An Observatory debugger and profiler on Android SDK built for x86 is available at: http://127.0.0.1:54562/
For a more detailed help message, press "h". To detach, press "d"; to quit, press "q".Android模拟器启动应用后的界面
写在最后
以上详细介绍了Flutter的环境搭建和Flutter项目结构情况,Flutter项目UI界面由Dart代码书写,后面会对Dart语法进行详细介绍,敬请期待!