Flutter常用Widget详解(二)
前言
相信不少同学已经通过线上直播观看了本周Google举办的Flutter Live 2018,在本次活动中Google正式发布了Flutter 1.0版本,这对于正在学习Flutter或已经使用Flutter进行应用开发的我们都是一个好消息,1.0版本中增加了一些新的特性,并且是目前最稳定的版本,没有了解本次活动内容的同学可以通过如下链接查看。
Flutter Live 2018举办后也在本周掀起了一波Flutter普及小热潮,本公众号将一如既往的给大家分享学习Flutter过程的心得体会、经验总结和开发实战。希望给初学Flutter的同学一点儿帮助,同时也可以和正在使用Flutter进行应用开发的同学一起交流学习。
话不多说,下面我们进入本篇主题。上一篇文章给大家分享了一部分Flutter日常开发中常用的Widget和其属性的使用介绍,其中包括文本、图片、按钮、输入控件和选择控件等,这些都是应用开发中最基本的UI展示控件,接下来我们将继续向大家详细介绍其他一些常用Widget。
常用Widget介绍
日期、时间选择器和通用选择器
选择器对应的Widget在Flutter中也有两种风格的实现,具体用法和使用例子如下。
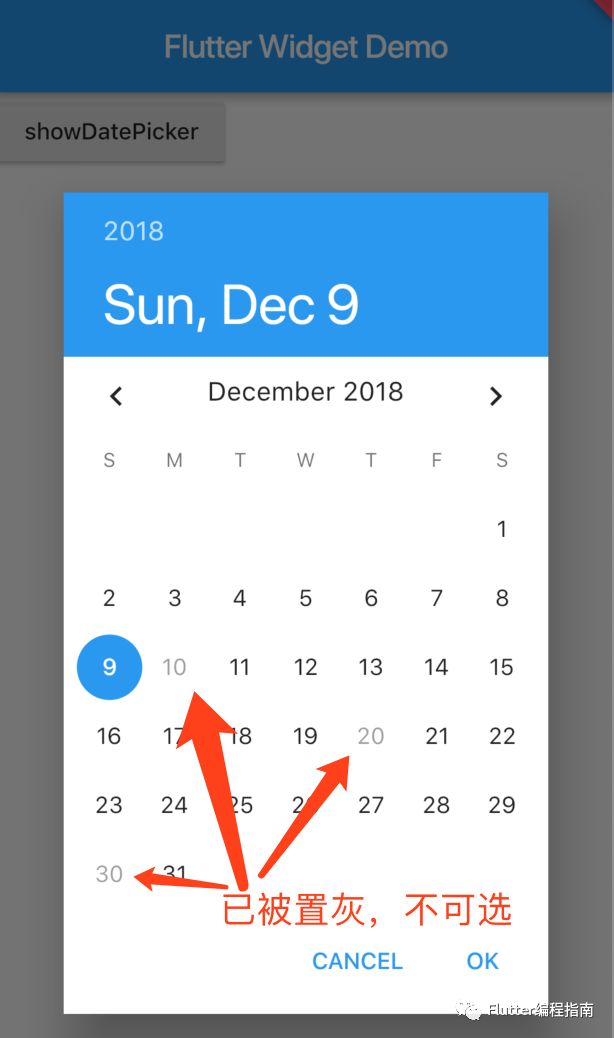
Material design风格的日期选择器
showDatePicker(
context: context,
initialDate: DateTime.parse("20181209"), //初始选中日期
firstDate: DateTime.parse("20181109"), //可选日期范围第一个日期
lastDate: DateTime.parse("20190109"), //可选日期范围最后一个日期
selectableDayPredicate: (dateTime) { //通过此方法可以过滤掉可选范围内不可选的特定日期
if(dateTime.day == 10 || dateTime.day == 20 || dateTime.day == 30) {
//此处表示10号、20号、30号不可选
return false;
}
return true;
},
initialDatePickerMode: DatePickerMode.day, //初始化选择模式,有day和year两种
).then((dateTime) { //选择日期后点击OK拿到的日期结果
print('当前选择了:${dateTime.year}年${dateTime.month}月${dateTime.day}日');
});显示效果如下图:
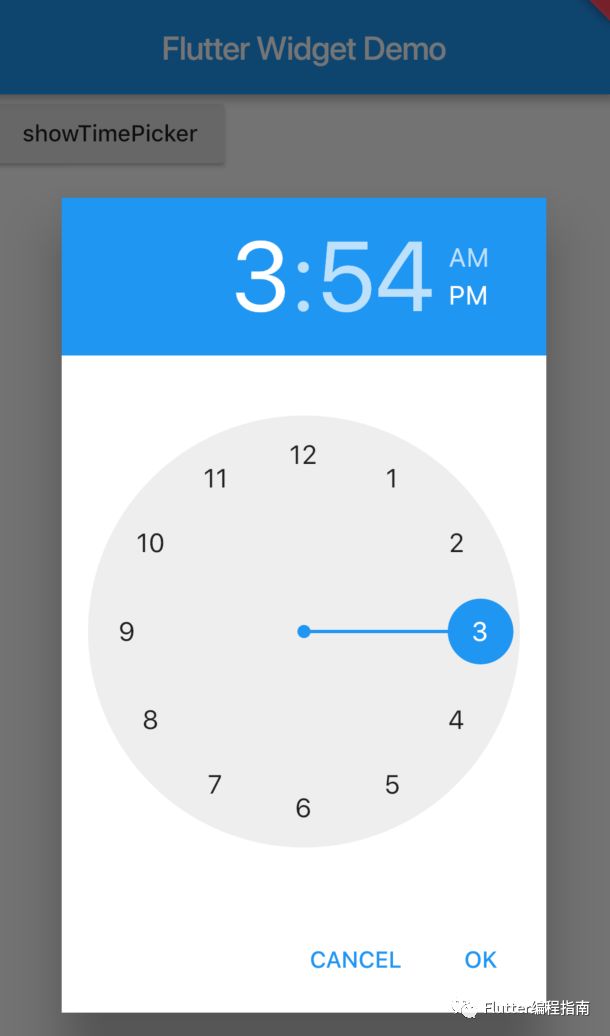
Material design风格的时间选择器
showTimePicker(
context: context,
initialTime: TimeOfDay.now(), //初始化显示时间
).then((timeOfDay) { //选择时间后点击OK拿到的时间结果
if(timeOfDay == null) {
return;
}
print('当前选择了:${timeOfDay.hour}时${timeOfDay.minute}分');
});显示效果如下图:
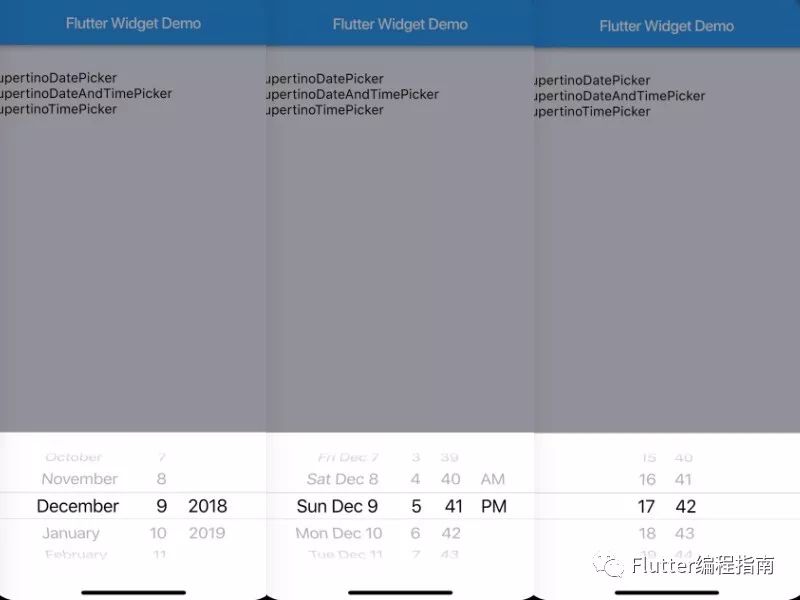
Cupertino风格的日期选择器CupertinoDatePicker
CupertinoDatePicker(
mode: CupertinoDatePickerMode.date, //日期时间模式,此处为日期模式
onDateTimeChanged: (dateTime) { //日期改变时调用的方法
if (dateTime == null) {
return;
}
print('当前选择了:${dateTime.year}年${dateTime.month}月${dateTime.day}日');
},
initialDateTime: DateTime.now(), //初始化展示时的日期时间
minimumYear: 2018, //最小年份,只有mode为date时有效
maximumYear: 2019, //最大年份,只有mode为date时有效
),
CupertinoDatePicker(
mode: CupertinoDatePickerMode.dateAndTime, //日期时间模式,此处为日期和时间模式
onDateTimeChanged: (dateTime) {
if (dateTime == null) {
return;
}
print('当前选择了:${dateTime.year}年${dateTime.month}月${dateTime.day}日 ${dateTime.hour}时${dateTime.minute}分${dateTime.second}秒');
},
initialDateTime: DateTime.now(),
minimumDate: DateTime.parse("20181109"), //最小日期时间,只有mode为dateAndTime时有效
maximumDate: DateTime.parse("20190109"), //最大日期时间,只有mode为dateAndTime时有效
use24hFormat: false, // 是否使用24小时格式,此处不使用,则选择时可以选择AM和PM值
),
CupertinoDatePicker(
mode: CupertinoDatePickerMode.time, //日期时间模式,此处为时间模式
onDateTimeChanged: (dateTime) {
if (dateTime == null) {
return;
}
print('当前选择了:${dateTime.hour}时${dateTime.minute}分${dateTime.second}秒');
},
initialDateTime: DateTime.now(),
use24hFormat: true, // 是否使用24小时格式,此处使用
),显示效果如下图:
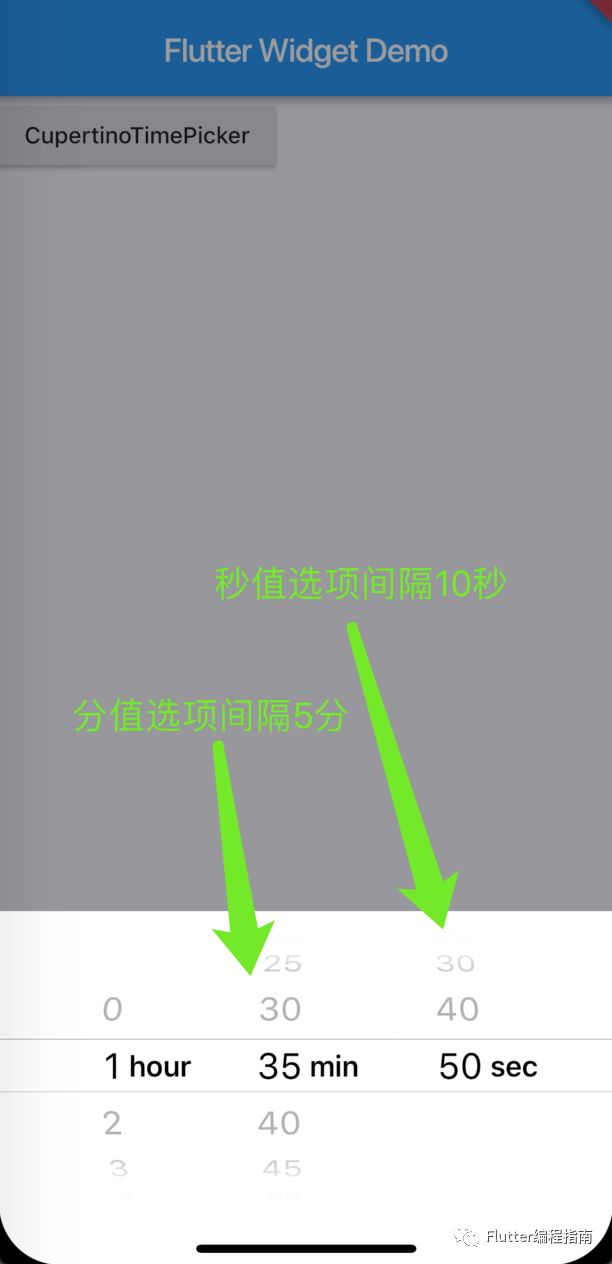
Cupertino风格的时间选择器CupertinoTimerPicker
CupertinoTimerPicker(
mode: CupertinoTimerPickerMode.hms, //可以设置时分、时分秒和分秒三种模式
initialTimerDuration: Duration(hours: 1, minutes: 35, seconds: 50), // 默认显示的时间值
minuteInterval: 5, // 分值间隔,必须能够被initialTimerDuration.inMinutes整除
secondInterval: 10, // 秒值间隔,必须能够被initialTimerDuration.inSeconds整除,此时设置为10,则选择项为0、10、20、30、40、50六个值
onTimerDurationChanged: (duration) {
print('当前选择了:${duration.inHours}时${duration.inMinutes-duration.inHours*60}分${duration.inSeconds-duration.inMinutes*60}秒');
},
)显示效果如下图:
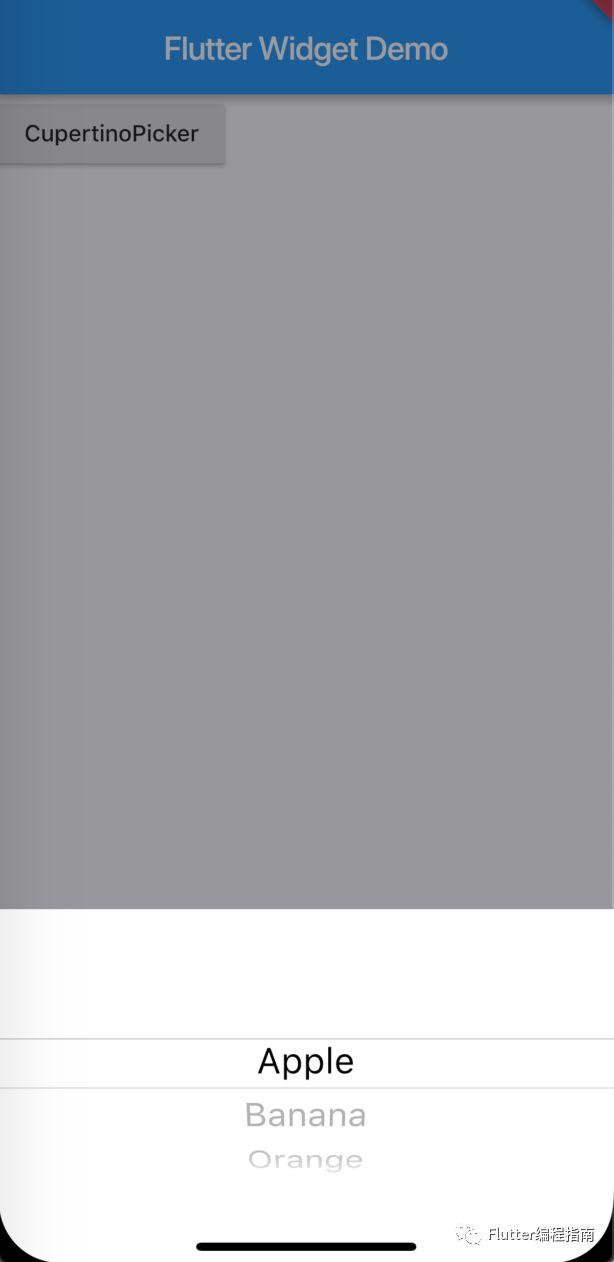
Cupertino风格的通用选择器CupertinoPicker
CupertinoPicker(
backgroundColor: Colors.white, //选择器背景色
itemExtent: 30, //item的高度
onSelectedItemChanged: (index) { //选中item的位置索引
print("index = $index}");
},
children: <Widget>[ //所有的选择项
Text('Apple'),
Text('Banana'),
Text('Orange'),
],
)显示效果如下图:
常用弹框和信息提示浮层
常见的弹框主要包含Material design风格的SimpleDialog、AlertDialog、BottomSheet等,和Cupertino风格的CupertinoDialog、CupertinoAlertDialog、CupertinoActionSheet等。
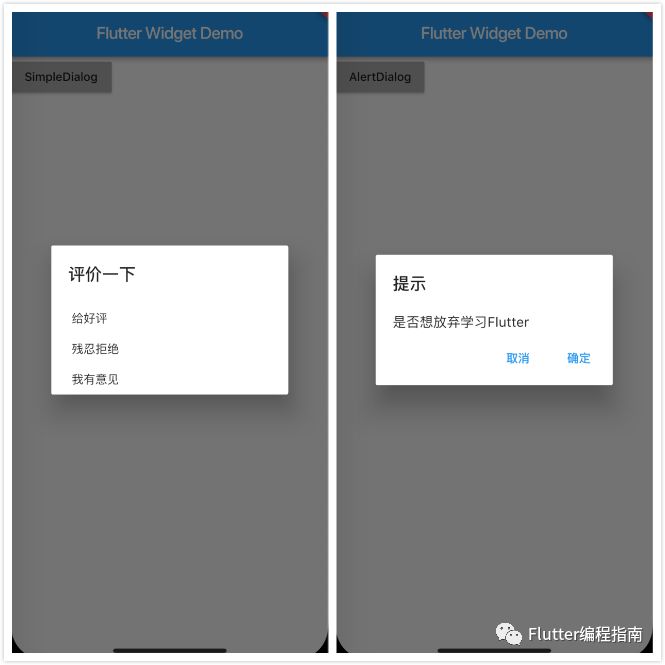
SimppleDialog和AlertDialog
SimpleDialog和AlertDialog本身都是一个Widget,使用时需要通过showDialog方法来展示。
// 展示SimpleDialog
showDialog( //展示Dialog的方法
context: context,
builder: (context) {
return SimpleDialog(
title: Text('评价一下'), //标题
titlePadding: EdgeInsets.all(20), //标题的padding值
children: <Widget>[ //弹框中的选项
SimpleDialogOption( //每一个选项都是一个SimpleDialogOption Widget
onPressed: (){
print('给个好评');
Navigator.pop(context);
},
child: Text('给好评'), //选项提示文案
),
SimpleDialogOption(
onPressed: (){
print('残忍拒绝');
Navigator.pop(context);
},
child: Text('残忍拒绝'),
),
SimpleDialogOption(
onPressed: (){
print('我有意见');
Navigator.pop(context);
},
child: Text('我有意见'),
),
],
contentPadding: EdgeInsets.all(0),
);
},
);
//展示AlertDialog
showDialog(
context: context,
builder: (context) {
return AlertDialog(
title: Text('提示'), //标题
titlePadding: EdgeInsets.all(20), //标题的padding值
content: Text('是否想放弃学习Flutter'), //弹框展示主要内容
contentPadding: EdgeInsets.only(left: 20, right: 20), //内容的padding值
actions: <Widget>[ //操作按钮数组
FlatButton(
onPressed: () {
print("取消");
Navigator.pop(context);
},
child: Text('取消'),
),
FlatButton(
onPressed: () {
print('确定');
Navigator.pop(context);
},
child: Text('确定'),
),
],
);
},
);显示效果如下图:
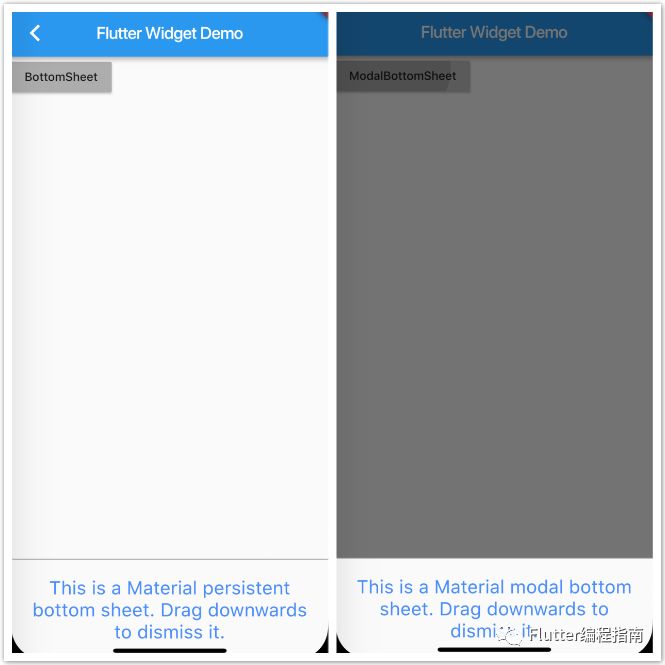
持久性BottomSheet和模态BottomSheet
BottomSheet一般不会直接创建,通常是通过ScaffoldState.showBottomSheet方法来创建持久性BottomSheet,通过showModalBottomSheet方法来创建模态BottomSheet。
// 创建持久性BottomSheet
final GlobalKey<ScaffoldState> _scaffoldKey = GlobalKey<ScaffoldState>();
@override
Widget build(BuildContext context) {
return Scaffold(
key: _scaffoldKey, //设置key值以便获取ScaffoldState
appBar: AppBar(
title: Text(widget.title),
),
body: _buildBottomSheet(context)
);
}
Widget _buildBottomSheet(BuildContext context) {
return Container(
child: RaisedButton(
child: Text("BottomSheet"),
onPressed: () {
print("弹出BottomSheet");
//通过获取当前ScaffoldState来展示BottomSheet
_scaffoldKey.currentState.showBottomSheet<void>((context){
return Container(
decoration: BoxDecoration(
border: Border(top: BorderSide(color: Colors.grey))
),
child: Padding(
padding: const EdgeInsets.all(20),
child: Text('This is a Material persistent bottom sheet. Drag downwards to dismiss it.',
textAlign: TextAlign.center,
style: TextStyle(
color: Colors.blueAccent,
fontSize: 22
)
)
)
);
});
}
),
);
}
//创建模态BottomSheet
Widget _buildModalBottomSheet(BuildContext context) {
return Container(
child: RaisedButton(
child: Text("ModalBottomSheet"),
onPressed: () {
print("ModalBottomSheet");
//直接使用showModalBottomSheet方法创建模态BottomSheet
showModalBottomSheet(
context: context,
builder: (context) {
return Container(
decoration: BoxDecoration(
border: Border(top: BorderSide(color: Colors.grey))
),
child: Padding(
padding: const EdgeInsets.all(20),
child: Text('This is a Material modal bottom sheet. Drag downwards to dismiss it.',
textAlign: TextAlign.center,
style: TextStyle(
color: Colors.blueAccent,
fontSize: 22
)
)
)
);
},
);
}
)
);
}显示效果如下图:
CupertinoAlertDialog
由于CupertinoDialog已经被标记为过时的Widget,这里就只介绍CupertinoAlertDialog的用法。
showDialog( //通过showDialog方法展示alert弹框
context: context,
builder: (context) {
return CupertinoAlertDialog(
title: Text('提示'), //弹框标题
content: Text('是否想放弃学习Flutter'), //弹框内容
actions: <Widget>[ //操作控件
CupertinoDialogAction(
onPressed: () { //控件点击监听
print("我不会放弃的");
Navigator.pop(context);
},
textStyle: TextStyle(fontSize: 18, color: Colors.blueAccent), //按钮上的文本风格
child: Text('取消'), //控件显示内容
),
CupertinoDialogAction(
onPressed: () {
print("我投降");
Navigator.pop(context);
},
textStyle: TextStyle(fontSize: 18, color: Colors.grey),
child: Text('确定'),
),
],
);
},
);显示效果如下图:
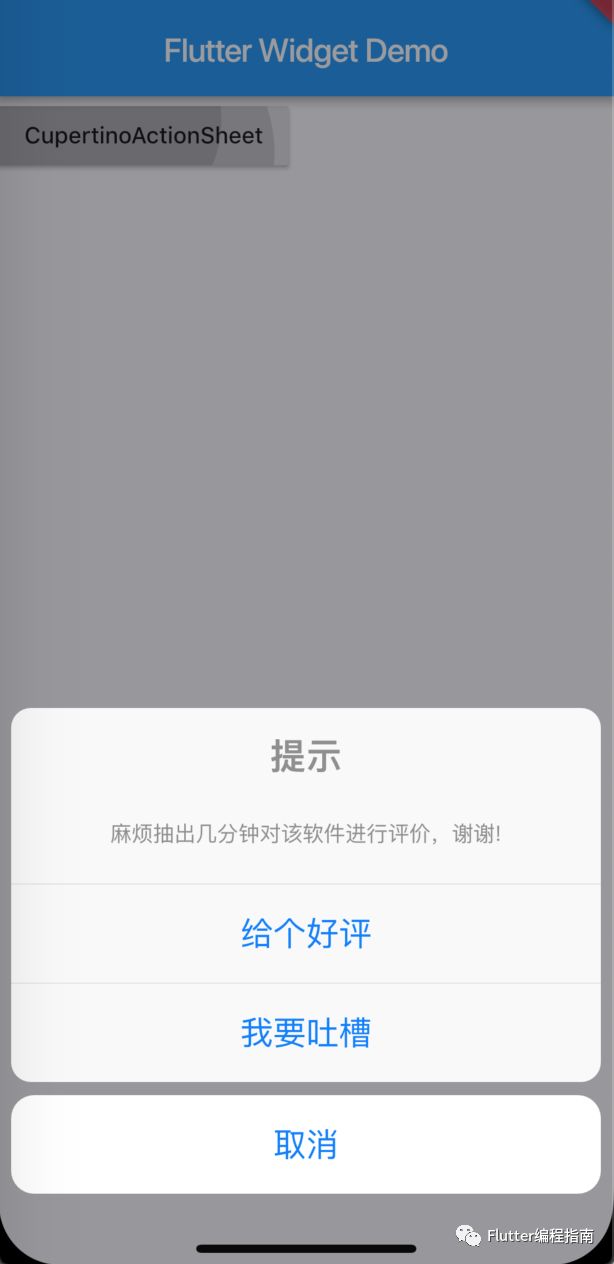
CupertinoActionSheet
该Widget通常作为子Widget传递给showCupertinoModalPopup方法,由该方法将其通过从屏幕底部向上滑动来显示。
showCupertinoModalPopup(
context: context,
builder: (context) {
return CupertinoActionSheet(
title: Text('提示', style: TextStyle(fontSize: 22),), //标题
message: Text('麻烦抽出几分钟对该软件进行评价,谢谢!'), //提示内容
actions: <Widget>[ //操作按钮集合
CupertinoActionSheetAction(
onPressed: (){
Navigator.pop(context);
},
child: Text('给个好评'),
),
CupertinoActionSheetAction(
onPressed: (){
Navigator.pop(context);
},
child: Text('我要吐槽'),
),
],
cancelButton: CupertinoActionSheetAction( //取消按钮
onPressed: () {
Navigator.pop(context);
},
child: Text('取消'),
),
);
},
);显示效果如下图:
导航栏和标签栏
导航栏和标签栏是页面框架搭建常用的控件,Flutter中主要包含的对应Widget有Material design风格的BottomNavigationBar、Tabbar和Cupertino风格的CupertinoNavigationBar、CupertinoTabBar等等。
BottomNavigationBar
该Widget通常在Material design风格的页面框架Widget Scaffold中使用,作为Scaffold的一个bottomNavigationBar属性值。具体使用方法如下:
int selectedIndex = 1;
final widgetOptions = [
Text('This is Home Page'),
Text('This is Product Page'),
Text('This is More Page'),
];
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar( //应用栏
title: Text(widget.title),
),
body: widgetOptions[selectedIndex], //页面内容
bottomNavigationBar: BottomNavigationBar( //底部导航栏
items: <BottomNavigationBarItem>[ //导航栏选项集合
BottomNavigationBarItem( //底部单个导航栏选项
icon: Icon(Icons.home), //图标
title: Text('首页'), //标题
),
BottomNavigationBarItem(
icon: Icon(Icons.list),
title: Text('产品'),
),
BottomNavigationBarItem(
icon: Icon(Icons.more_horiz),
title: Text('更多'),
),
],
currentIndex: selectedIndex, //当前导航栏选中的索引
fixedColor: Colors.redAccent, //选中项的标题颜色
onTap: (index) { //导航栏项点击后的处理方法
setState(() {
selectedIndex = index;
});
},
),
);
}Tabbar
Tabbar通常创建为AppBar的AppBar.bottom部分,使用方式如下:
TabController _controller;
int _selectedIndex = 0;
final List<Widget> _tabViews = [
Container(
child: Text('This is hot page'),
),
Container(
child: Text('This is tech page'),
),
Container(
child: Text('This is financial page'),
),
];
final List<Tab> _tabs = [
Tab(
text: '热门', //标题,和child不能同时存在,只能设置一个
// child: Text('热门'), //标题,和text不能同时存在
icon: Icon(Icons.home), //标题对应的图标
),
Tab(
text: '科技',
// child: Text('科技'),
icon: Icon(Icons.list),
),
Tab(
text: '金融',
// child: Text('金融'),
icon: Icon(Icons.more),
),
];
@override
void initState() {
super.initState();
_controller = TabController(vsync: this, length: _tabs.length);
_controller.addListener(_handleTabSelection);
}
@override
void dispose() {
// TODO: implement dispose
super.dispose();
_controller.dispose();
}
void _handleTabSelection() {
setState(() {
_selectedIndex = _controller.index;
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar( //应用栏
title: Text(widget.title),
bottom: TabBar(
controller: _controller, //TabBar控制器,通过给controller对象添加addListener方法来监听切换动作
tabs: _tabs, //标签栏显示项集合
),
),
body: _tabViews[_selectedIndex], //页面显示的内容
);
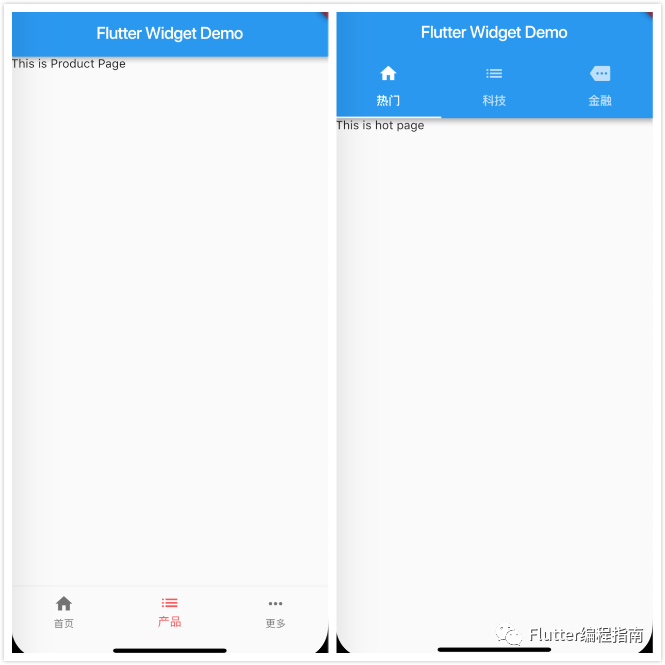
}BottomNavigationBar和Tabbar显示效果如下图:
CupertinoNavigationBar
Cupertino风格的顶部导航栏,通常与CupertinoPageScaffold一起使用。
CupertinoPageScaffold(
navigationBar: CupertinoNavigationBar(
middle: Center(child: Text('详情', style: TextStyle(color: Colors.white),),), //导航栏中间控件
leading: Icon(Icons.arrow_back_ios, size: 18,), //导航栏左边控件
trailing: Text('退出'), //导航栏右边控件
backgroundColor: Colors.blueAccent, //导航栏背景颜色
actionsForegroundColor: Colors.white, //leading和trailing图标或文本颜色
),
child: SafeArea(
top: false,
bottom: false,
child: Container(
child: Text('This is a cupertino style page', style: TextStyle(fontSize: 16, color: Colors.black),),
),
),
);CupertinoTabBar
Cupertino风格的标签栏,通常与CupertinoTabScaffold一起使用,作为CupertinoTabScaffold的tabBar属性值。具体使用方法如下:
final List<String> _titles = ['首页', '产品', '更多'];
final List<Text> _pageContents = [Text('This is Home page'), Text('This is Product page'), Text('This is More page')];
int _selectedIndex = 0;
@override
Widget build(BuildContext context) {
return CupertinoTabScaffold(
tabBar: CupertinoTabBar( //作为整个页面框架的底部标签栏
currentIndex: _selectedIndex, //当前定位的索引
onTap: (index) { //点击标签栏的事件监听方法
setState(() {
_selectedIndex = index;
});
},
items: <BottomNavigationBarItem> [ //标签栏项集合
BottomNavigationBarItem(
icon: Icon(Icons.home),
title: Text(_titles[0]),
),
BottomNavigationBarItem(
icon: Icon(Icons.list),
title: Text(_titles[1]),
),
BottomNavigationBarItem(
icon: Icon(Icons.more_horiz),
title: Text(_titles[2]),
),
],
),
tabBuilder: (BuildContext context, int index) { //标签栏对应的页面创建
return CupertinoTabView(
builder: (BuildContext context) {
return CupertinoPageScaffold(
navigationBar: CupertinoNavigationBar(
middle: Text(_titles[index]),
),
child: Center(
child: _pageContents[index],
),
);
},
);
},
);
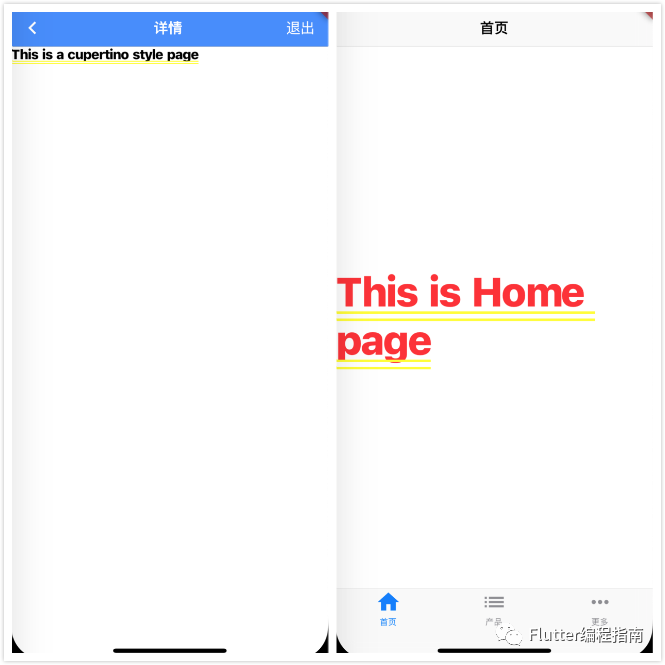
}CupertinoNavigationBar和CupertinoTabBar显示效果如下图:
总结
本篇我们对Flutter开发中常见的选择器、弹框和标题栏、标签栏进行了介绍,相信大家通过阅读例子代码已经有了一个直观的了解,后续我们将继续介绍常用Widget之布局Widget,敬请期待。